Woocommerce API
To create WooCommerce app (single vendor, WCFM, or Dokan) or Manager app, let’s install our free MStore API and some plugins to your WooCommerce website so that the app can sync with your data:
1. Website Integration
Install the MStore API, WooCommerce and WooCommerce Legacy REST API plugins on your website.
MStore API is required for supporting RestAPI to connect the app, support Payment, SMS Login, Facebook Login, and other features.
If your website is using WCFM multivendor plugin, please also install these plugins:
If your website is using Dokan multivendor plugin, be sure to also install this Dokan plugin.
- After installing the required plugins,
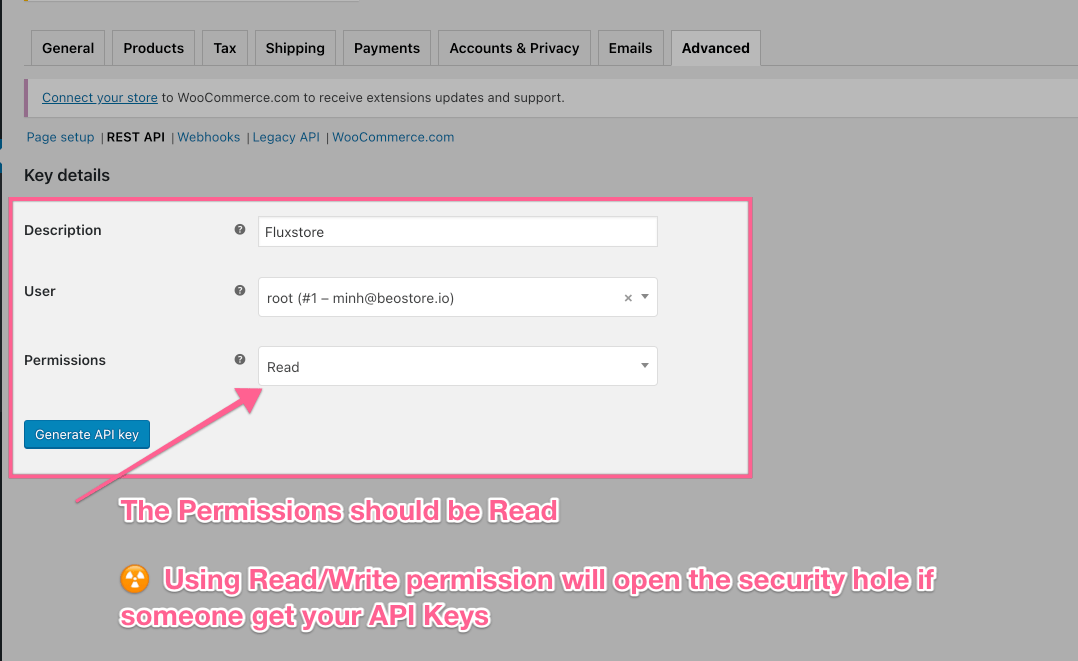
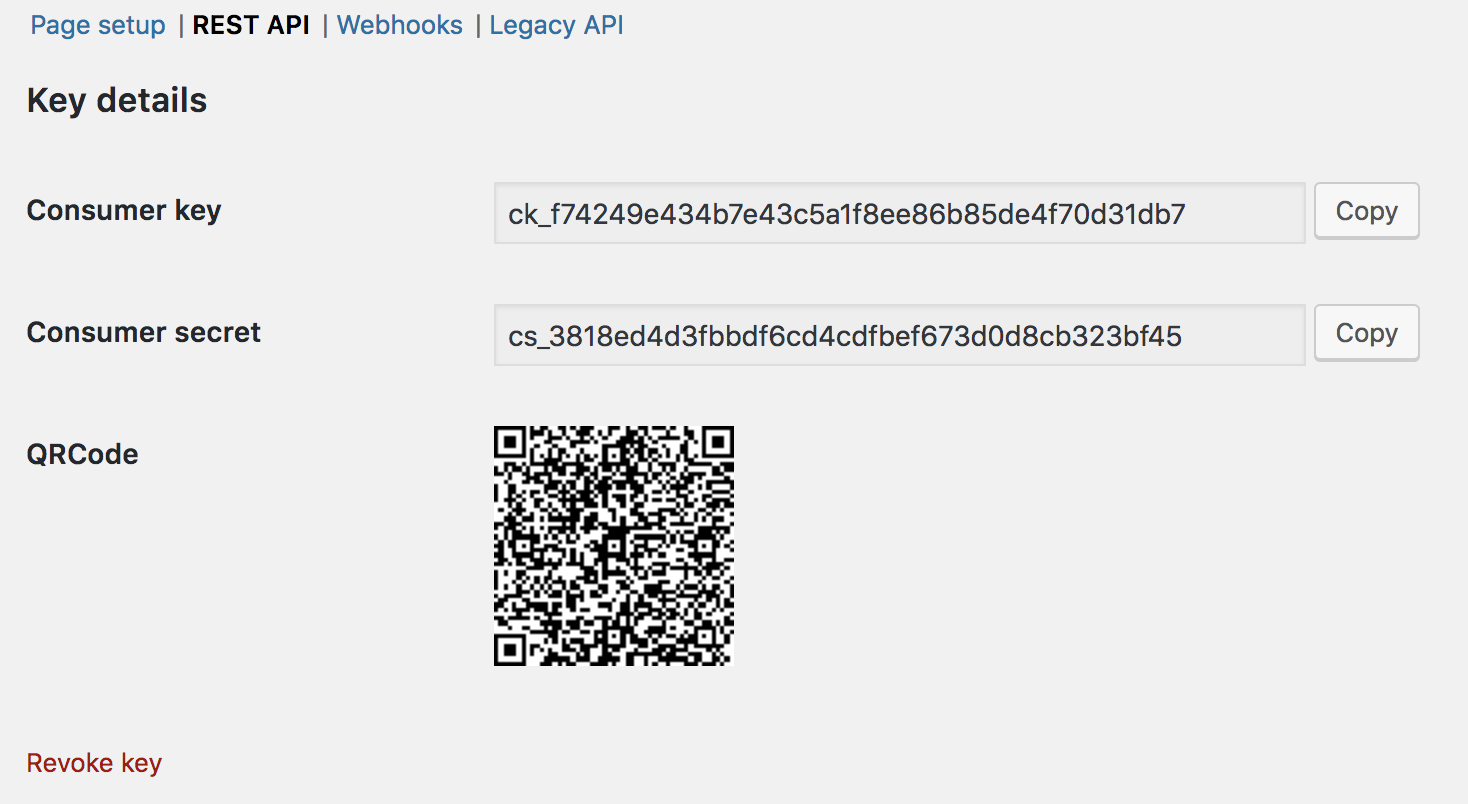
Generatethe WooCommerce REST API key and save them to your private file for later usage. Then, go to Legacy API and enable the Enable the legacy REST API. Make sure to use the Permission as Read to protect your side data as Readonly.


Checking the Rest API configuration:
- Access your website using the Rest API endpoint (your-domain/wp-json/wc/v3), for example: https://wordpress.inspireui.com/wp-json/wc/v3
- If there is a list of ordered endpoints, that means it works.
- If not, have a look at this guide: Setting up Rest API.
2. Other Settings
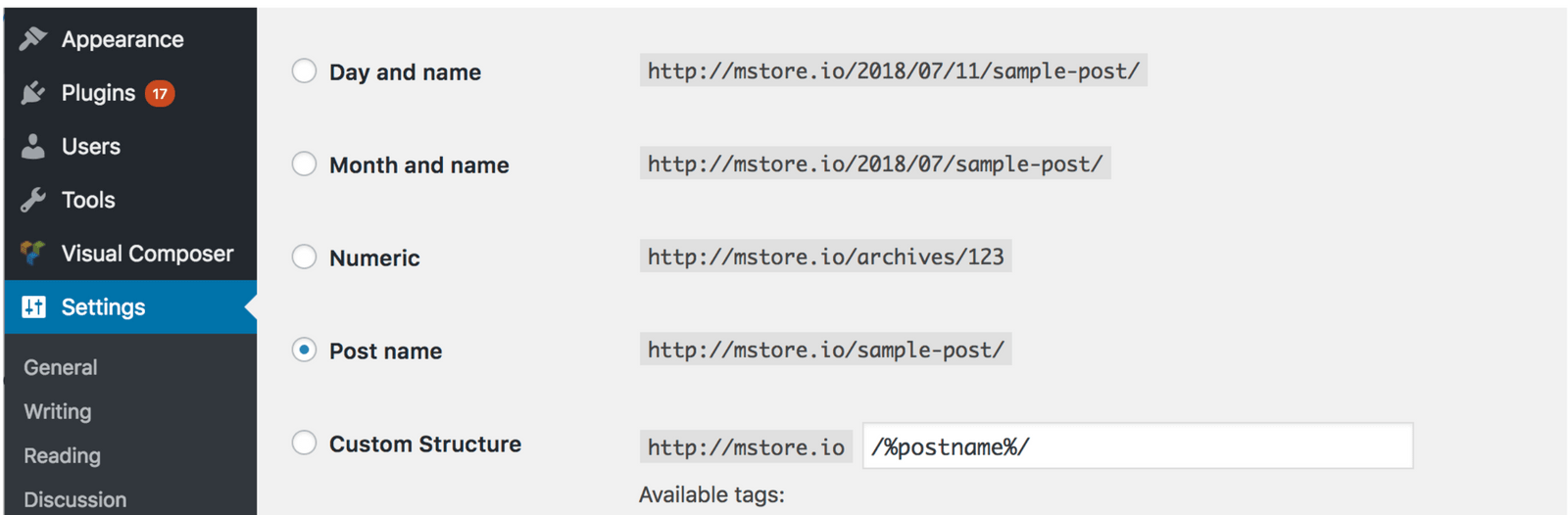
Permalink URL setting
Go to Common Setting, change the URL to Post name, this is required for the setting, otherwise, some images could not be uploaded.

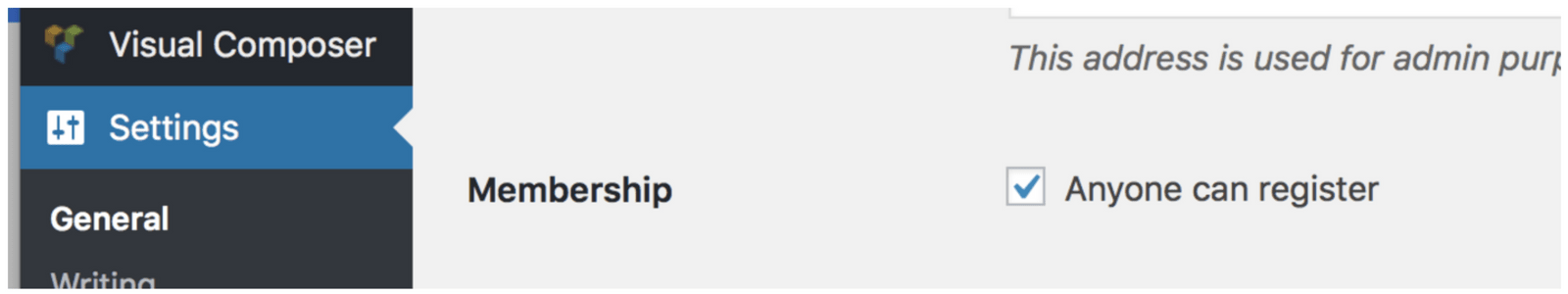
Registration
Enable the option Anyone can register.

That’s all 😊
3. Supported Product Types
All supported product types of WooCommerce:
Standard Products:
✅ Simple product
✅ Grouped product
✅ Variable product (Colors, sizes, ...)
✅ External/Affiliate product
✅ Downloadable product (Digital, book stores) --> the guide.
✅ Minimum quantity product --> the guide.
✅ Out of stock product & On sale product.
Advanced & Specialty Products:
✅ Upload file on product (e.g., for Pharmacy orders) --> the guide.
✅ Subscription --> the guide.
✅ B2B wholesale product --> the guide.
⚡️ B2B King --> the guide.
⚡️ Ultimate Membership; Paid Memberships Pro --> the guide.
⚡️ Appointable product (Appointment booking, spa, salon, clinic,…) --> the guide.
⚡️ Composite products --> the guide.
⚡️ Gift Cards product --> the guide.
⚡️ Auction / Bid product —> supported plugin.