Design UI
On the AppBuilder, you can edit all the UI of your app
Follow these steps to get started:
- Open your app
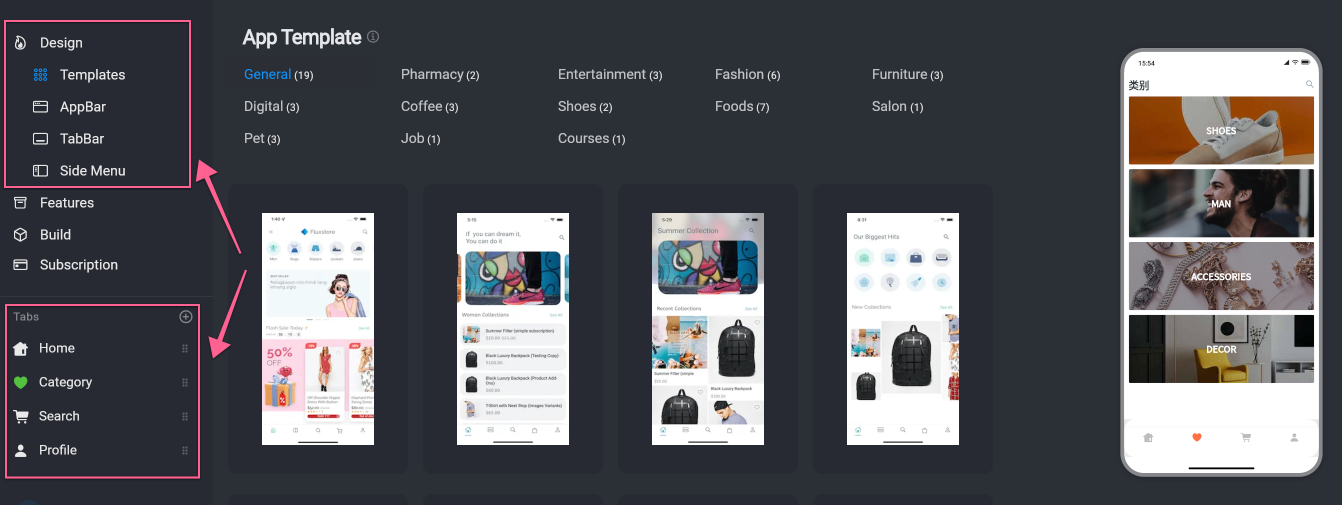
- On the left hand side, select Design
- On the right hand side, select color or text font (if needed) → on Tabbar Menu Item, click ADD NEW SCREEN to add more → Click and hold to re-order the items
- On the left hand side, go to Tabs and select any tab → configure the details on the right hand side
- On the simulator, click on any product to edit the Product Detail Screen
- Click
Save
The UI of app Include:
- Templates (UI templates)
- Theme Color, Font
- AppBar
- TabBar
- Side menu (Left menu)
- Many screens: Home, Categories, Wishlist, Search, Profile (Settings screen), Cart, List Blog, Page, Static, Html, Dynamic page.
- Product Detail screen
- Blog Detail screen
- Tab Menu and Scrollable
- Smart Banner

caution
💡Importance:
Edit each screen of your app on the right hand side screen of AppBuilder
Make sure to click the
SAVEbutton on the upper corner. The change will be saved on our server immutably to build your app.The
ApplyandSAVEbuttons will save the change at your local. If you want to undo the change, just need to click F5 or Refresh the page without clicking these buttons.The changes will display on the simulator. If you can not see the changes, please click the Refresh on the tabbar under the simulator