Splash Screen
The Splash screen (also known as launch screen) is the first screen you see when you visit an app. Please follow these instructions, otherwise your app will be unresponsive and stuck on the loading page.
1. Enable Splash Screen
Follow these step to enable the Splash Screen on app:
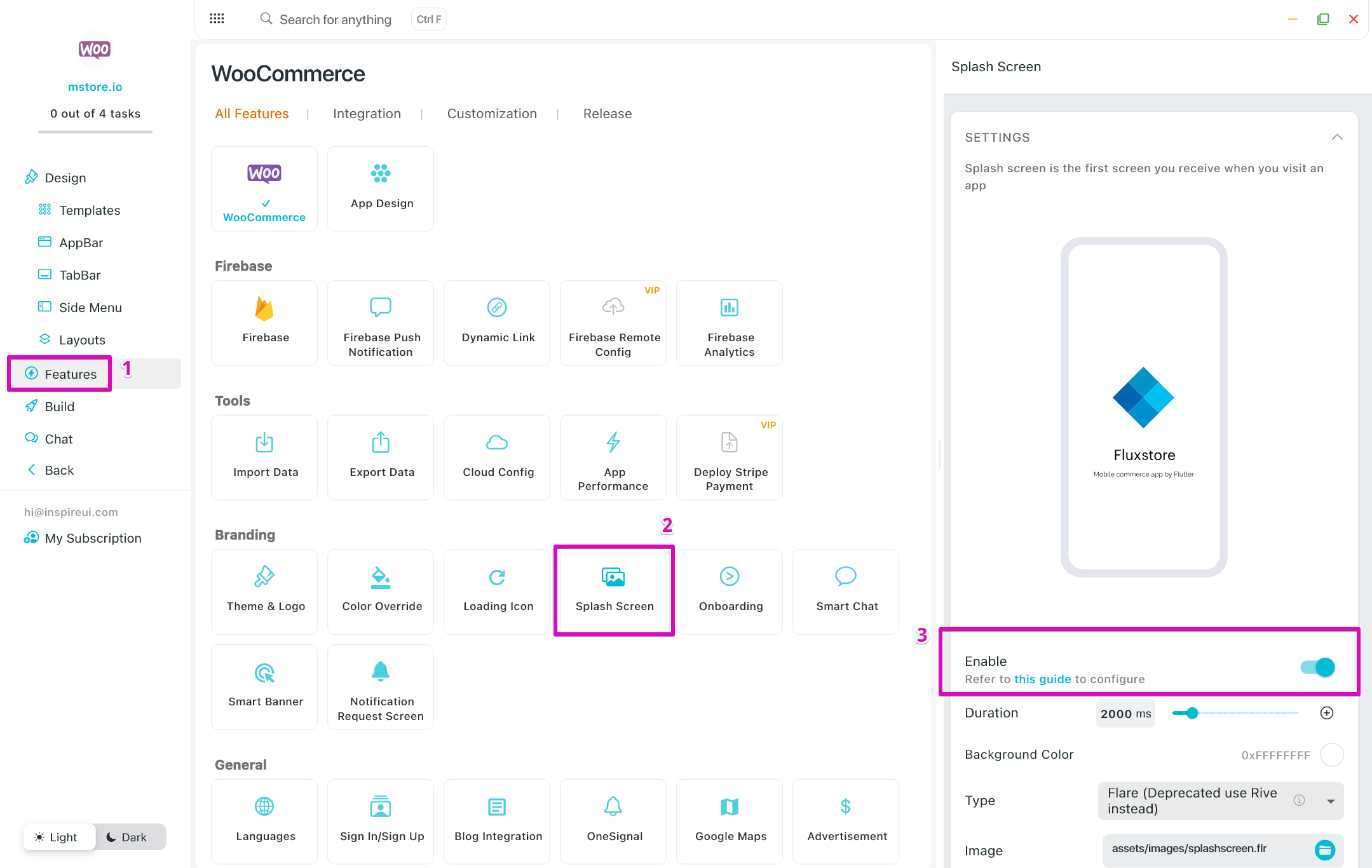
Step 1: open the app on FluxBuilder.
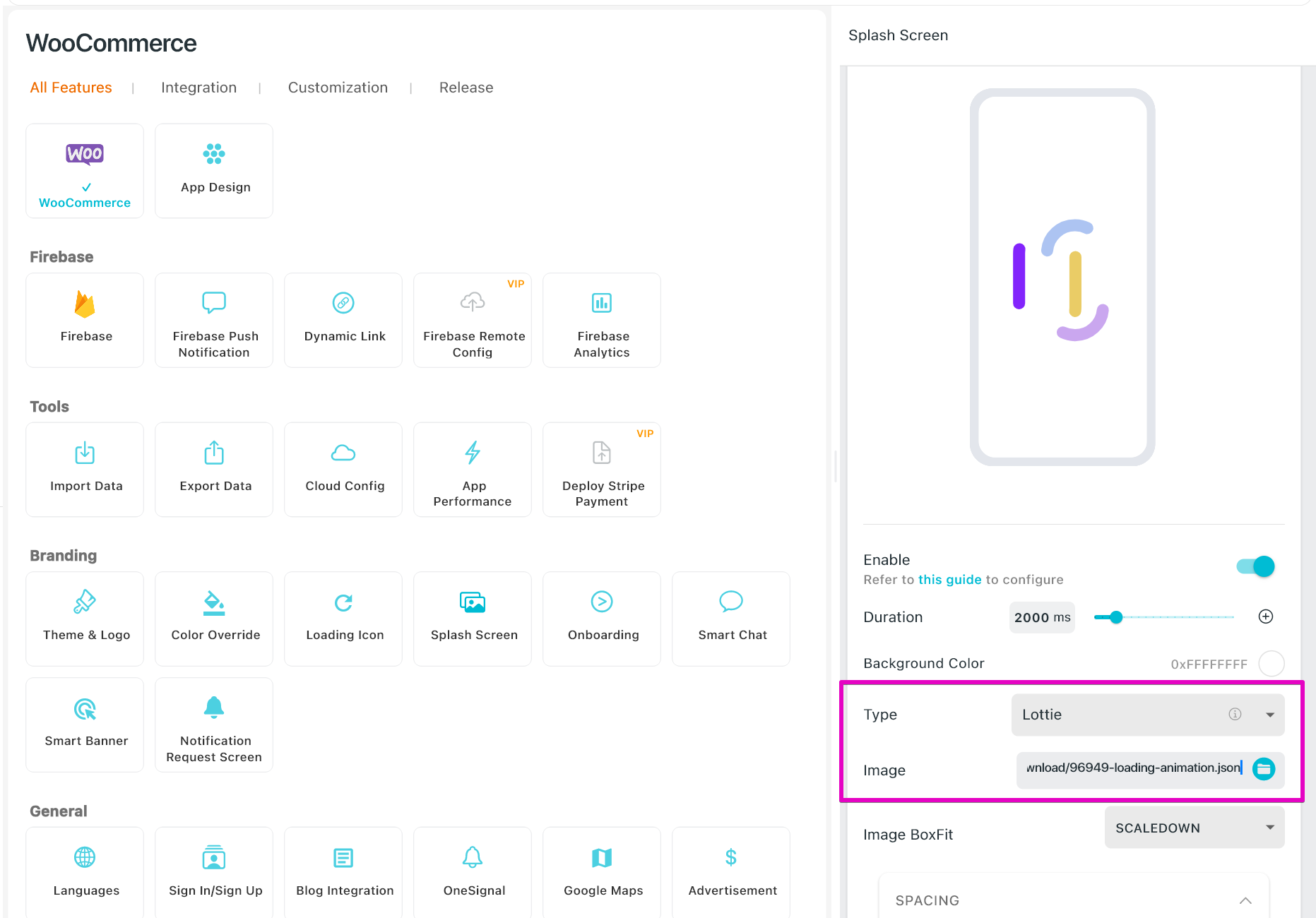
Step 2: open Features, and then in Branding, select Splash Screen.
Step 3: turn on the Enable option.

2. Configurations
After enabling the Splash Screen, let’s configure this screen to adapt your needs.
Step 1: open the app on FluxBuilder.
Step 2: open Features, and then in Branding, select Splash Screen item.
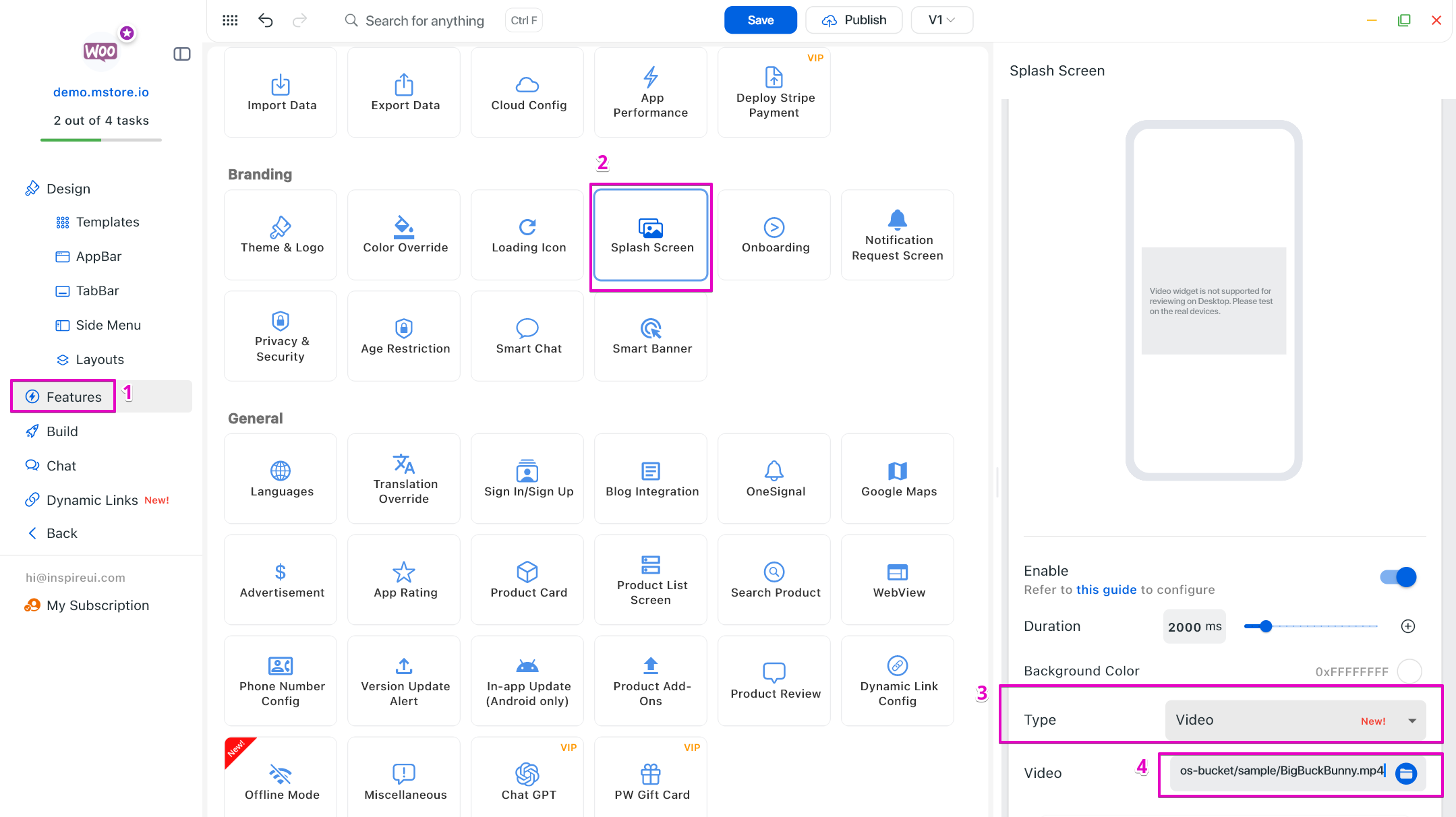
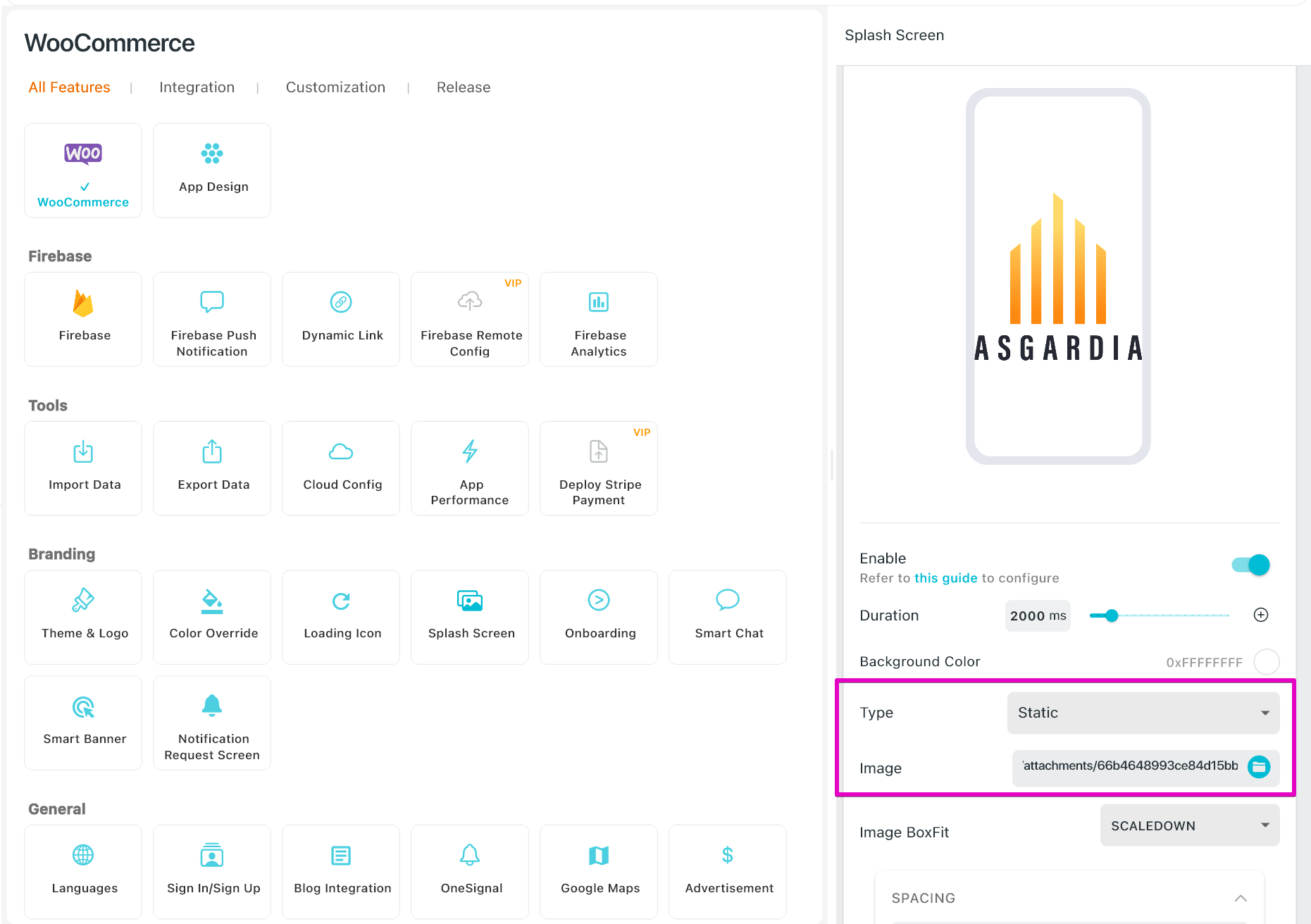
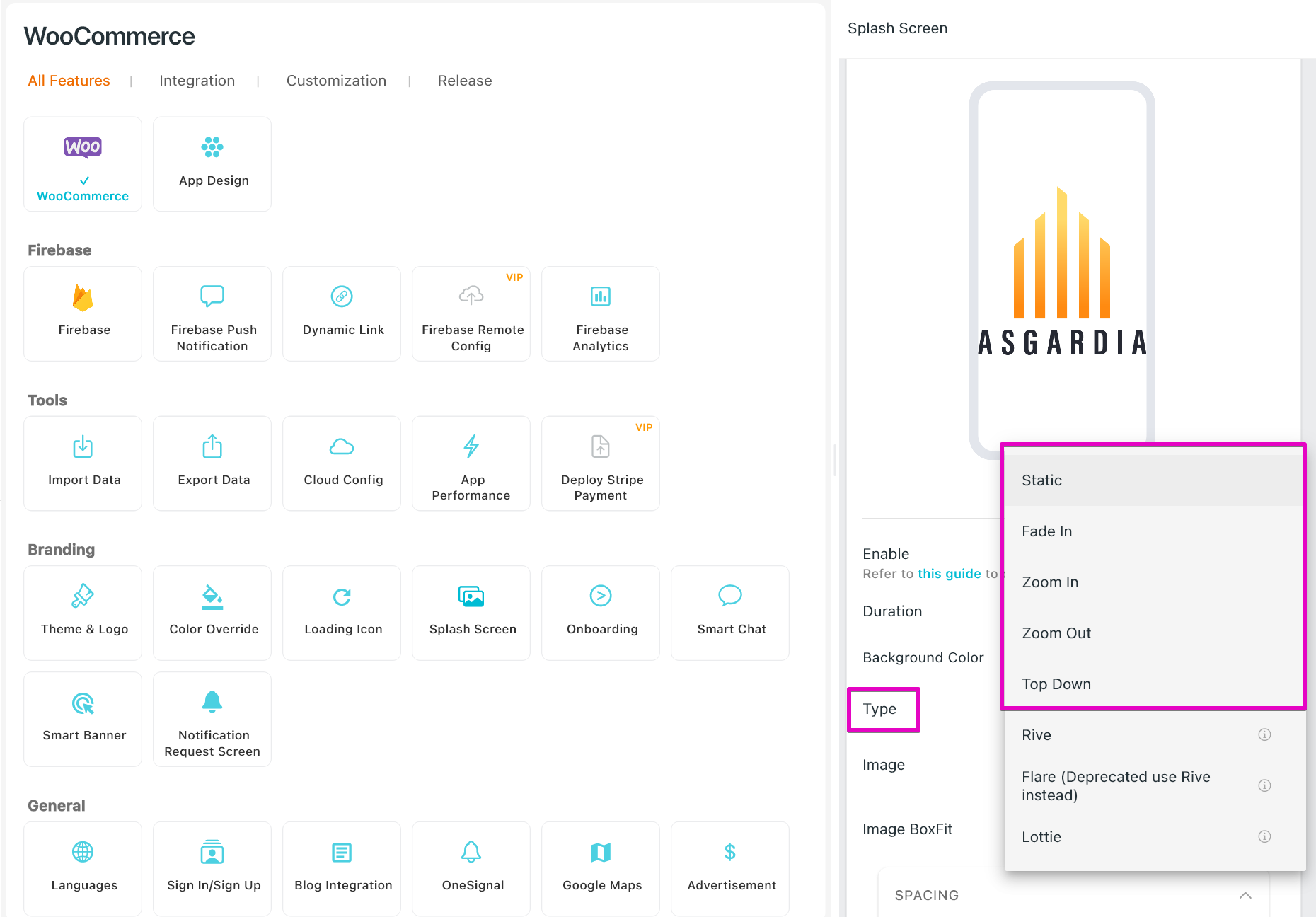
Step 3: select the Type and upload the compatible Image / Video link (refer to the Video Type and 4 main Image Types details guides under for more information).
Step 4: setup the Duration (Used for all types except "flare" and "rive". When setting, the splash screen will last for a specific amount of time (in milliseconds)).
Step 5: select Background Color, Image Boxfit and configure the Padding.
Step 6: click the Save buttons.
Video Type
- Plays a short video when the app launches.
- Automatically transitions to the home screen after the video ends.
Note: It is recommended to limit the use of videos, as they may not be compatible with some devices depending on the video format.
Additionally, large video files or slow network connections may cause noticeable loading delays.

Normal Image Types
FluxBuilder currently provides several Types for PNG, JPG, and GIF Image.

Including: Static, Fade In, Zoom In, Zoom Out, Top Down.

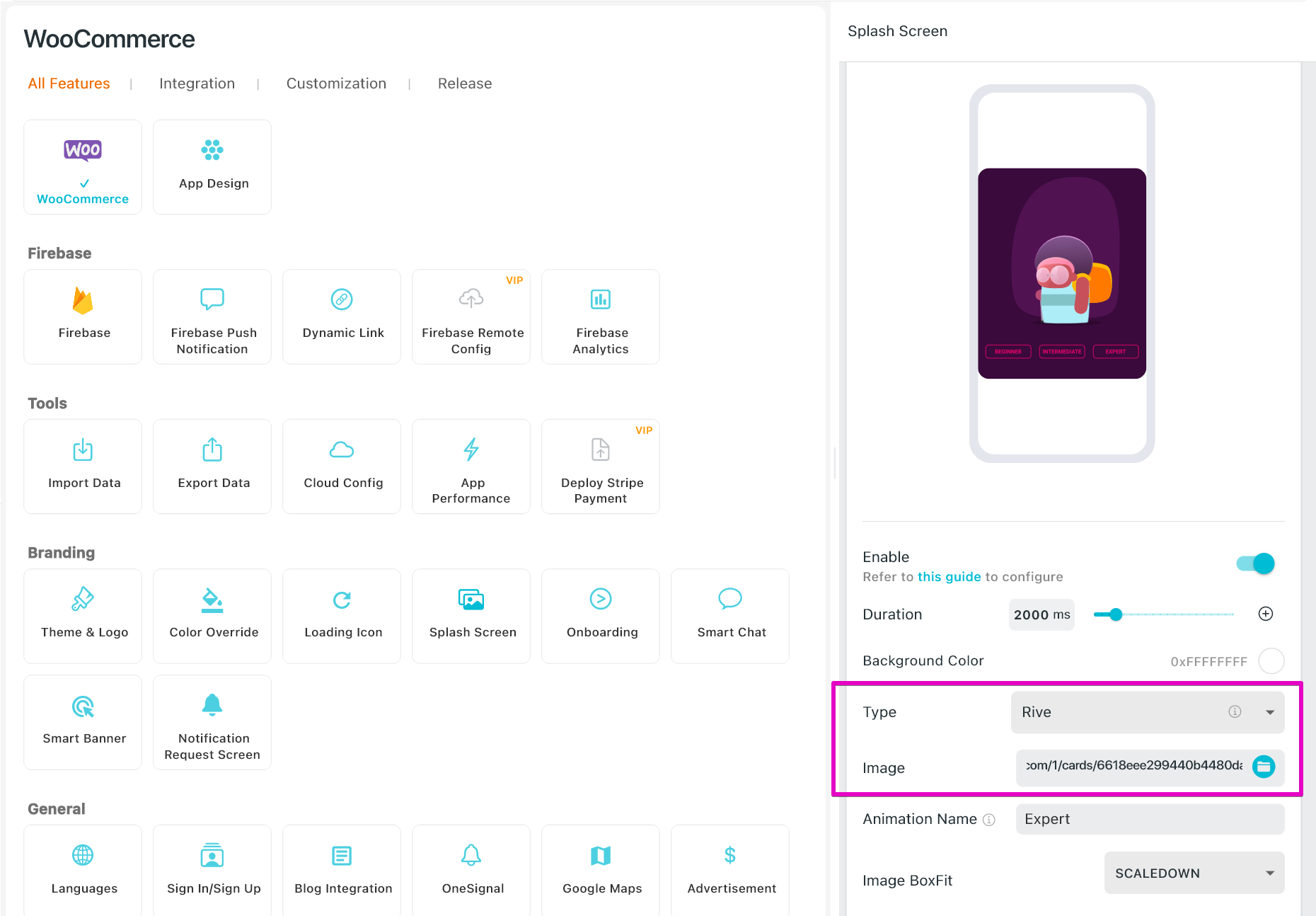
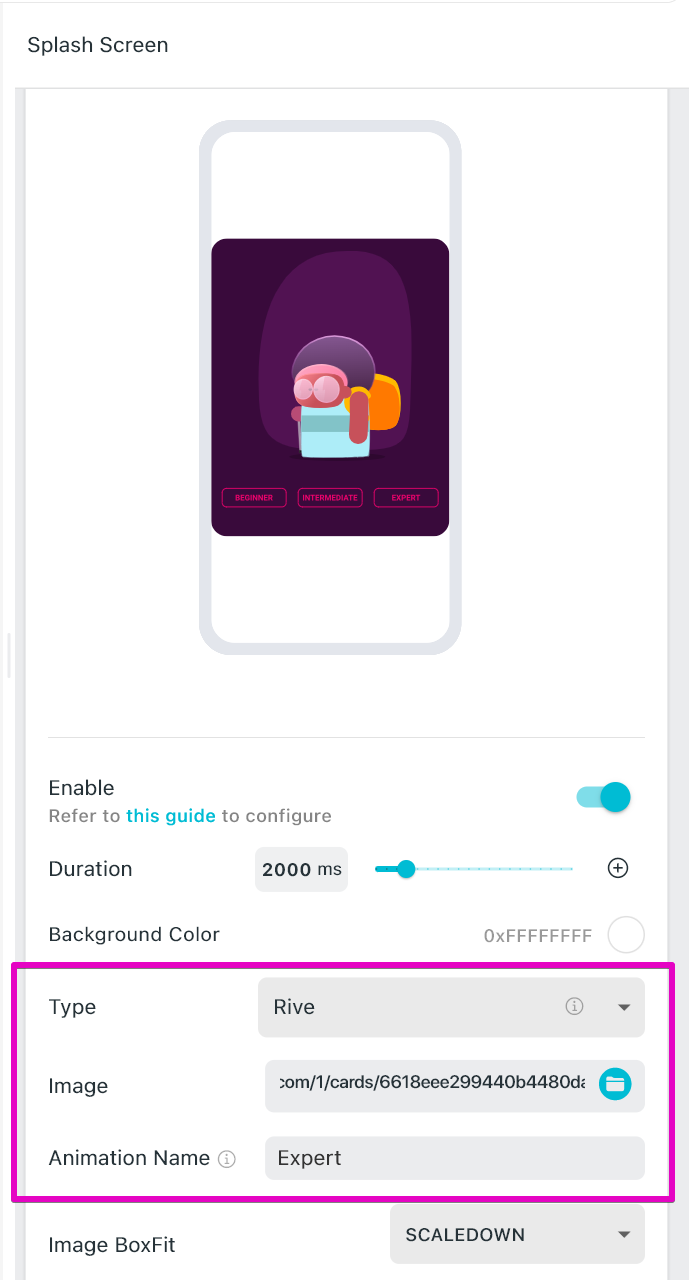
Rive Type
To use Rive, follow the steps below:
Step 1: Go to this free tool https://rive.app to create, download the .riv file, and get the Animation names.

Step 2: Open the Rive Type and upload the .riv file

Step 3: Input the appropriate existing Animation name

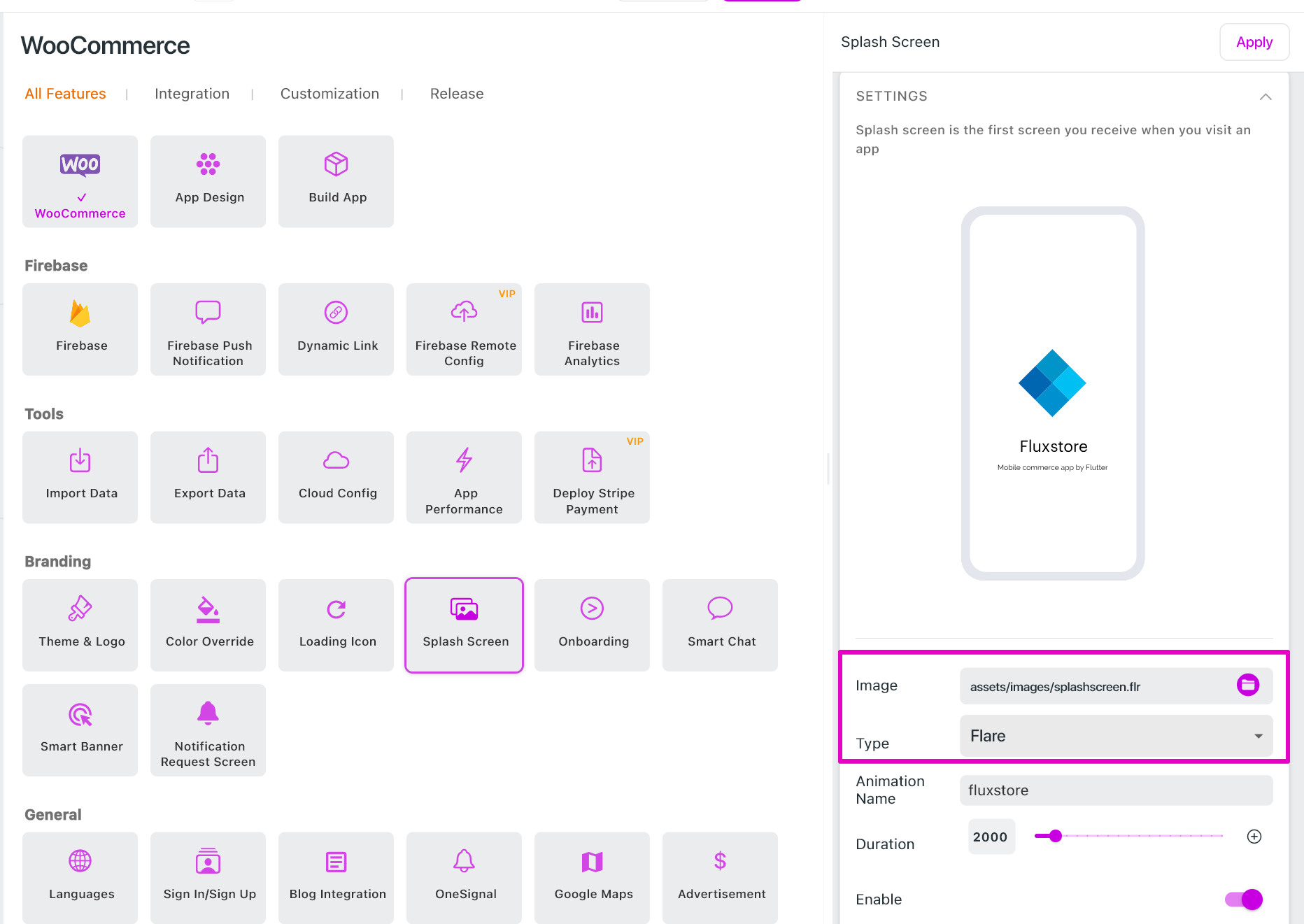
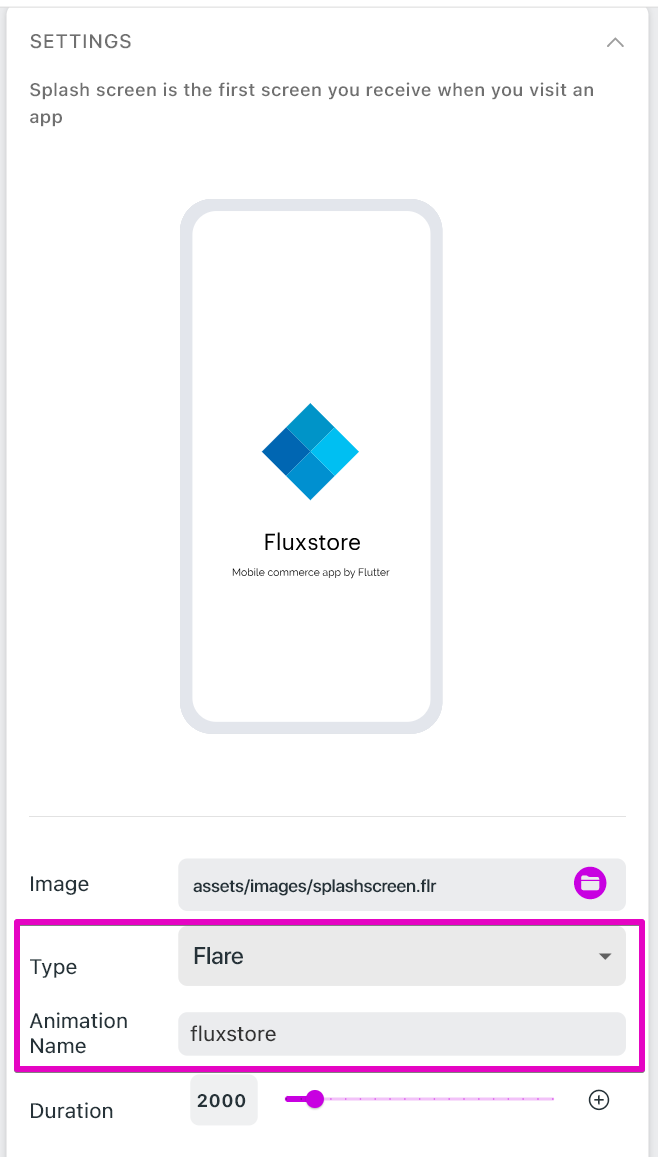
Flare Type
To use Flare, follow the steps below:
Step 1: Go to this free tool https://rive.app to create, download the .flr file, and get the Animation names.
Flare file, which is the old Rive file has not been supported in the website https://rive.app . However, FluxBuilder still supports the Flare file in case you already had that kind of file.
Step 2: Open the Flare Type and upload the .flr file

Step 3: Input the appropriate existing Animation name
The input Animation name must be existing in the uploaded .flr file.
In case you want to test the Flare type Splash Screen with our existing demo Flare image, please do not change the animation name. This is our default splash screen image, so the animation name should be fluxstore

Lottie Type
To use Lottie, follow the steps below:
- Go to this free tool https://lottiefiles.com to create and download the
.jsonfile. - Select Lottie type and upload the
.jsonfile to Splash Screen of FluxBuilder

3. Disable Splash Screen
Follow these step to disable the Splash Screen on app:
Step 1: open the app on FluxBuilder.
Step 2: open Features, and then in Branding, select Splash Screen item.
Step 3: turn off the Enable option.
Step 4: click the Save buttons.