Build & Publish App
Build your own applications and publish them to the Google Play and App Store to promote your business. This guide shows the way to automatically build your PWA, iOS & Android apps on our server:
- No environment installation required.
- Help Windows users build the iOS app without a Mac.
- Auto-publish your iOS app to TestFlight.
1. Precondition
- You have installed the required API.
- Not use transparent background, special characters, or space in the files name (of app icon file, provisioning, certificate). They should be in English.
- If you want to update your Apps later without re-publishing, follow this guide first.
- To build a multi-language app, please follow this guide first.
- Be sure you have created your developer account on App Store and Google Play.
- For building an iOS app, you need to create an app on App Store Connect first. Please go to https://appstoreconnect.apple.com/apps and create an app with your bundle ID. Just create the empty app and FluxBuilder then will build and submit your app to TestFlight automatically.
2. Build Android app
Video Guide
Manual Guide
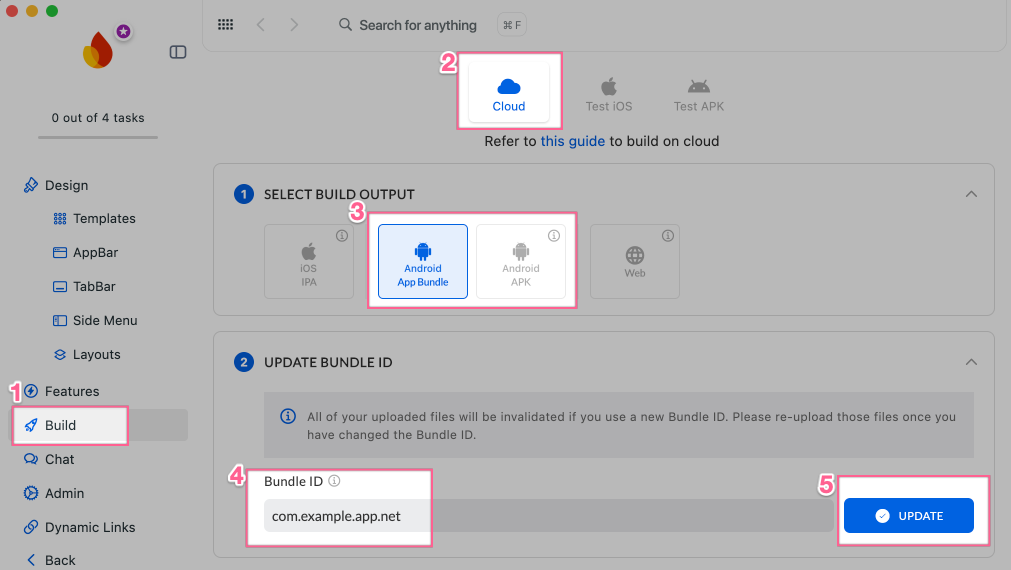
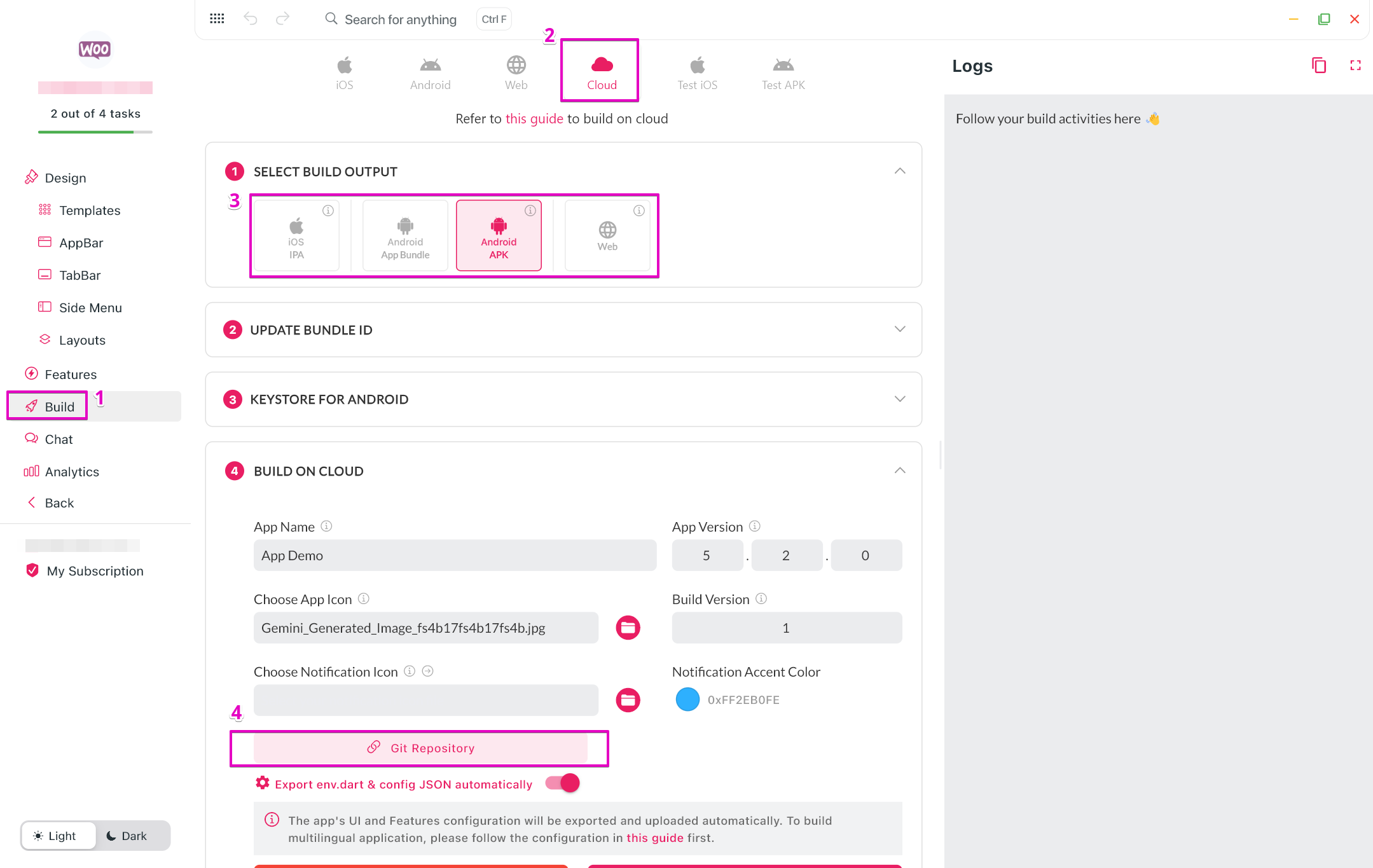
On the left menu, select Build > Cloud, then follow the steps below:
- Select
Android APKorAndroid App Bundle
- Update your
Bundle IDand clickUPDATE. Your Bundle ID must not include reserved keywords.

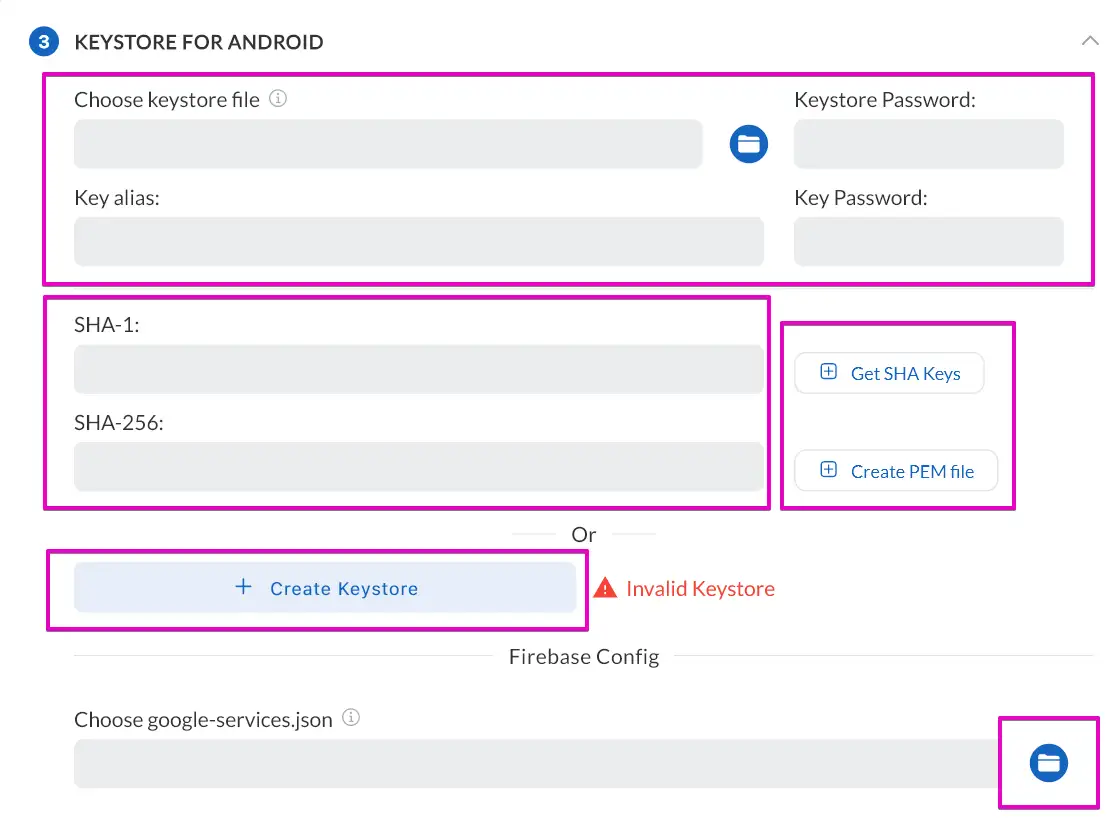
- Input Google services file and Key Store's information:

💠 Input your Keystore's information if you already had them.
If you do not have a keystore, click CREATE KEYSTORE button to create it automatically:
- ‼Make sure to see the “How to create a Keystore correctly?” guide.
- Input a string to the key password and store password textboxes (they must be the same, at least 6 characters)
- Select CREATE button.
💠 After updating Keystore file, the SHA-1 and SHA-256 keys will display automatically. Or click Get SHA Keys to generate the keys. Save the keys for later use.
💠 If needed, click Create PEM File to get the PEM file through email.
💠 Input your Google services file: click the folder icon, refer to your google-services.json file
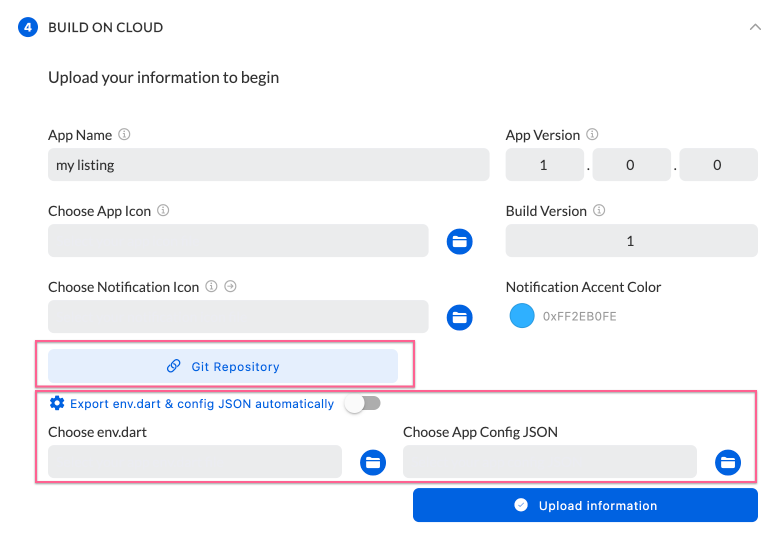
- Input app information as below:

💠 App Name: Input your app name (at least 2 characters)
💠 Choose App Icon: Do not use transparent background, special characters, or space in the file name . They should be in English.
💠 App Version: format of x.x.x
💠 Build Version: greater than 1
💠 Choose Notification Icon: Use transparent background icon
💠 Notification Accent Color
💠 Git Repository: If you have customized FluxStore source code and want to build app using it, click the Git Repository button - refer to this guide. If not, please ignore this button.
💠 Export env.dart & config JSON automatically:
- Turn on this option to build your app with all configured UI & Features that you have edited with FluxBuilder. (Recommended)
- Turn off that option if you have your own/edited
env.dartandconfig_en.json - To build Multi-language apps, be sure to enable this option and configure this document first.
💠 Upload information: select this button to save all your configuration.
💠 Submit Build: Then click this button to start building apps. The result and APK, AAB files will be sent to your email after 5-15 minutes.
Finish!
Release the App to Google Play
Video guide:
Manual guide: For detailed instructions on publishing your app to the Google Play Store, check out the Google Play launch documentation.
3. Build iOS App
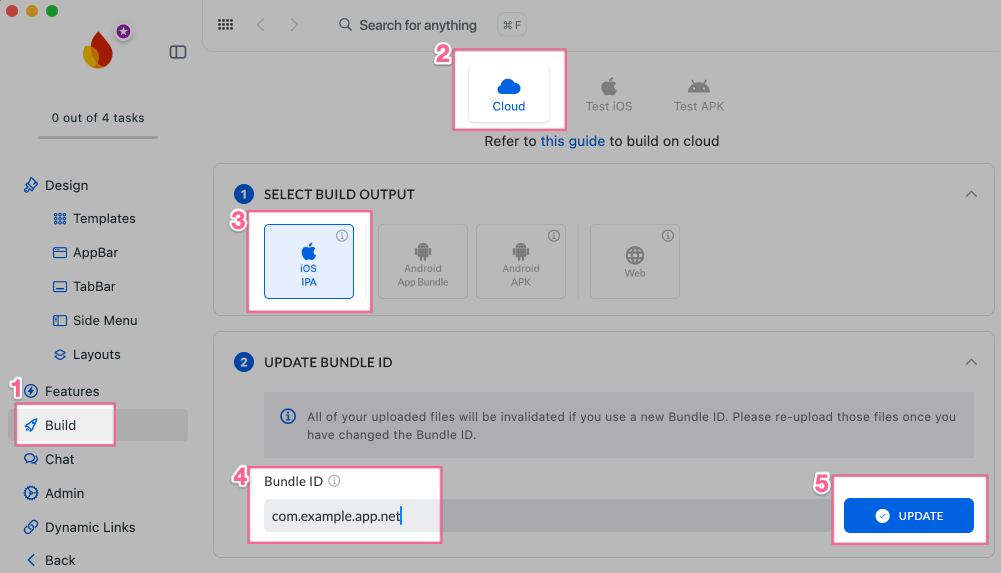
On the left menu, select Build > Cloud, then follow the steps below:
- Select
iOS IPA
- Update your
Bundle IDand clickUPDATEbutton. (the way to create Bundle ID of iOS app in this guide). Your Bundle ID must not include reserved keywords.

"How to create Bundle ID for iOS app on Windows or Mac?”
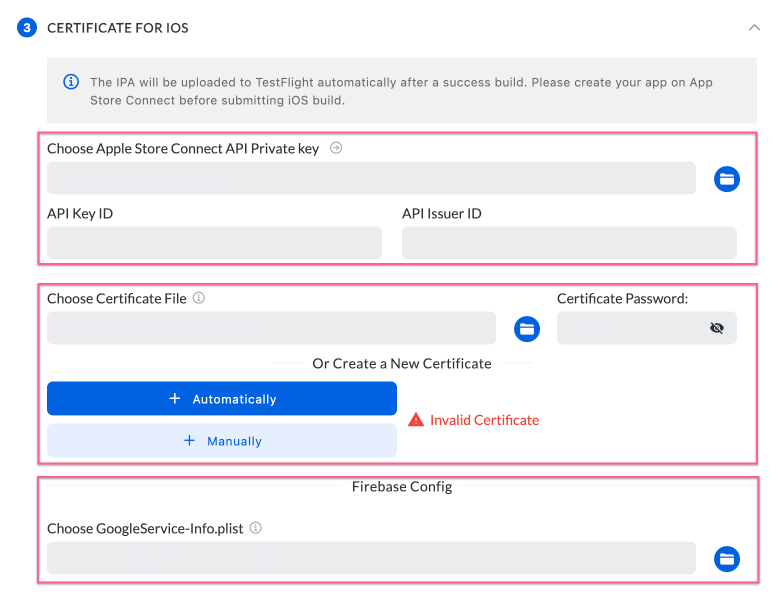
- Input information of Apple Store Connect, Certificate, Google service files as below:

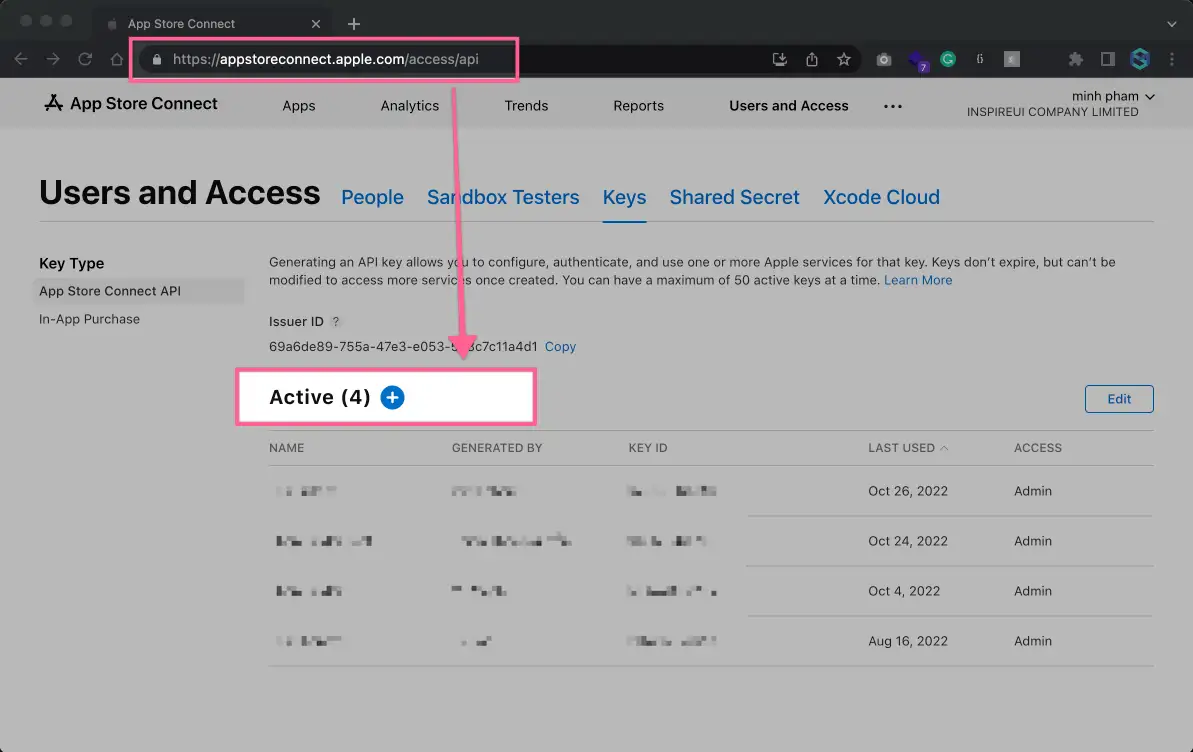
💠 Input information of Admin Role Apple Store Connect API Private key (file will have an extension .p8__). Make sure to login by using the Owner of the App Store Account to create the key, see Creating API Keys for App Store Connect API or go here to create it.

💠 Input your certificate file .p12 and its password. (Distribution or iOS Distribution permissions)
If you do not have it, select Manually or Automatically to create a new one.
If getting an issue when creating a certificate__, because it already exceeded the number of certificates with Distribution and iOS Distribution permissions, please go to Apple Developer to Revoke one as these steps:
- Login with your dev account
- Click Account > Certificates (or go to this link).
- Select an old Distribution or iOS Distribution certificate
- Select Revoke - now you can continue to click Manually or Automatically to create a new certificate.
💠 Input the GoogleService-Info.plist file by selecting the folder icon
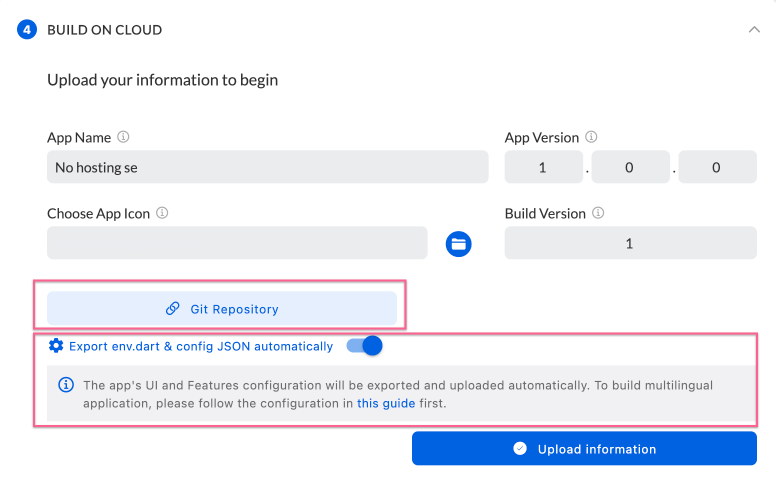
- Input the information of your app as below:

💠 App Name: Input your app name (at least 2 characters)
💠 Choose App Icon: Do not use transparent background, special characters, or space in the file name . They should be in English.
💠 App Version: format of x.x.x - If your App version is already published on App Store. Please increase the App version to a higher number in order to upload the new build to Test Flight.
💠 Build Version: remember to update the Build version by increasing this number of build versions whenever you build.
💠 Git Repository: If you have customized FluxStore source code and want to build app using it, click the Git Repository button - refer to this guide. If not, please ignore this button.
💠 Export env.dart & config JSON automatically:
- Turn on this option to build your app with all configured UI & Features that you have edited with FluxBuilder. (recommended)
- Turn off that option if you have your own/edited
env.dartandconfig_en.json - To build Multi-language apps, be sure to enable this option and configure this document first.
💠 Upload information: select Upload information button to save all your configuration.
💠 Submit Build: then click Submit Build button. If building the IPA file successfully, it will be uploaded to TestFlight. The result will be sent to your email after 18-20 minutes (then wait 5-30 minutes for TestFlight approval).
Finish!
View your iOS app
After receiving the email that notifies you have built the iOS app successfully, follow the steps below to test your iOS app on your smartphone:
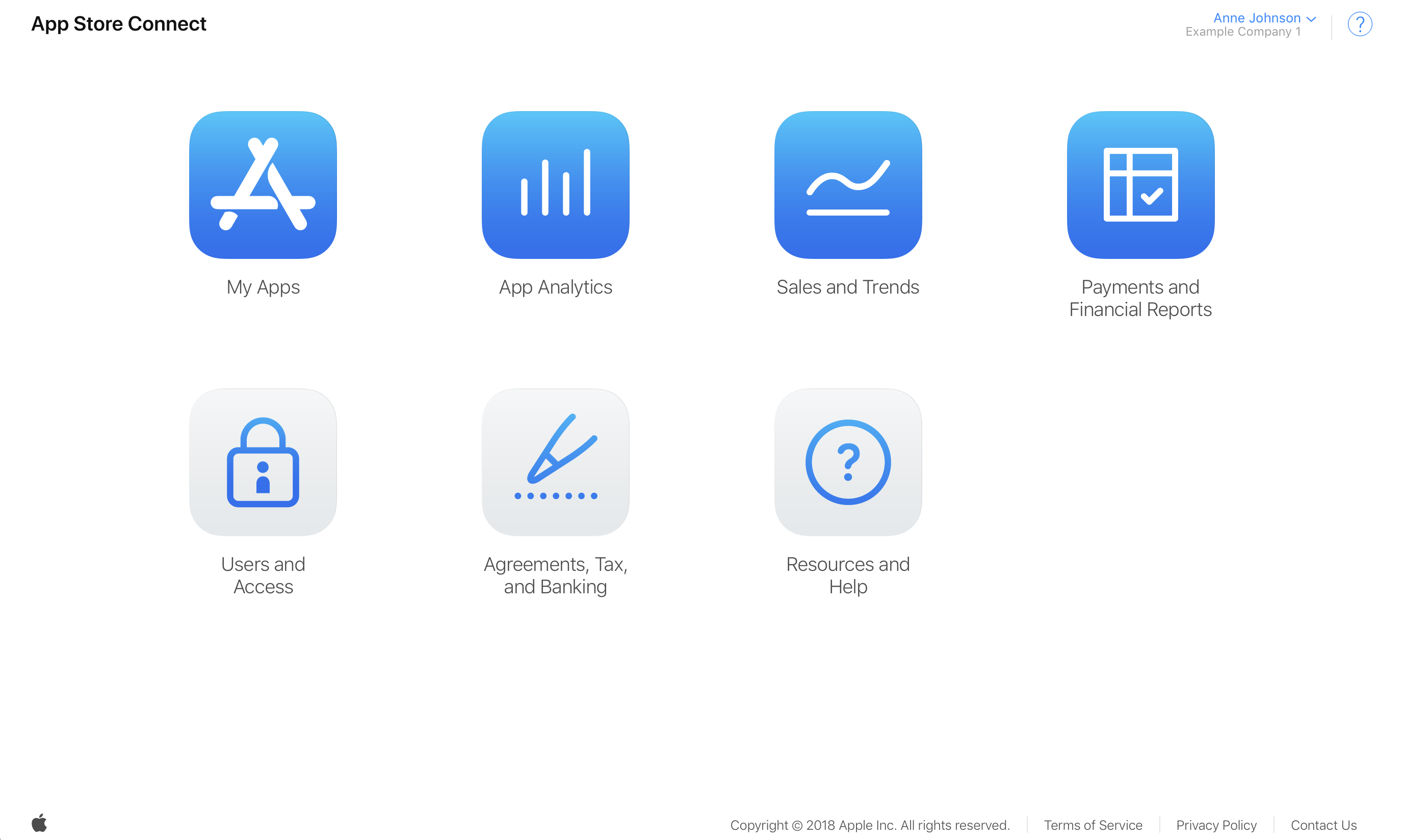
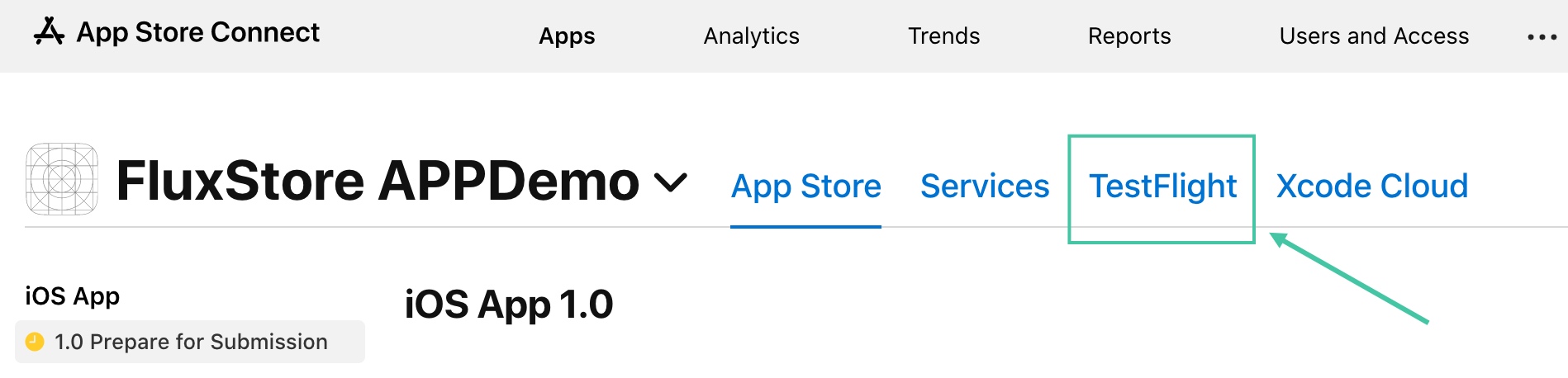
- Go to App Store Connect, then sign in with your Apple ID.
- Select
My Apps

- Select your app, then choose
TestFlight

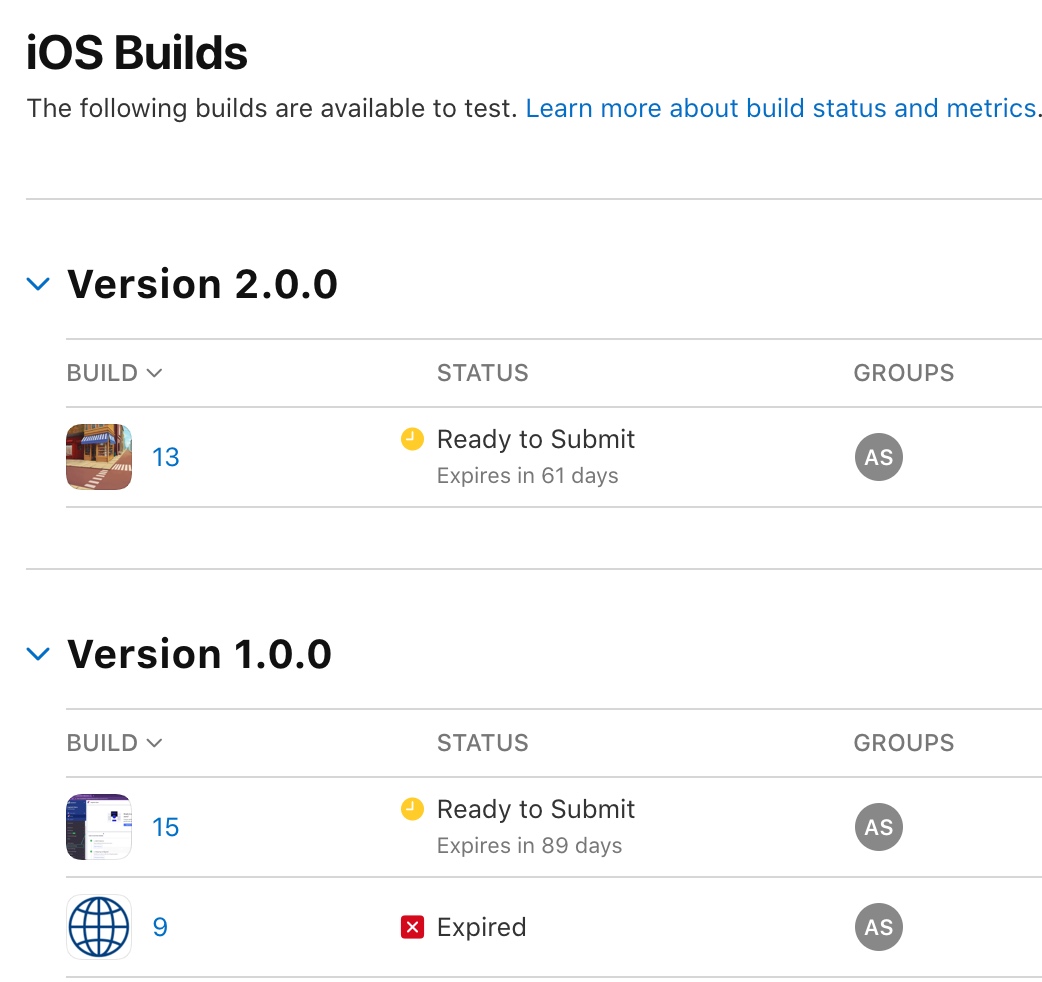
- Now you can check the App Version and the Build Version to view the correct one have built:

- Open TestFlight on your iOS smartphone to test the app. Enjoy!
Release the App to the App Store
Video guide:
Manual guide: Release for iOS
4. Build PWA
FluxBuilder now supports the PWA Build feature. You can find detailed guides on configuration and building at this LINK.
5. Build with Git Repository
In case you want to auto-build Android & iOS apps, and PWA with your customized FluxStore source code, follow this guide.
To begin building with your Git repository, follow the platform-specific guides above (Android, iOS, or PWA). Then, at Step 4 – Build on Cloud, before selecting Upload Information or Submit Build, make sure to complete the following steps:
Step 1: Save token from your Git Account
Choose one of the 2 ways below:
Github:
- Go to the Settings of your Account Profile, open Developer Settings on the side menu.
- Click Personal access tokens, select Token (classic).
- Click Generate new token button → select Generate new token (classic).
- In New Personal Access Token (Classic), input Note, select Expiration date and check repo option → click Generate Token button.
- Now, save the token to your local for later use.
Gitlab:
- Go to the Preferences, open Access Token on the side menu.
- In Personal Access Tokens, click Add new token button.
- Input Token Name, select Expiration Date, and check api option → click Create personal access token button.
- Now, save the token to your local for later use.
Step 2: Back to the Build screen of FluxBuilder, click on Git Repository button.

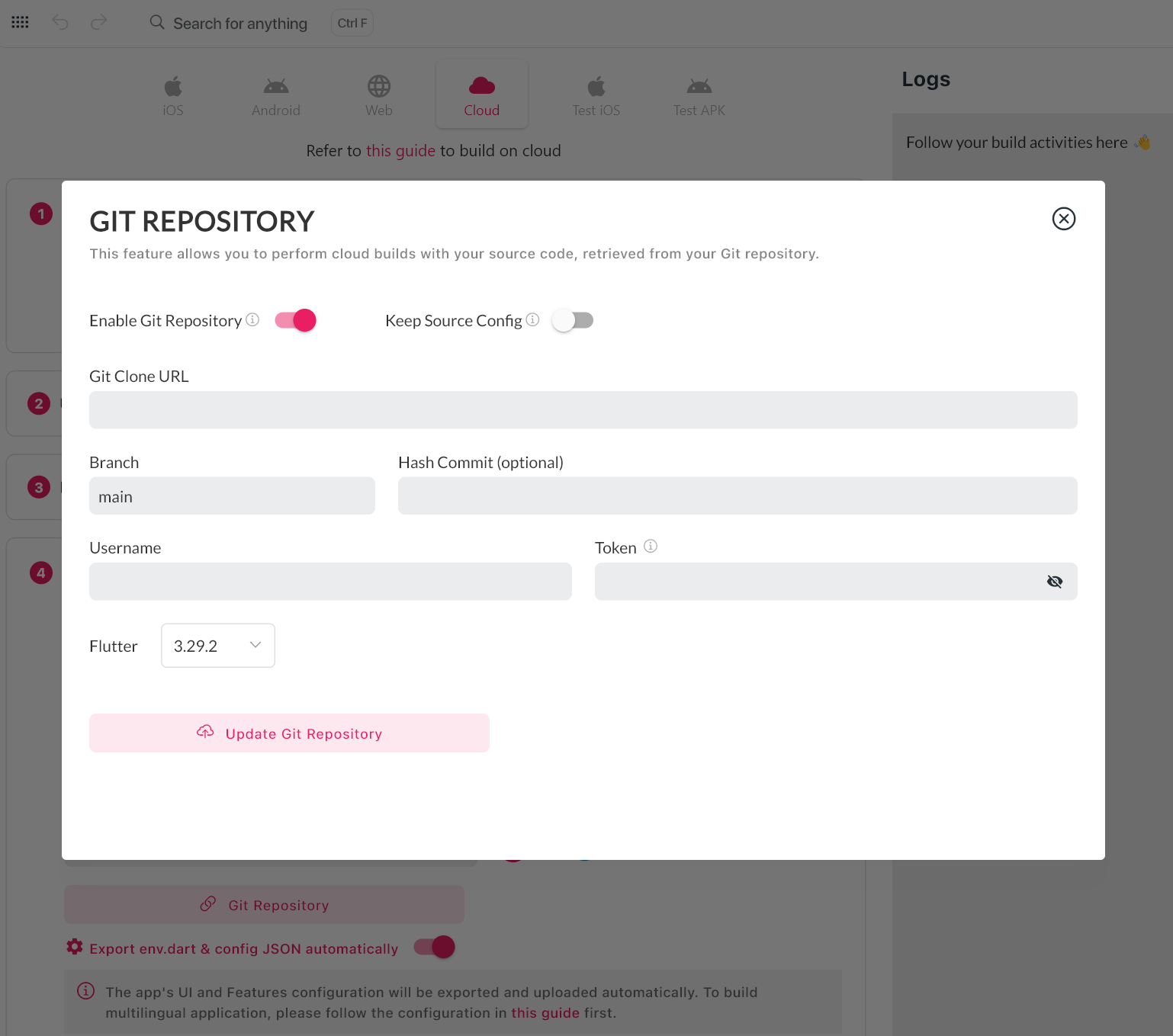
Step 3: On GIT REPOSITORY dialog, turn on Enable Git Repository and fill in all fields as below:

- Keep Source Config: enable to build with the existing config files of design and features in Git Repository.
- Git Clone URL: input your Git URL.
- Branch: input the build branch.
- Username: input your Github / Gitlab username.
- Token: input token got from your Git account.
- Flutter: select Flutter version to build your Git.
- Click Update Git Repository to update.
Step 4: Click Upload Information and then Submit Build button.