Multi Languages
1. Multi-language Configuration
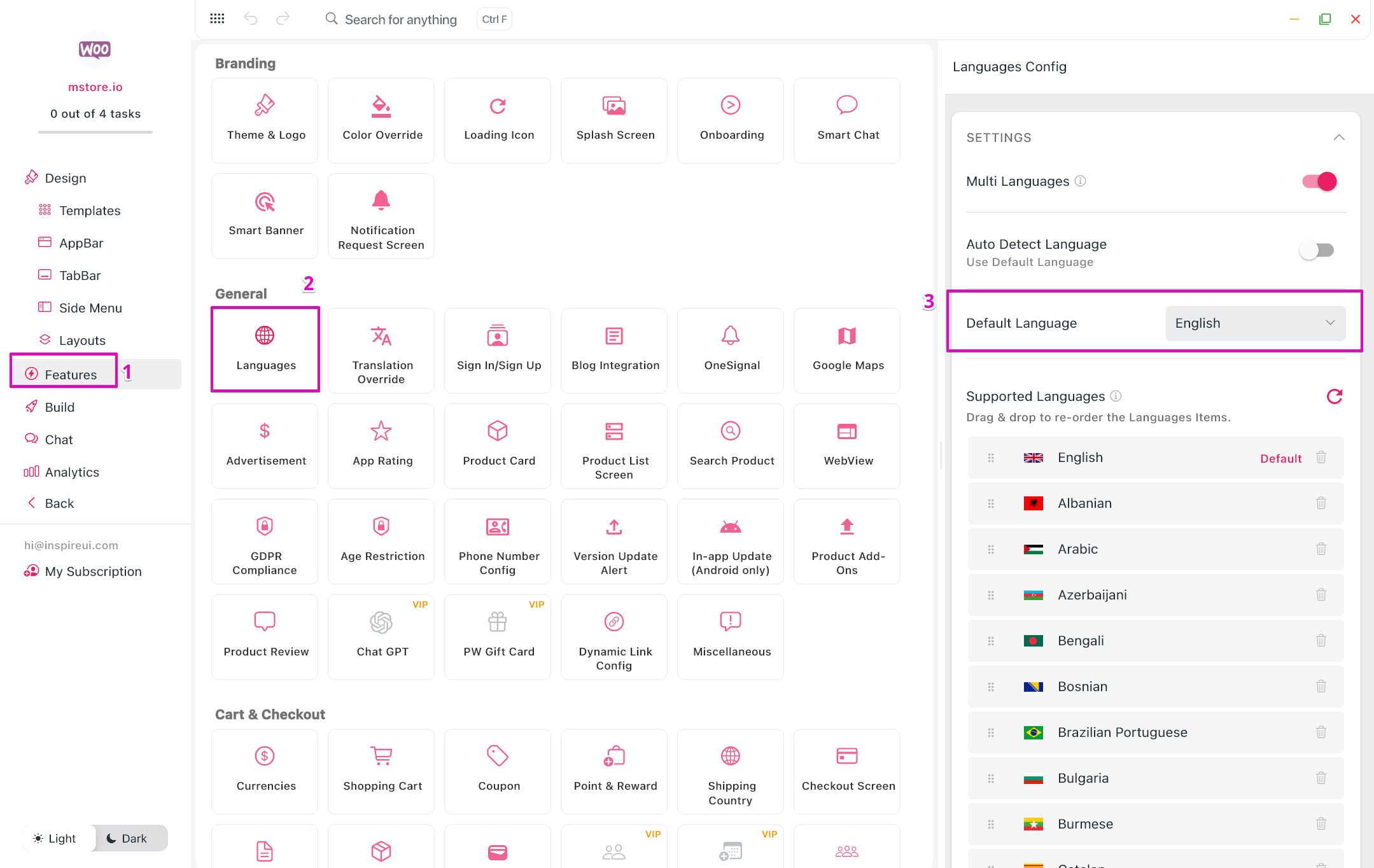
Now you can use FluxBuilder to set the Default Language of your app, configure multi-languages, or auto-detect languages, as the image below:
1.1 Set default language

1.2 Configuration for each language
Step 1: Open app on FluxBuilder.
Step 2: Go to Features > open Languages > set the language needing configuring into Default.
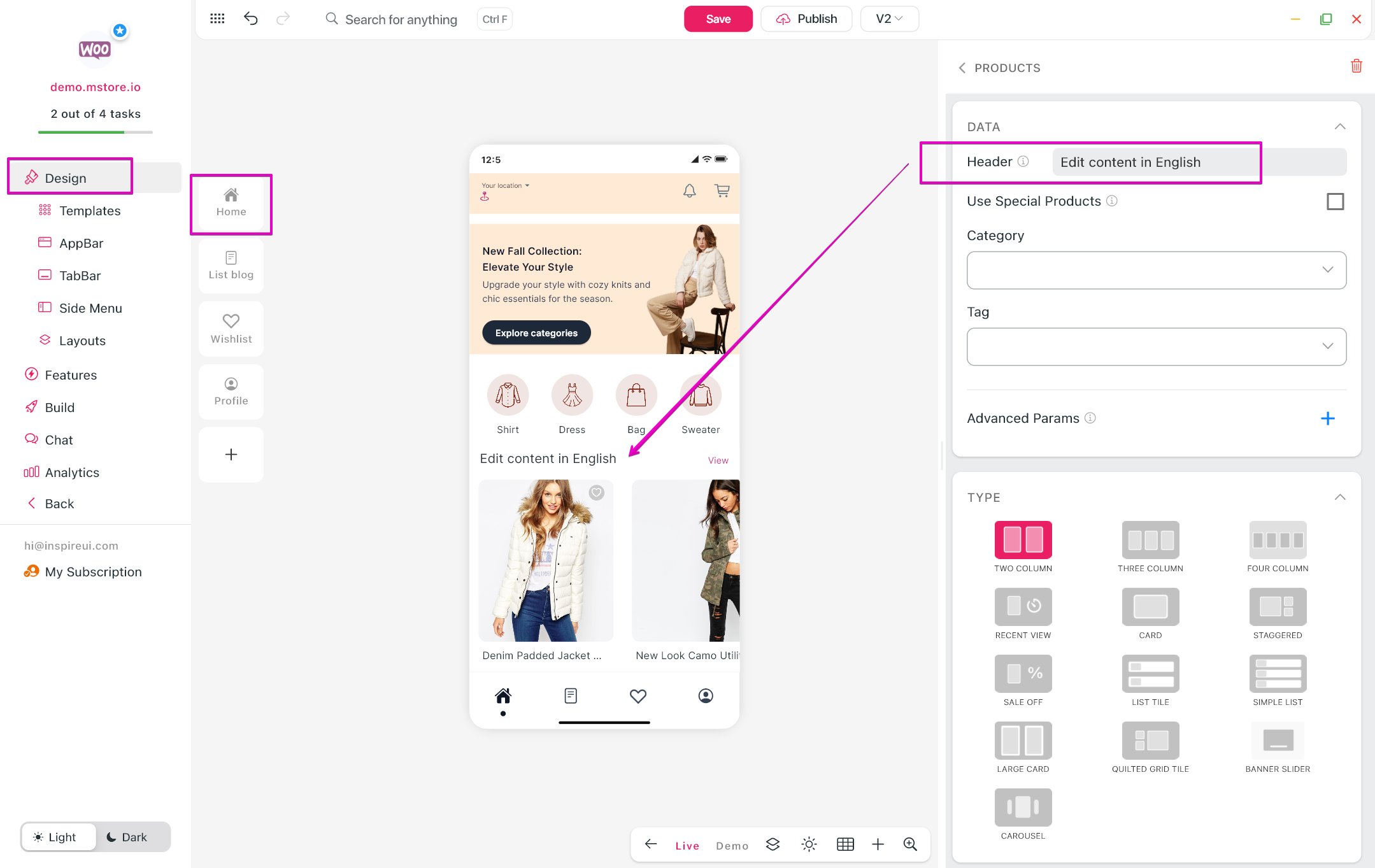
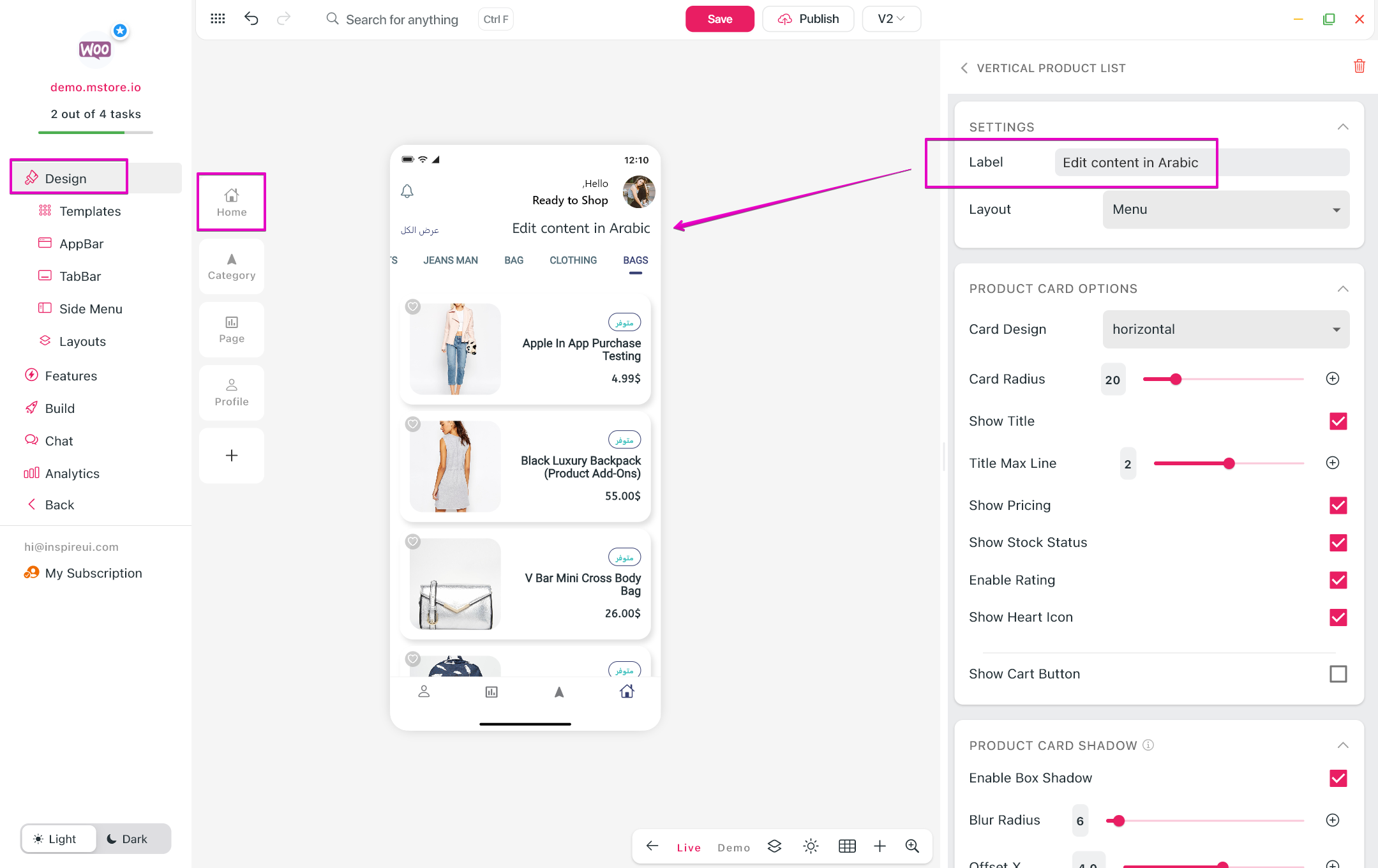
Step 3: Go to Design, configure the design for that language.
For example:
- The default language is English > edit design and content in English.

- The default language is Arabic > edit design and content in Arabic.

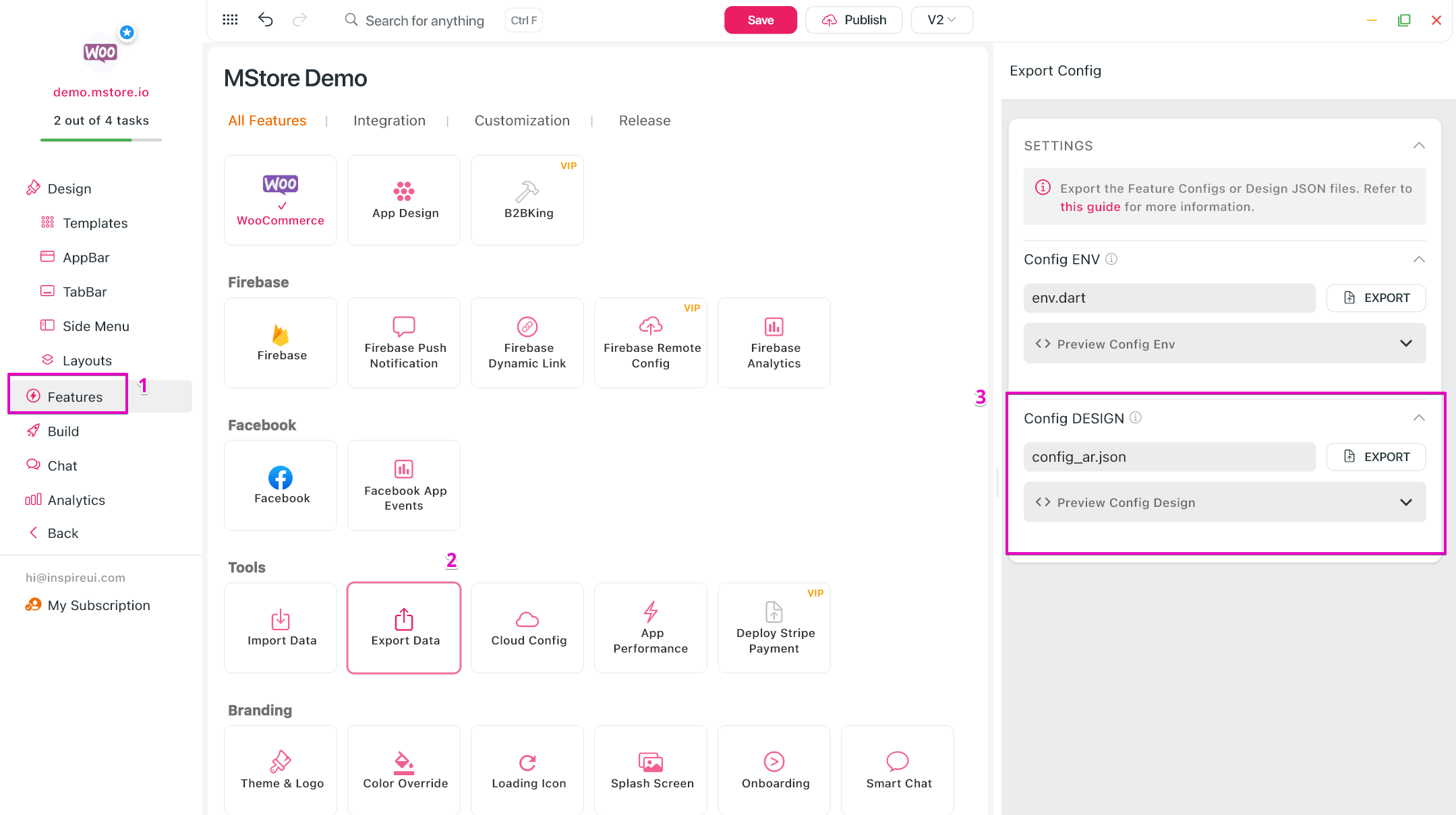
Step 4: Go back to Features > go to Export > input the design config name corresponding to the language (ex: config_en.json for English, config_ar.json for Arabic, config_fr.json for French, etc.), and export the files to save the config in local for later use.

Step 5: Continue steps (from step 2 to step 4) for other languages.
If you are using MStore API caching or cloud config, you need to upload these latest files to your server before running the app. Step 1: Open app on FluxBuilder.
Step 2: Go to Features > open Languages > set the language needing configuring into Default.
Step 3: Go to Design, configure the design for that language.
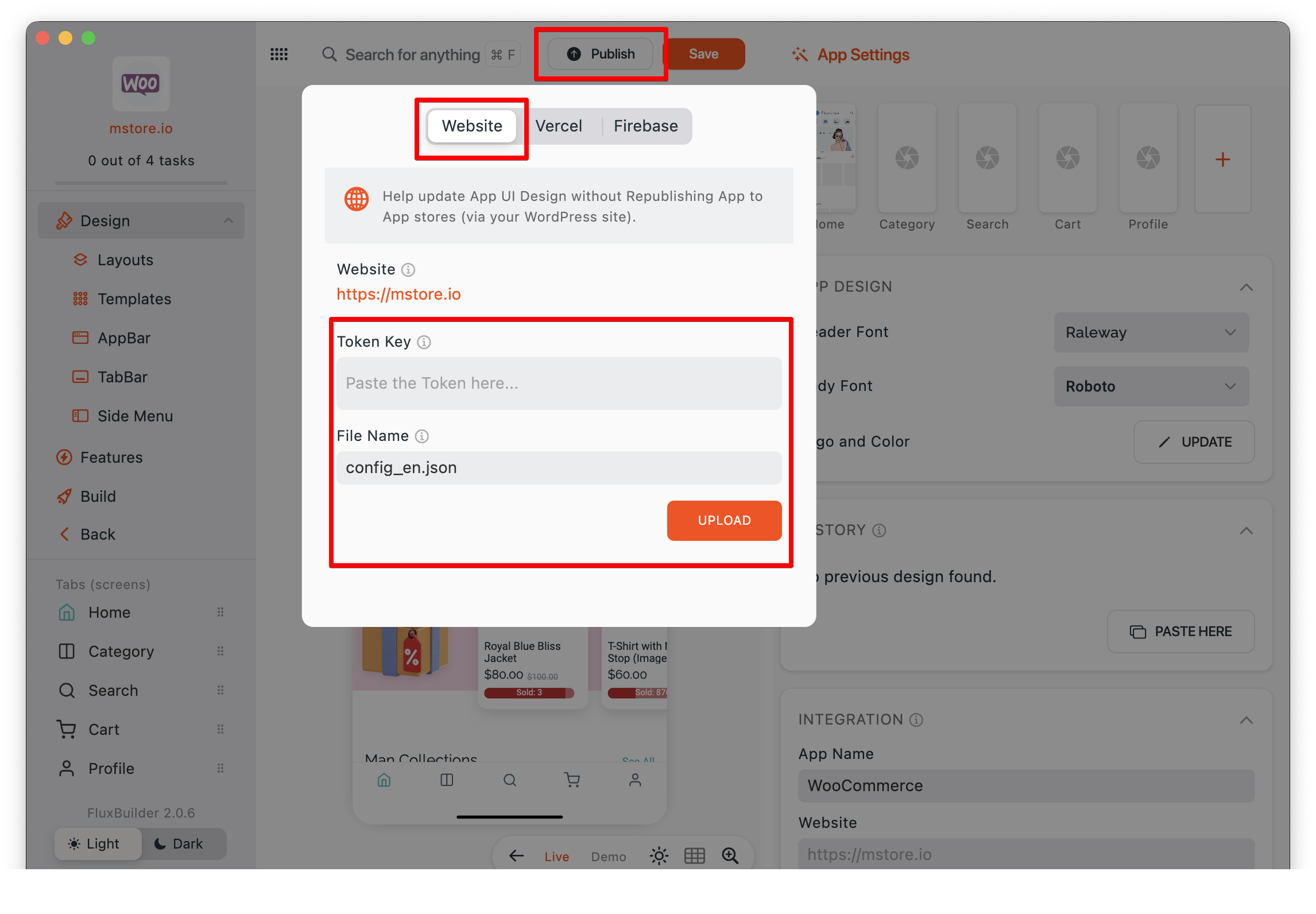
Step 4: Click Publish, select Website or Vercel, input the File Name corresponding to the language (ex: config_en.json for English, config_ar.json for Arabic, config_fr.json for French, etc.). Click UPLOAD button.

Step 5: Continue steps (from step 2 to step 4) for other languages.
Note: Refer to this guide for more details about Update App without Re-publishing.
2. How to translate product content?
In case you are using WooCommerce, to support product content translation (title, description..), it is required to install the following plugins:
- WooCommerce Multilingual.
- WPML Multilingual CMS
- WPML String Translation +2.0
- WPML Translation Management +2.2
If your website don’t use WPML, it is possible to integrate with Polylang Pro plugin.
If you are using Shopify, to support product content translation (title, description..), it is required to install the following plugin:
- T Lab ‑ AI Language Translate https://apps.shopify.com/content-translation (Video)
- Shopify Translate & Adapt https://apps.shopify.com/translate-and-adapt
3. How to update the App's translations?
Follow this guide to update text in the apps. This includes the variation names in multiple languages.
4. How to have multilingual Policy URL?
This is a solution that supports Multi-language Policy URLs for your multi languages App.

Follow the steps below:
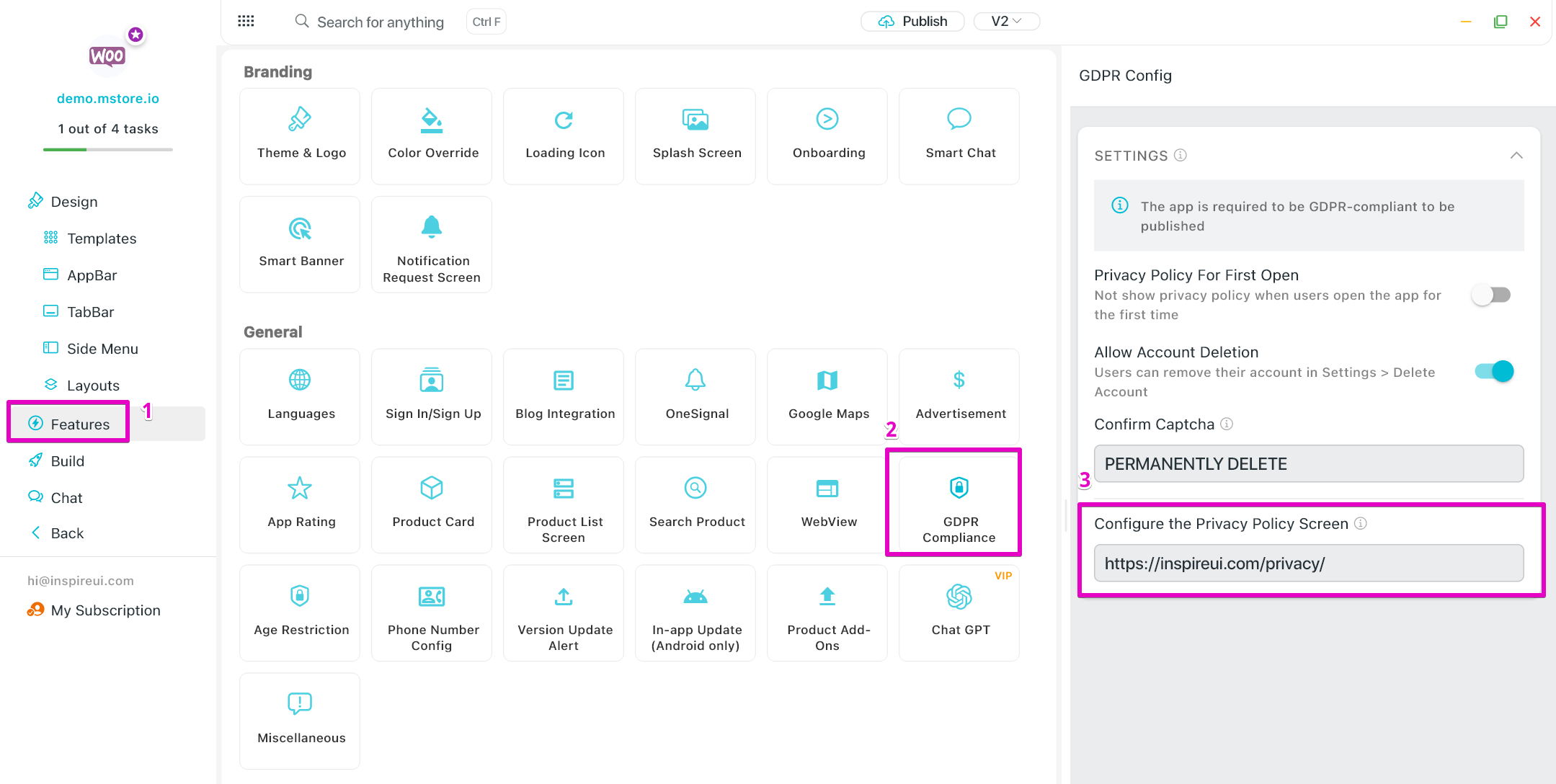
Step 1: Create app on FluxBuilder > Features > GDPR Compliance > enter page ID or URL of your privacy policy

Step 2: Export the env.dart and config JSON files for your languages.
Step 3: In the env.dart , copy the code of PrivacyPoliciesPageUrlOrId
Then in the config JSON files (for example: the English config JSON file is config_en.json):
- Scroll to the end of the file and find the last configuration entry for the design.
- Paste the copied
PrivacyPoliciesPageUrlOrIdcode, and save the code.
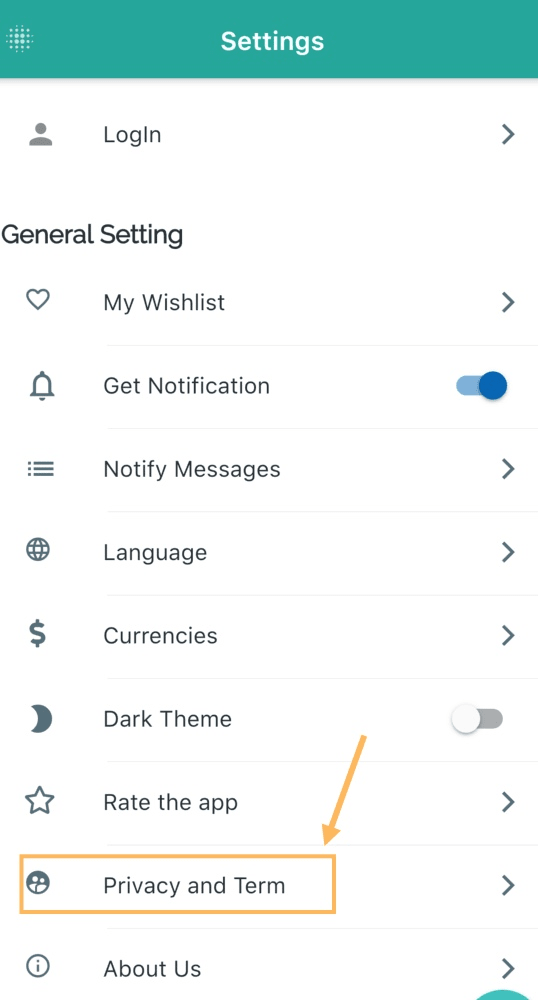
/// enter the Privacy Policies page ID or URL. Accessible in the app via Settings > Privacy menu.
"PrivacyPoliciesPageUrlOrId": "https://policies.google.com/?hl=en"
Step 4: When you auto-build your Multi-language App on Cloud, be sure to:
- Configure this document first.
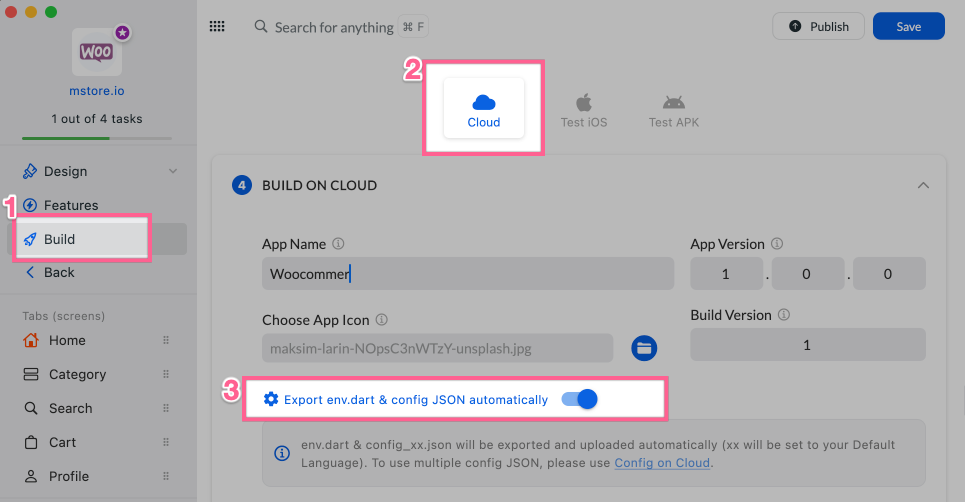
- Enable this “Export env.dart & config JSON automatically” option:

5. How to have multilingual OnBoarding screen?
This is a solution that supports Multi-language OnBoarding screen for your multi languages App.
Follow the steps below:
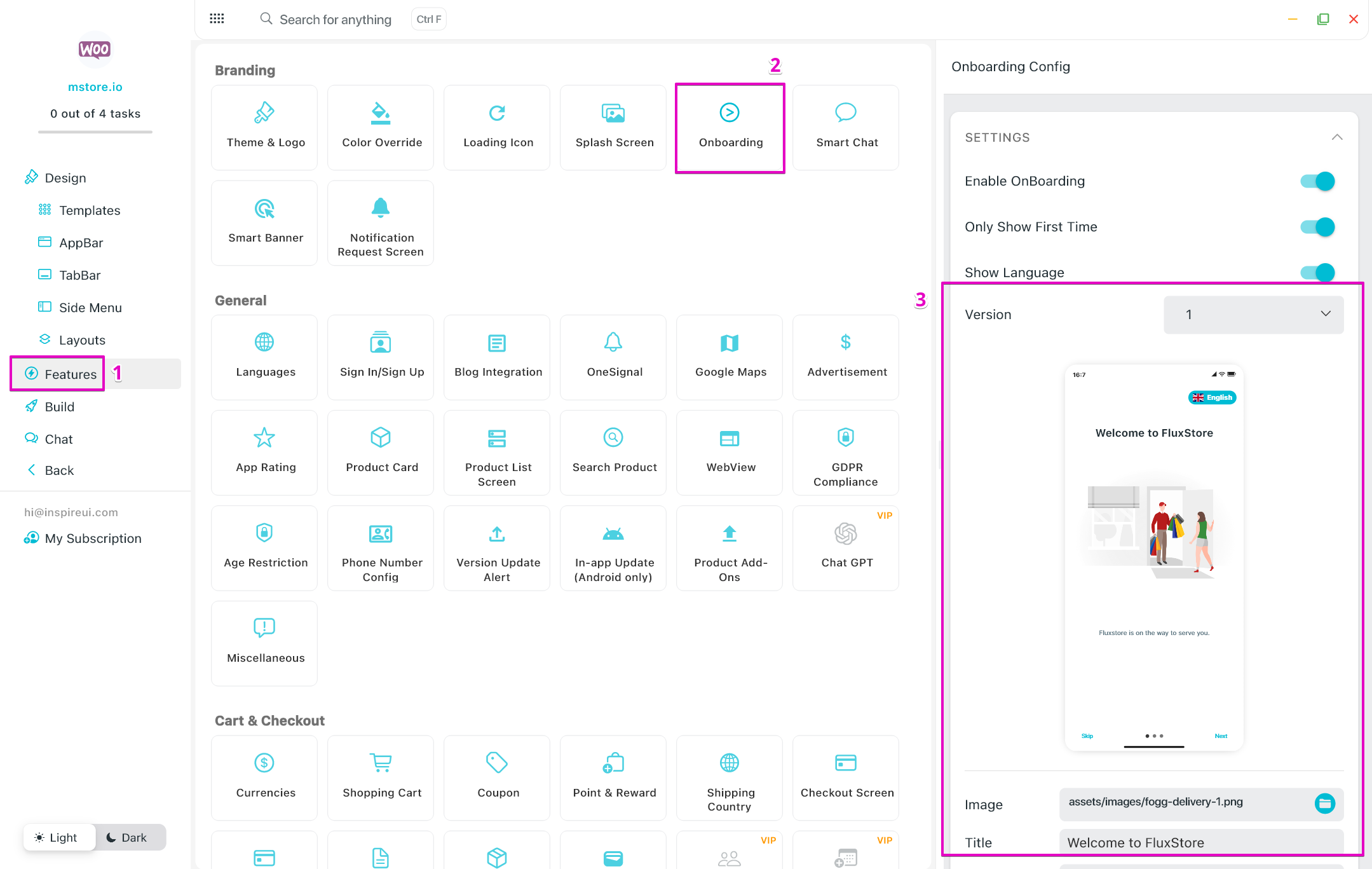
Step 1: Create app on FluxBuilder > Features > OnBoarding > select version and upload image, content.

Step 2: Export the env.dart and config JSON files for your languages.
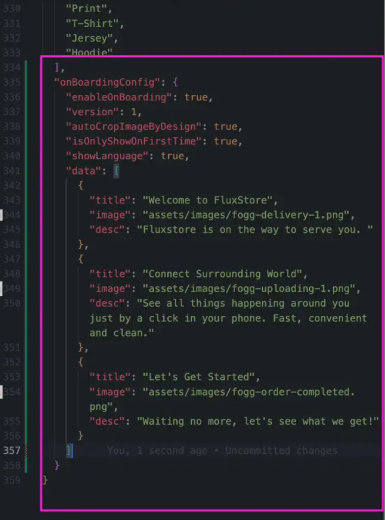
Step 3: In the env.dart , copy the code of onBoardingConfig
Then in the config JSON files (for example: the English config JSON file is config_en.json):
- Scroll to the end of the file and find the last configuration entry for the design.
- Paste the copied Onboarding code, and save the code.

Step 4: When you auto-build your Multi-language App on Cloud, be sure to:
- Configure this document first.
- Enable this “Export env.dart & config JSON automatically” option:

6. How to request new languages to app?
If you want to add a new language that is not yet supported in the app, please follow these steps:
- Check the Flutter documentation to see if your language is already supported.
- Create a ticket on our support center with the title "[New language in app]"
We will then add that language to the upcoming releases, and you will be able to customize it further using FluxBuilder.
That’s all!