Templates ⚡️
This guide shows the way to display your UI Templates on your App Builder, so that users can see your UI Templates and easily select the most suitable designs for their apps, eliminating the need to create one from scratch.
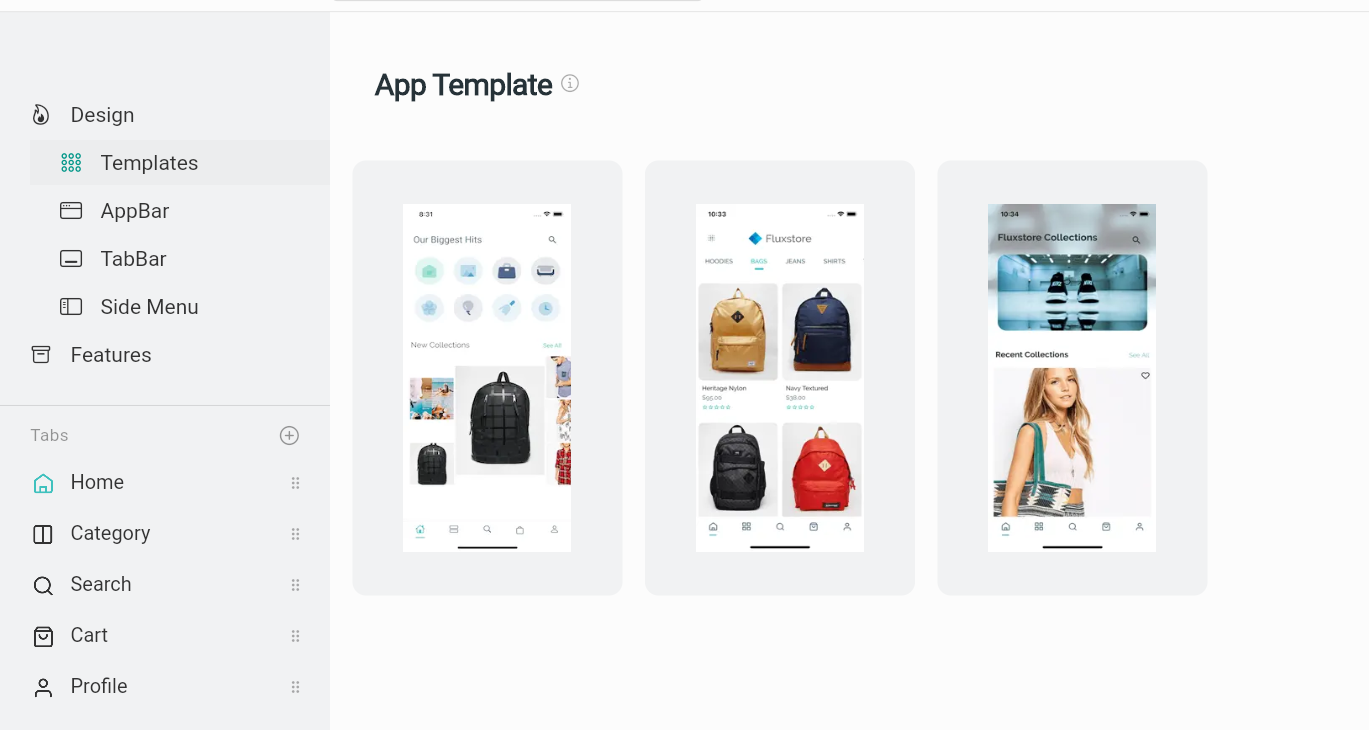
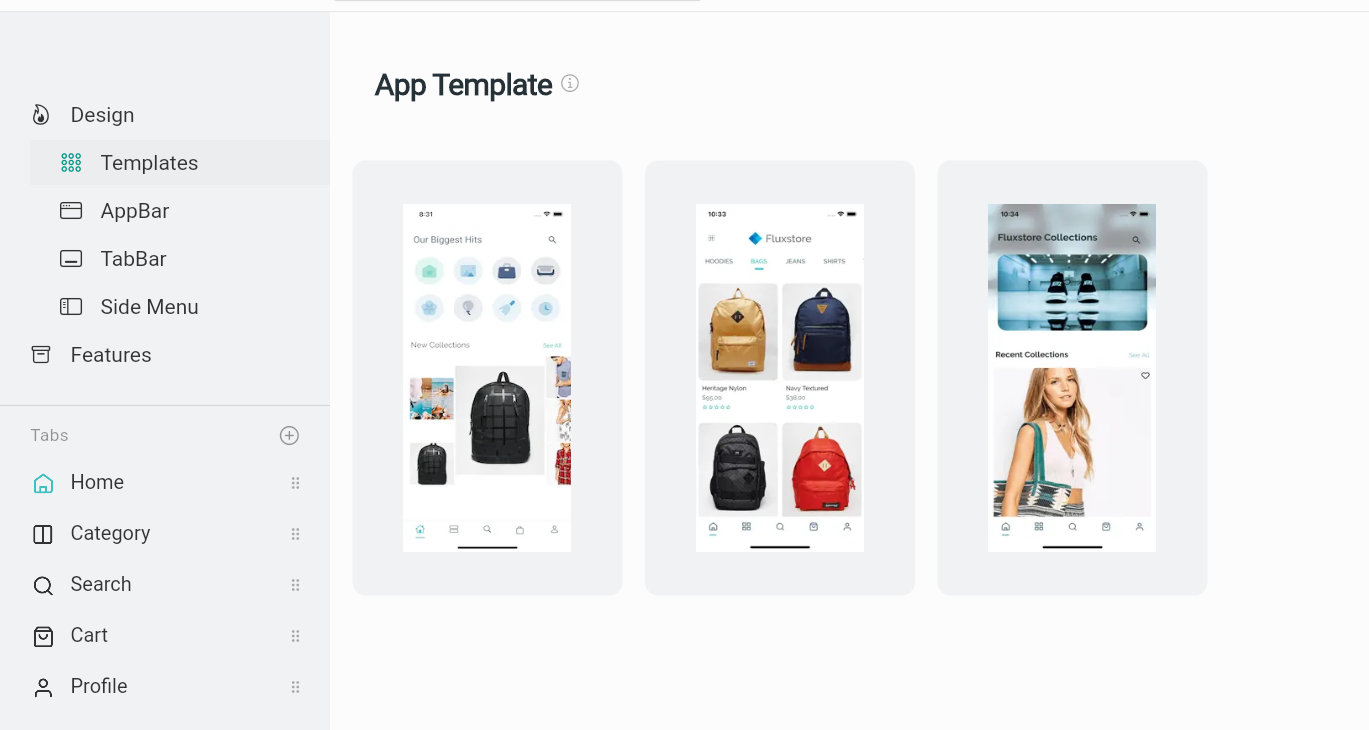
It will show like this on your App Builder:

Agencies can efficiently utilize pre-existing templates from FluxBuilder or upload their own App UI templates to share with their customers on the App Builder page. See the guide below:
Video Guide
Manual Guide
There are 2 ways to create your own UI Templates:
- Import Template: efficiently utilize pre-existing templates from FluxBuilder.
- Add Template: upload your own App UI templates.
1. Import Templates
Step 1: Login to your Admin page (as this “2. Admin page guideline” guide)
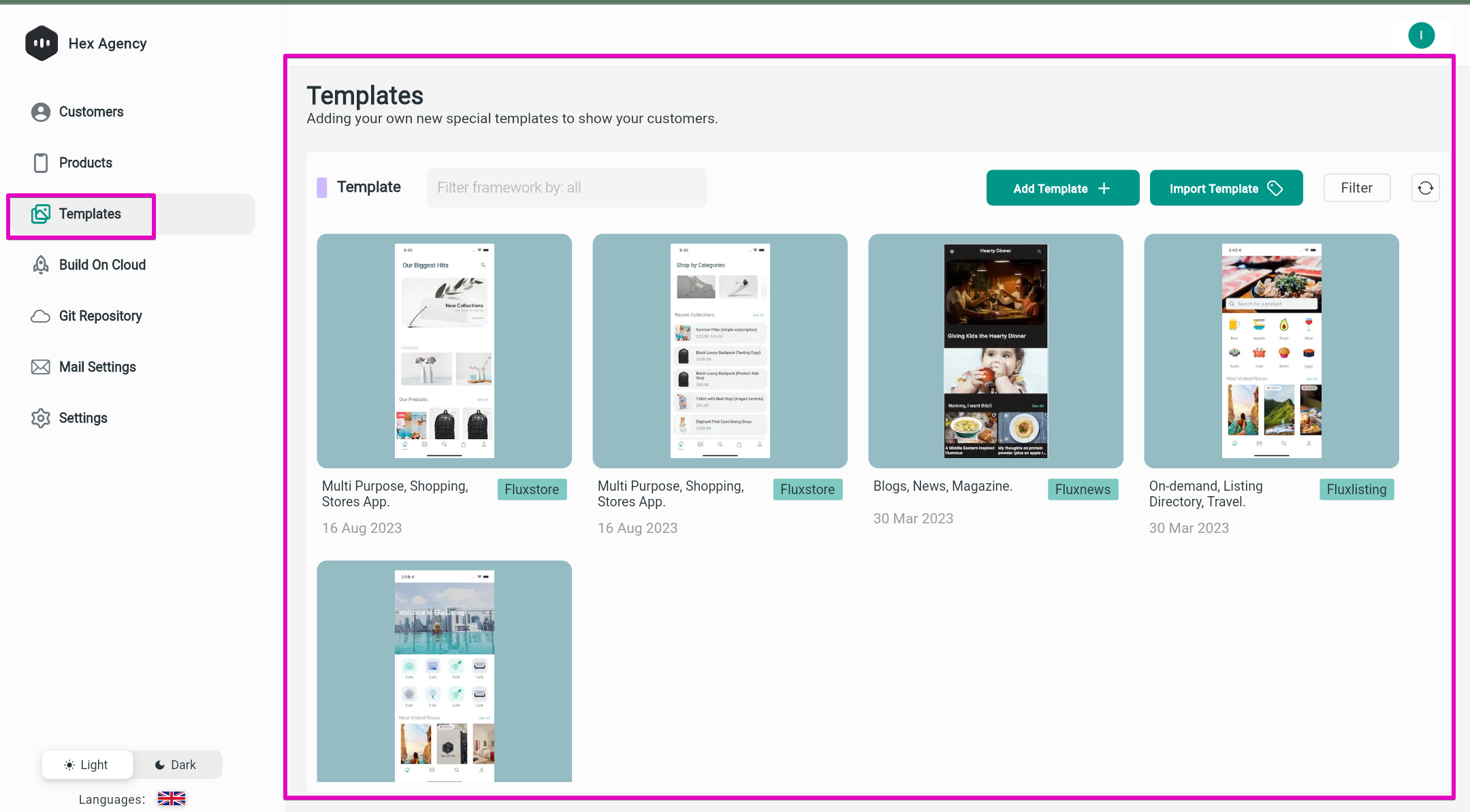
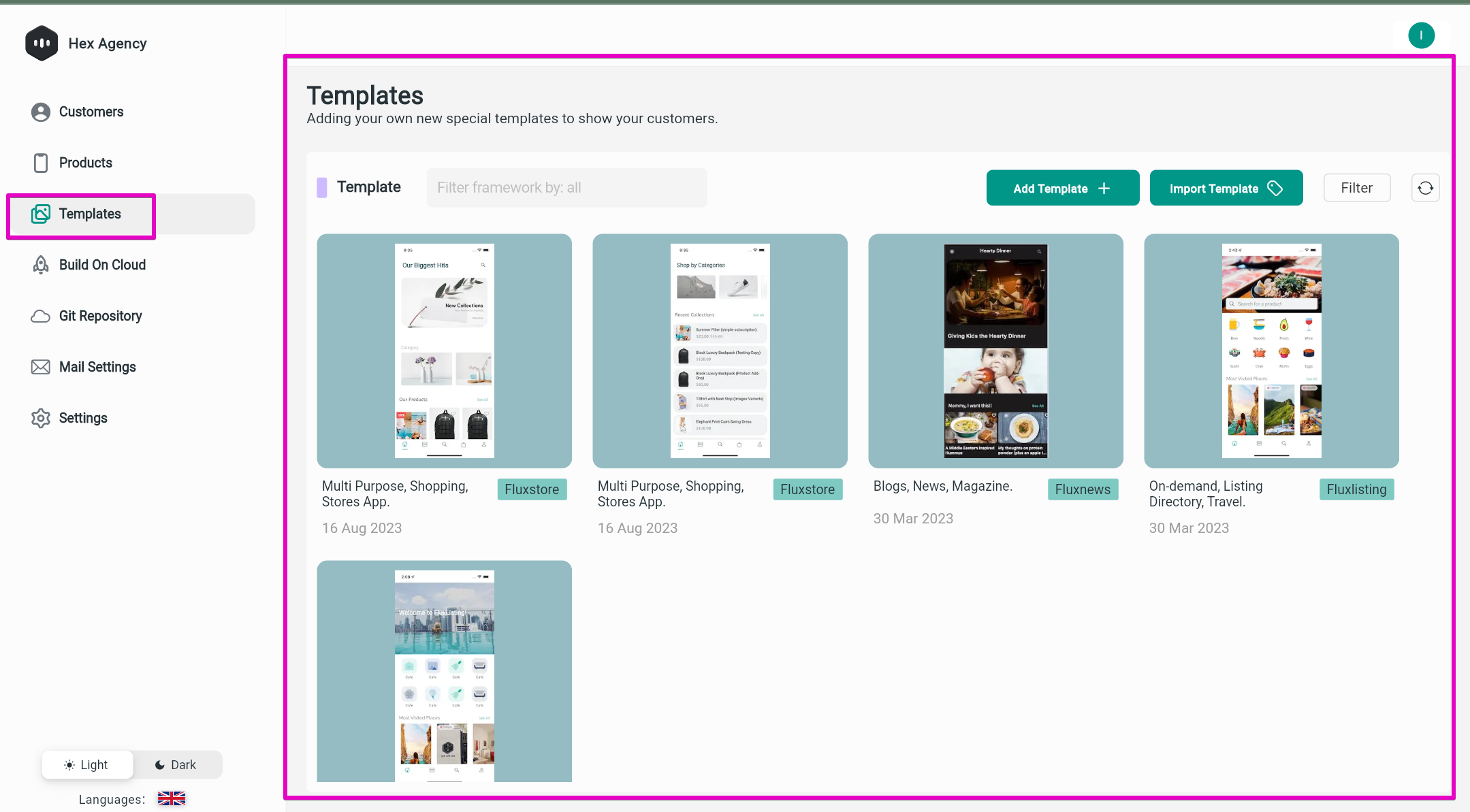
Step 2: On the side menu, click the Templates item, then select the Import Template button.

Step 3: select one or multiple templates to import (click and hold Ctrl / Command key to select multiple templates).
Then click the bottom [Import Template] button to finish.
There is an Application tag on each existing template for you to actively select the correct one.

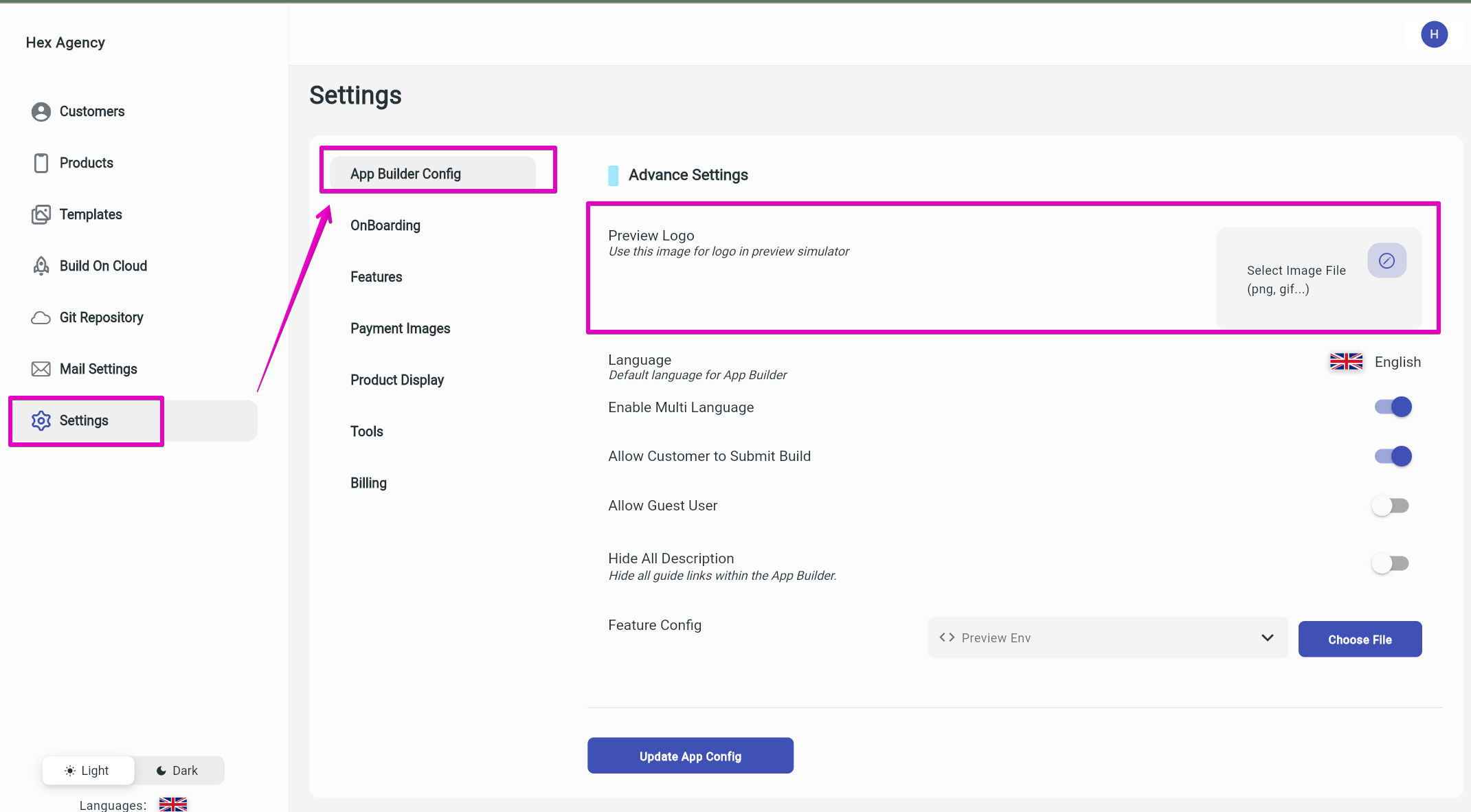
Step 4: Go to [Settings] on the side menu and open [App Builder Config]

Step 5: Scroll down to Advance Settings, and then upload your logo image to [Preview Logo]
Step 6: Click the [Update App Config] button. It’s done :)
2. Add Templates
Step 1: Login to your Admin page (as this “2. Admin page guideline” guide).
Step 2: Open [Templates] on the side menu.

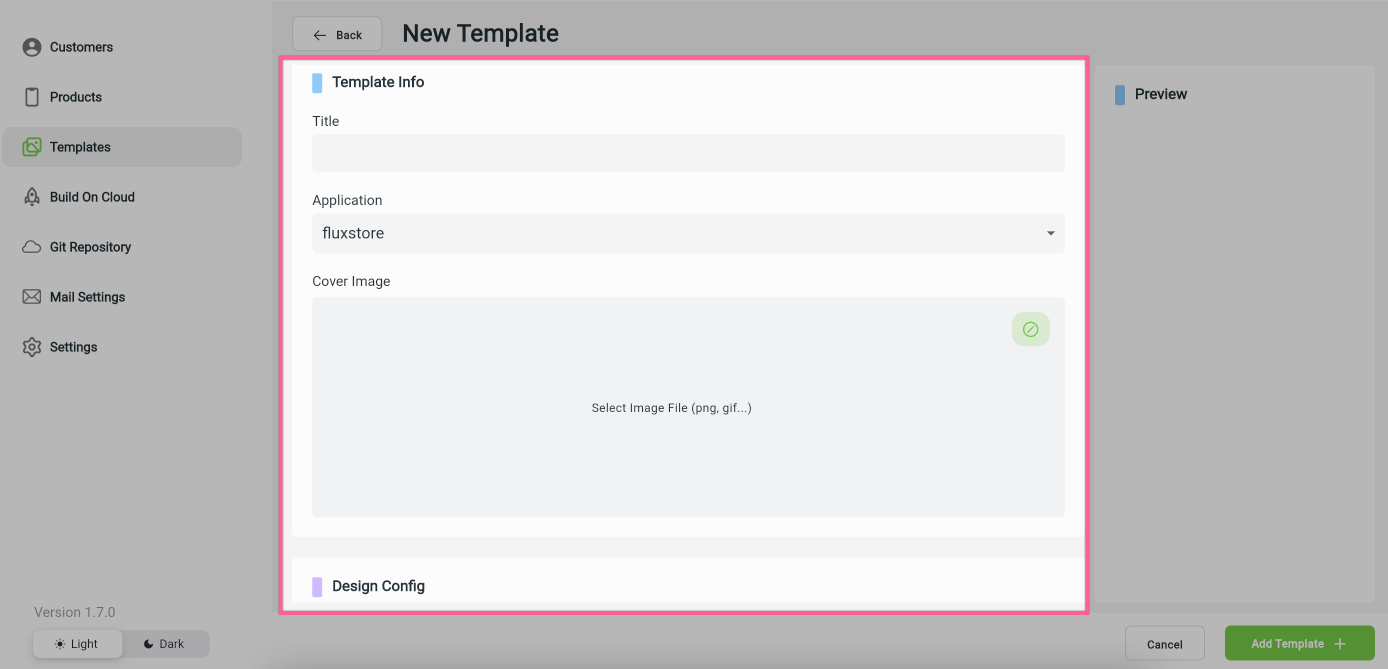
Step 3: Click [Add Template +] button, then add your new template:

- Input Title. When users click on the template, it will be displayed under the App Type.
- Select the Application: FluxStore, FluxNews, FluxListing.
- Upload the Cover Image to display a first Preview for users about the template.
- Upload Design Config config_xx.json in accordance with the Cover Image by clicking Update.
- Click the [Add Template +] button to finish. It’s done.
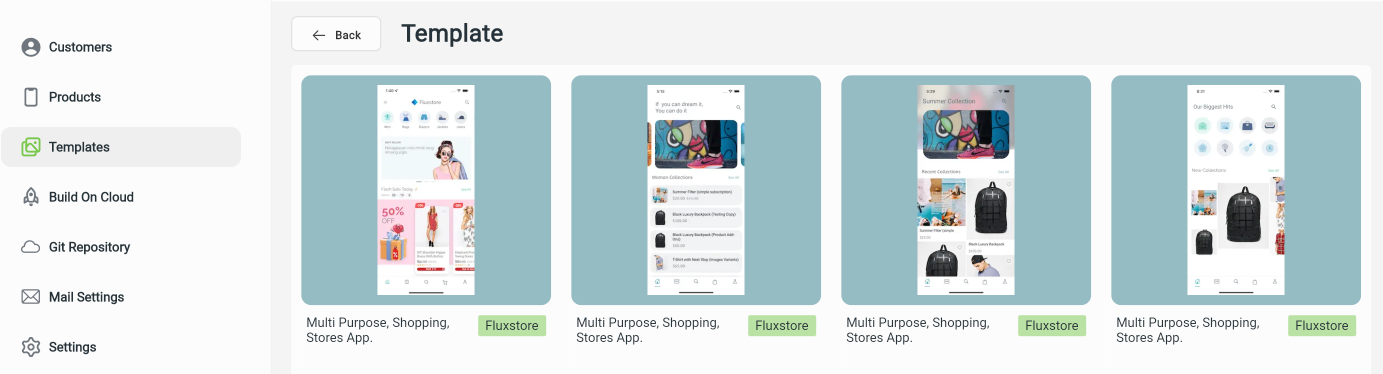
Your UI Templates will show like this on your App Builder:

Others
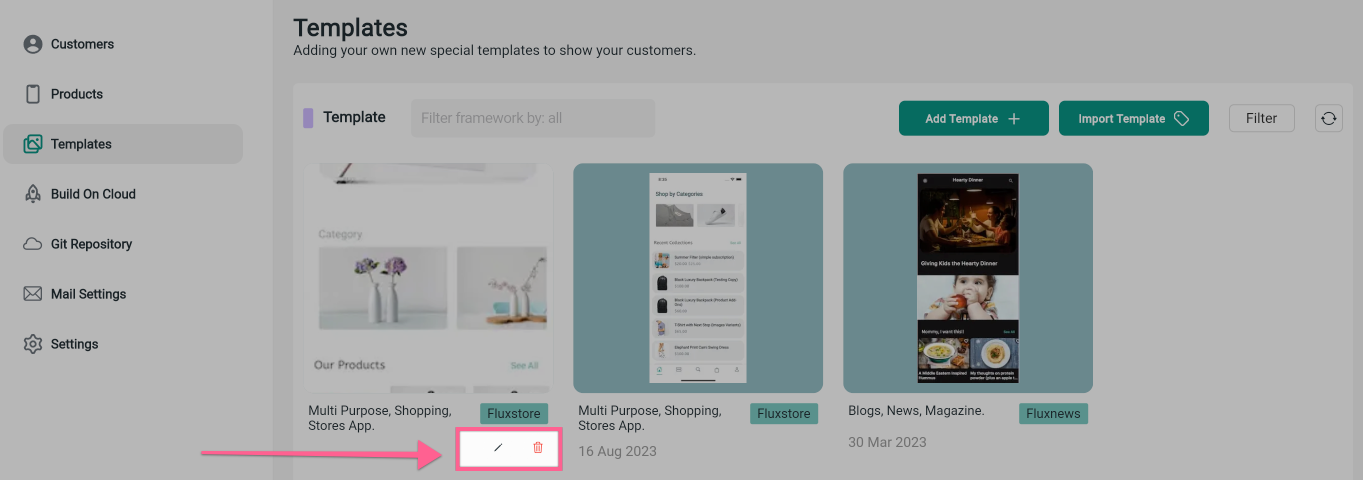
After adding or importing templates, you can edit or remove them by pointing out the template and clicking on the displaying Edit or Delete button.