Create New App
This guide shows you how to create app without subscribing, how to activate, and how to apply a discount coupon (if any).
1. Install API on your Website
Make sure to install the required API below into your website. It helps to display full products and images of your website on iOS & Android apps, and sync with your data/website:
- Shopify Access Token to build Shopify app.
- WooCommerce API to build WooCommerce app (single vendor, WCFM, Dokan), Manager app.
- WordPress API to build WordPress app (posting, blog, news, etc.).
- Listing API to build Listing app for your Listeo, MyListing, or Listing Pro website.
- Magento API to build Magento app.
- Opencart API to build Opencart app.
- PrestaShop API to build PrestaShop app.
- Strapi API to build Strapi app.
- Delivery Boy’s plugins to build Delivery Boy app.
- Other apps do not require API.
2. Create App on FluxBuilder
Video guide
Please refer more to the Manual guide for the new update.
Manual guide
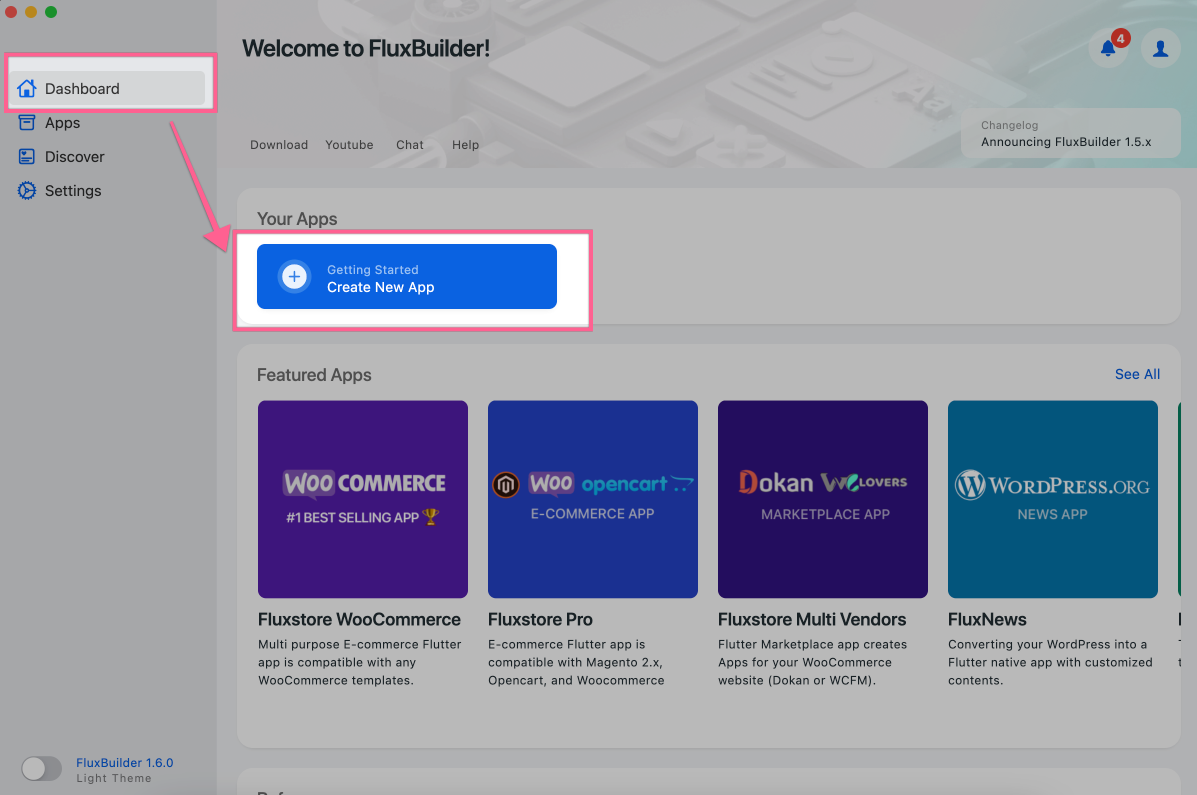
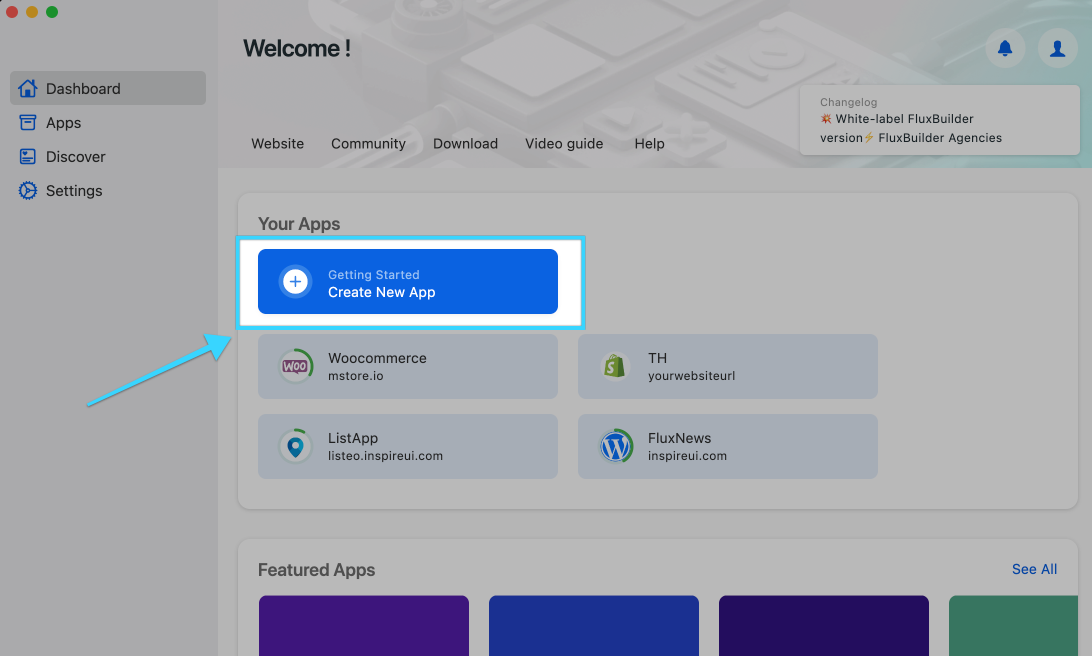
Step 1: Select [Dashboard] > choose [Create New App] (If you subscribed to a plan but haven't created an app yet, click the auto-generated app, video guide )

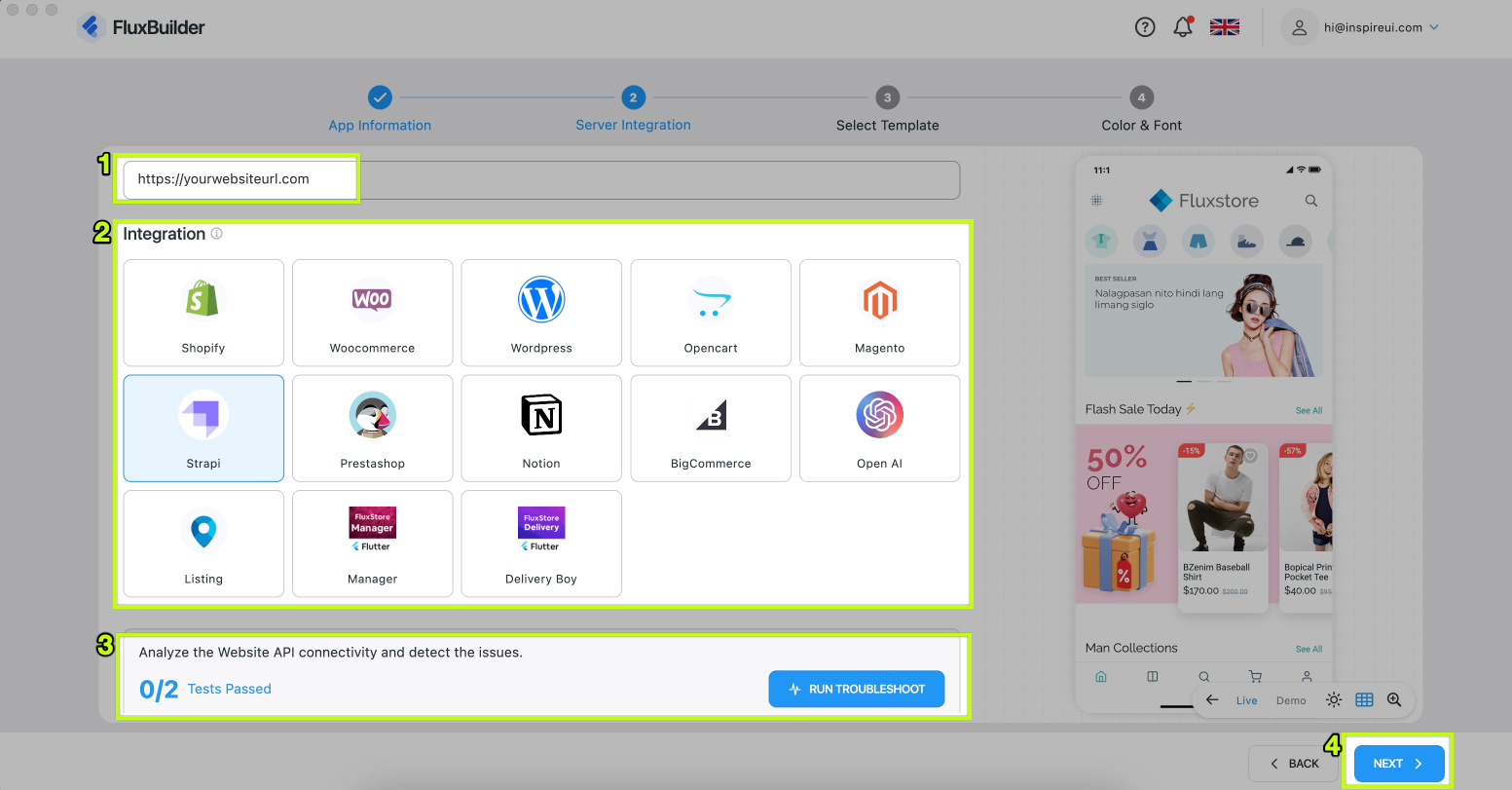
Step 2: Server Integration

Input your Website URL or IP address of the HOSTING service (e.g. https://1.100.67.68), select your website Framework, input API Keys/Access Token (if any), then click Run Troubleshoot
- Make sure you input https instead of http
- Make sure you do not input sub-folder domain like this https://yaari.store/pk-en because it causes Rest API issue. Please change to subdomain or main domain.
- Guides to get the Magento’s access token, Shopify’s access token, PrestaShop’s API Key.
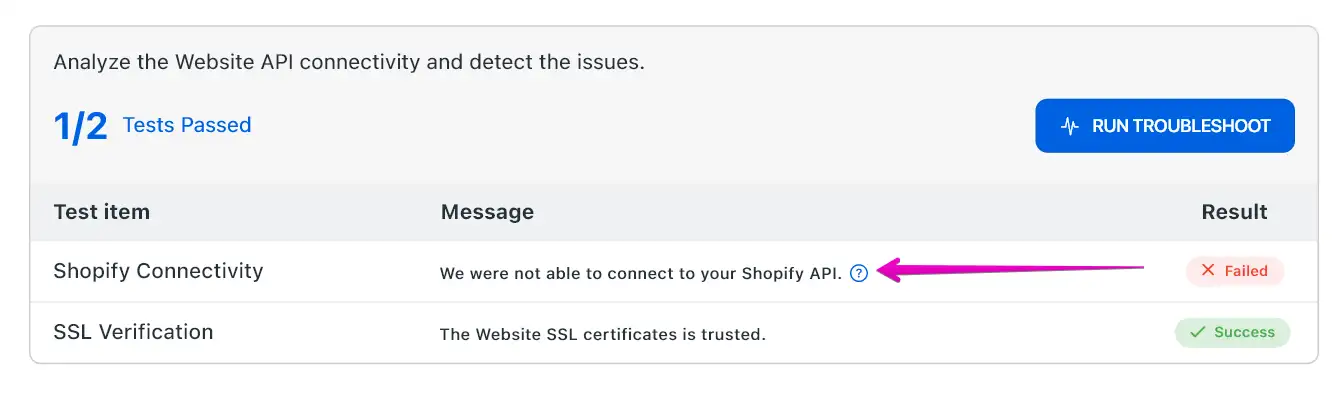
If getting failed, please click ? icon at the end of the Failed Message to see the solution:

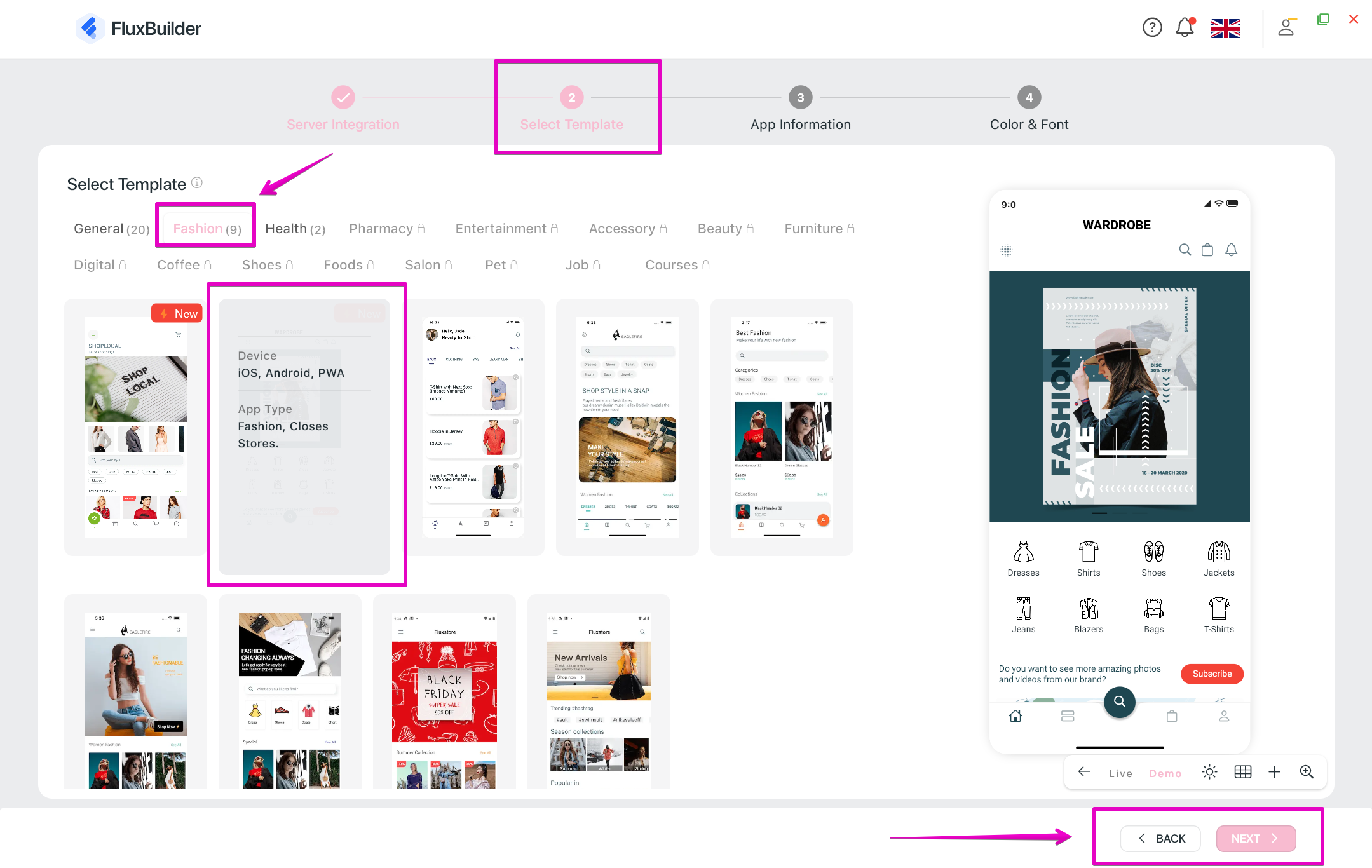
Step 3: Select a template

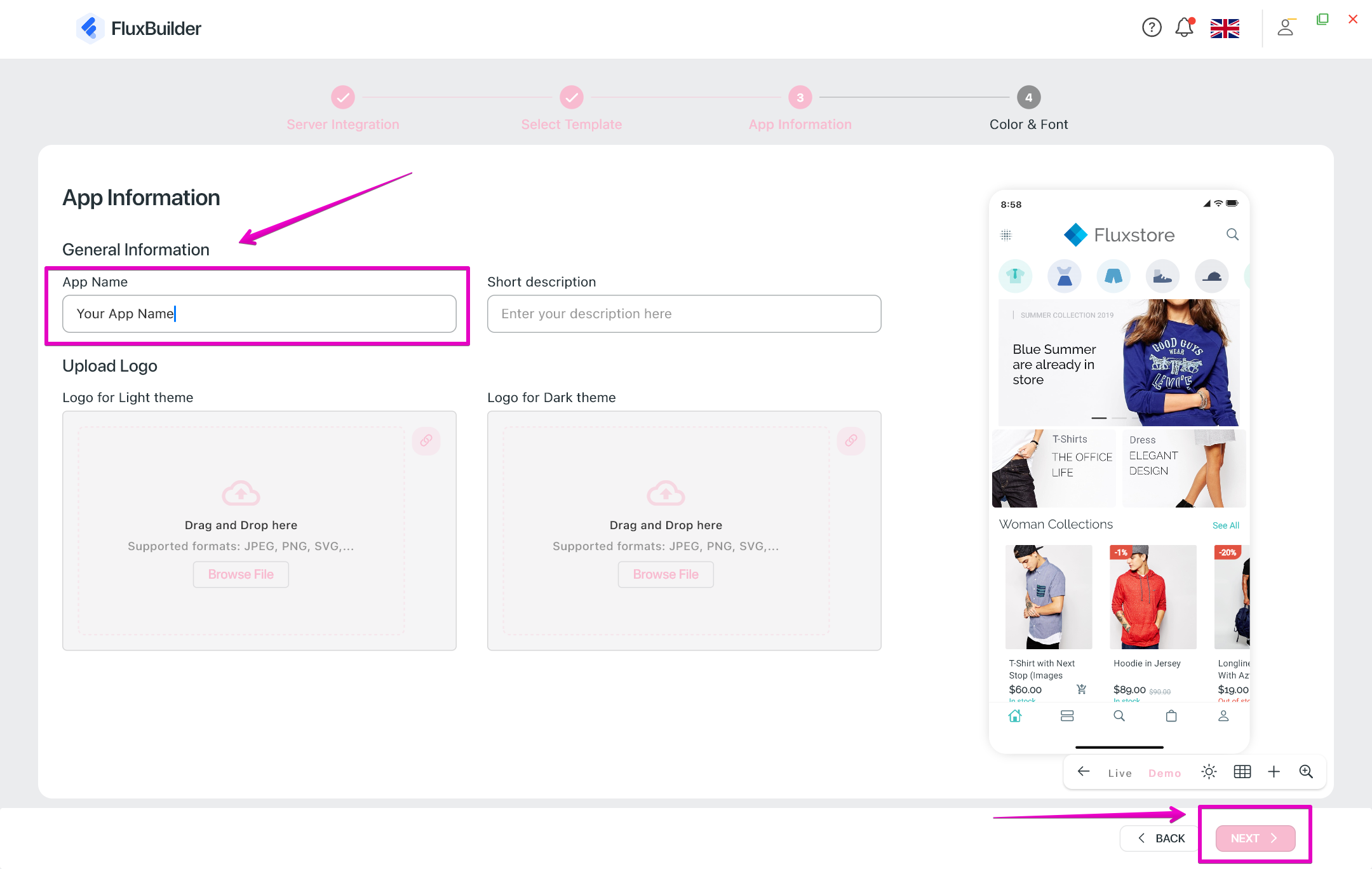
Step 4: App Information
Input the App Information as below:
- App Name (required): input the name of your App/
- App Category (required): select the field of the App.
- Short Description (optional): input basic information about the app.
- Upload Logo (optional): upload the logo of App in both Light Theme and Dark Theme. It can be changed later.

Step 5: Choose Color and Font
These settings can also be edited later. Now, click CREATE APP to start your journey.
3. Common issues and Solutions
If you see a
failedmessage after clicking onRun Troubleshoot, please click on thefailedbutton to view the solution. Alternatively, you can check the solutions listed below:Failed item🚨 Solution ✅ Make sure you do not input sub-folder domain like this https://yaari.store/pk-en. Please change to subdomain or main domain Make sure you input httpsinstead of httpSSL Verification Please select Run Troubleshootagain or Ignore it.Permalink Setting Check your backend to see if it works https:// your website/wp-json/wc/v2/products?consumer_key=your ck key&consumer_secret=your cs keyCS & CK Authorization Please input your Consumer Key and Consumer Secret, following this guide. CS & CK Validation Make sure you have inputted the correct Consumer Key and Consumer Secret, , following this guide. WooCommerce Connectivity Your REST APIs are not enabled on your website, please follow this guide. PrestaShop Connectivity It could be missing the PrestaShop plugin/API on your site. Please follow this guide. Magento Connectivity You could install this extension to active the API integrate with the app following this guide. WCFM Connectivity Missing WCFM Rest API. Please install WCFM Rest API plugin to solve it. Dokan Connectivity Missing Dokan Rest API. Please install Dokan Rest API plugin to solve it. Opencart Connectivity You could install this extension to active the API integrate with the app following this guide. Listing Connectivity Your REST APIs are not enabled on your website, please follow Setup Rest API Shopify Connectivity Please insert "https://" before your website URL https://tppr.me/gJY9G Post Connectivity Please check if you install any strange plugins that needing the permission to access Cannot see any Images, Products, or Categories, use this solution.
App loads slowly, also use this solution.
If you see images have non-good resolution on FluxBuilder, don't worry, we downgrade the resolution of images to improve the speed of FluxBuilder. After building, the app loads images with high resolution smoothly on the real device.
4. Activate App
To activate the app to access other features, please refer to steps below:
Step 1 - Create New App as the guide above, or open your existing app:

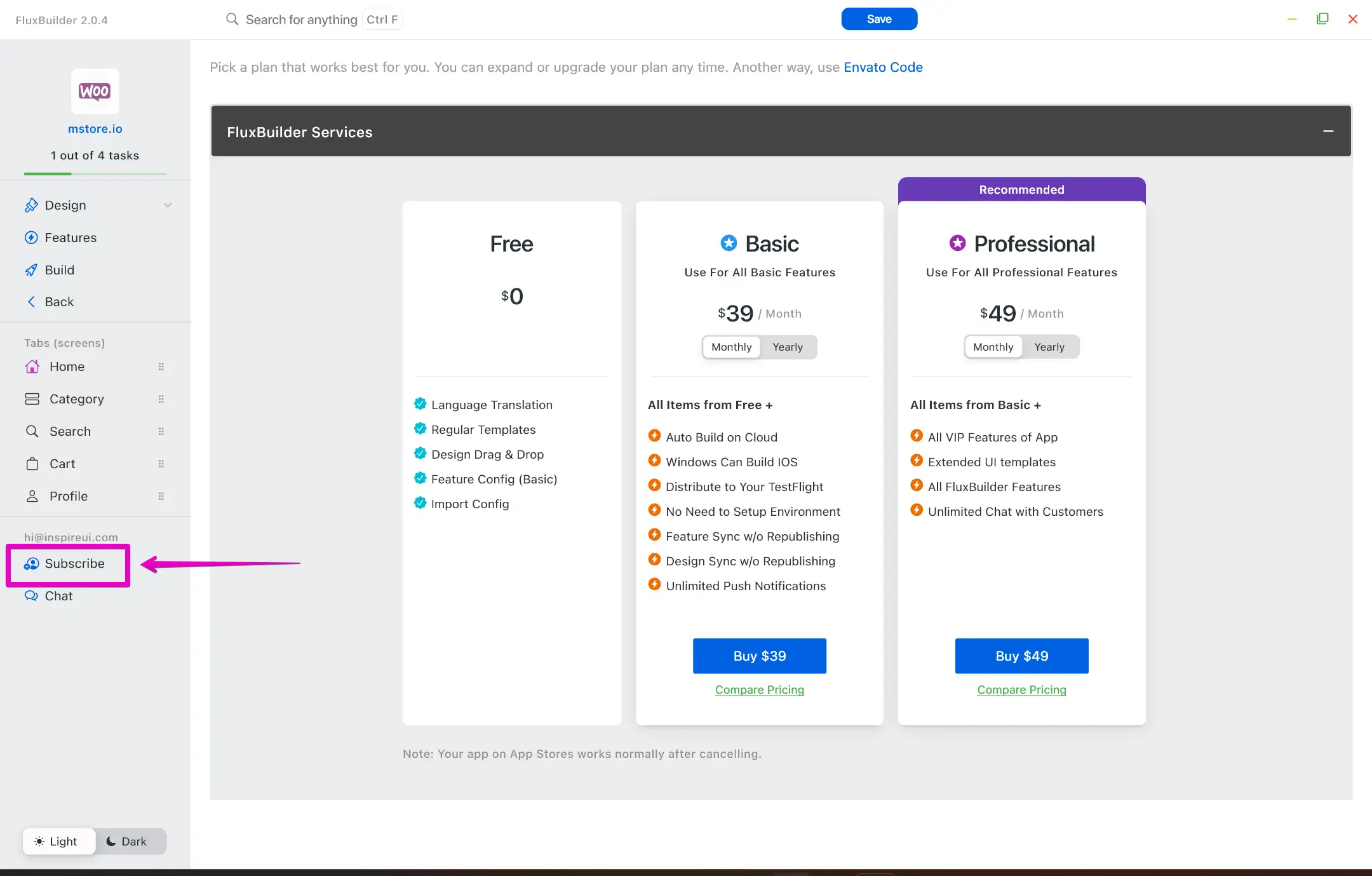
Step 2 - Activate app: go to Subscribe on the left menu. Then, select the appropriate package for the app.
For other products, please refer to this guide.

5. Apply Discount Coupon
If you have a coupon, please follow step 1 and 2 above, then continue:
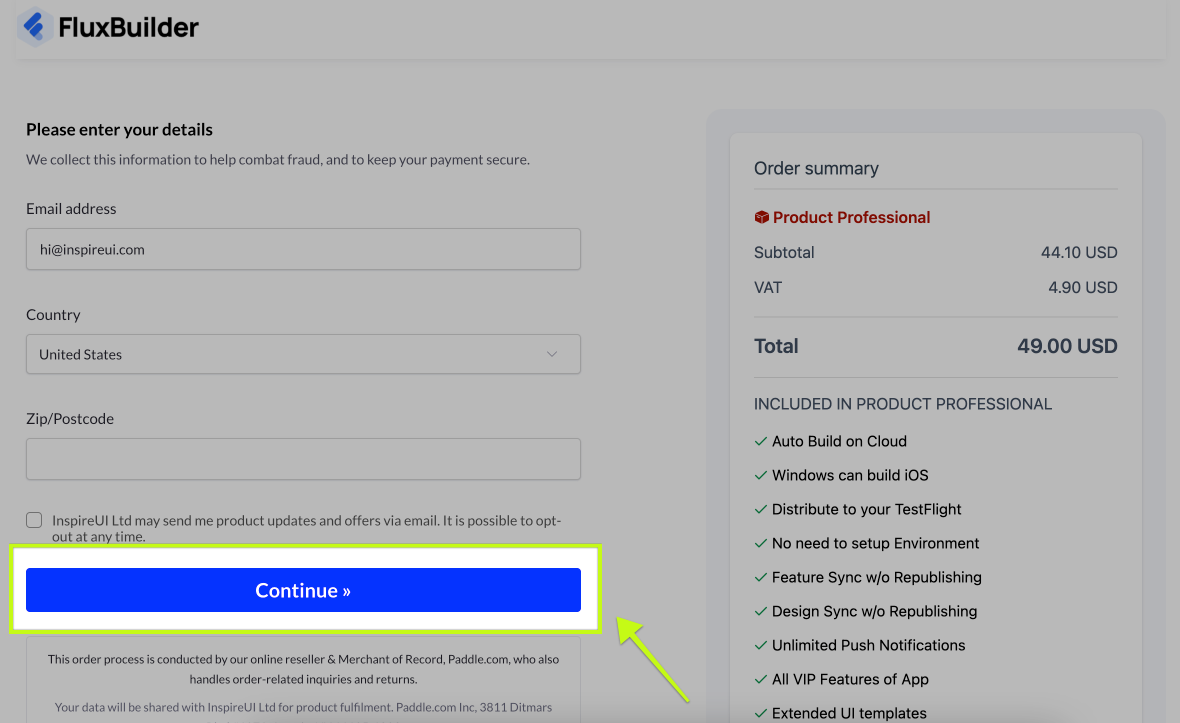
On the Payment screen, click the Continue button:

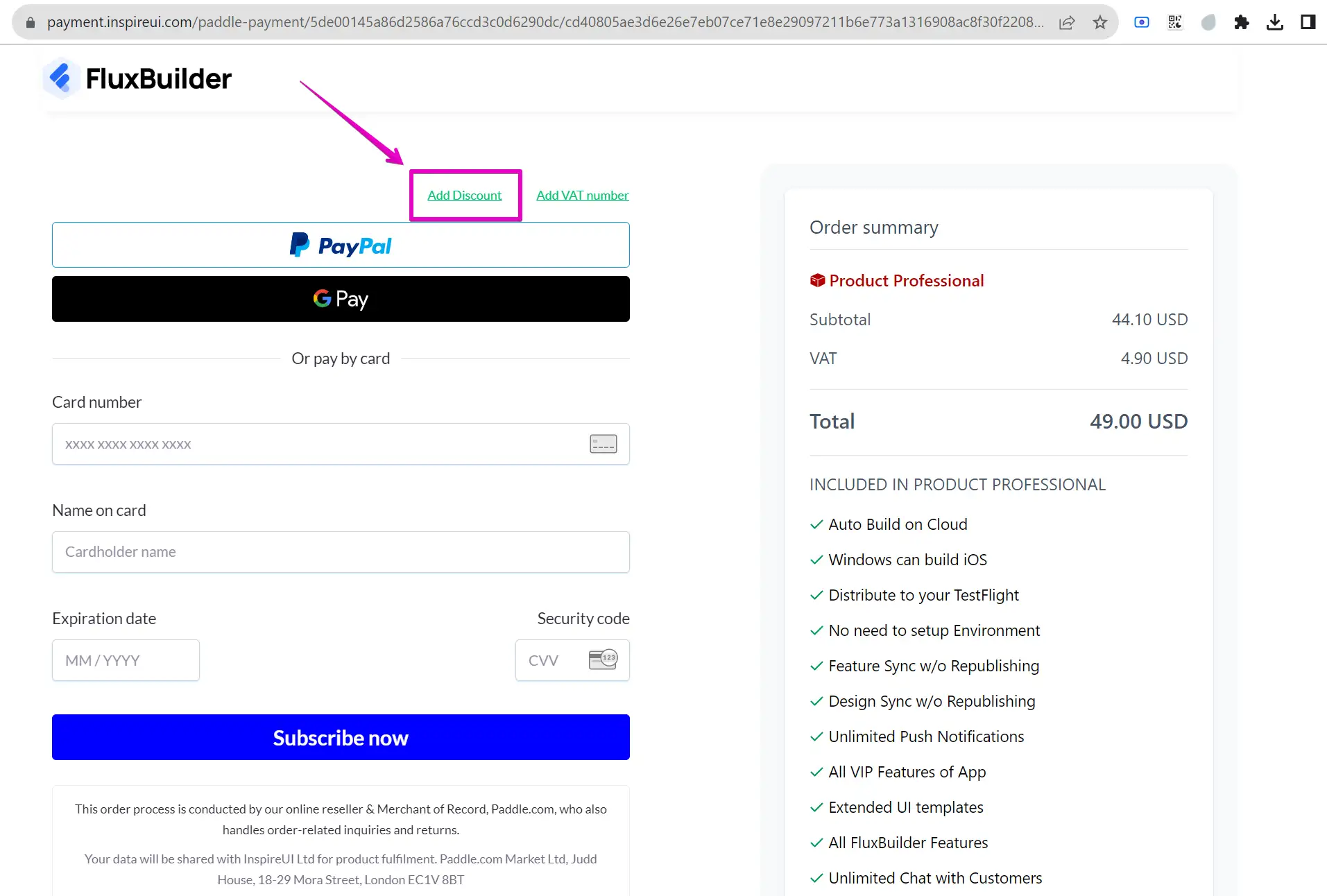
Next, select the Add Discount button:

Then enter the coupon code, you will see the updated price. That’s all :)