Customize App
After creating your app on FluxBuilder, let's see the guided walkthrough to clear how to make changes on your app.
Simple Customization
The simplest steps to build your dream app with FluxBuilder app builder.
- If you can not drag&drop the elements, press & hold in 3-4 seconds then drag & drop.
Most of apps (such as WooCommerce, Shopify, Magento, etc.) support Design configuration in FluxBuilder, allowing you to fully customize layout, theme, and UI components. However, the Delivery and Manager Apps use default pre-set design optimized for delivery/manager workflows, so Design configuration (including Templates, App Screens, Side Menu) is not available for these apps.
Video Tutorials
Follow the “FluxBuilder App Builder” playlist:
Manual Tutorials
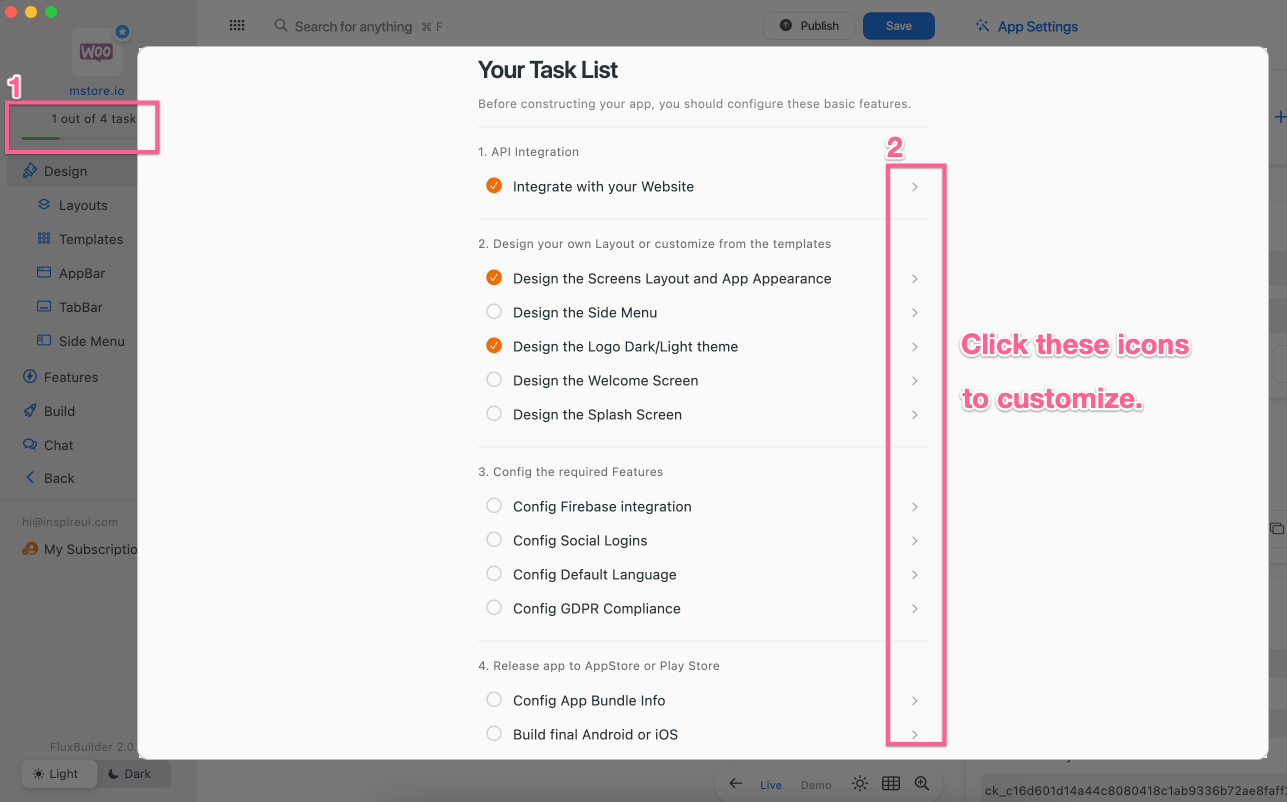
1. Task List
After creating your app on FluxBuilder, see the Task List feature, including the simplest steps to customize your app before building the final app.
- Step 1: open your app on FluxBuilder.
- Step 2: click on the “Get your app ready” or “1 out of 4 tasks”
- Step 3: click on each item to customize.


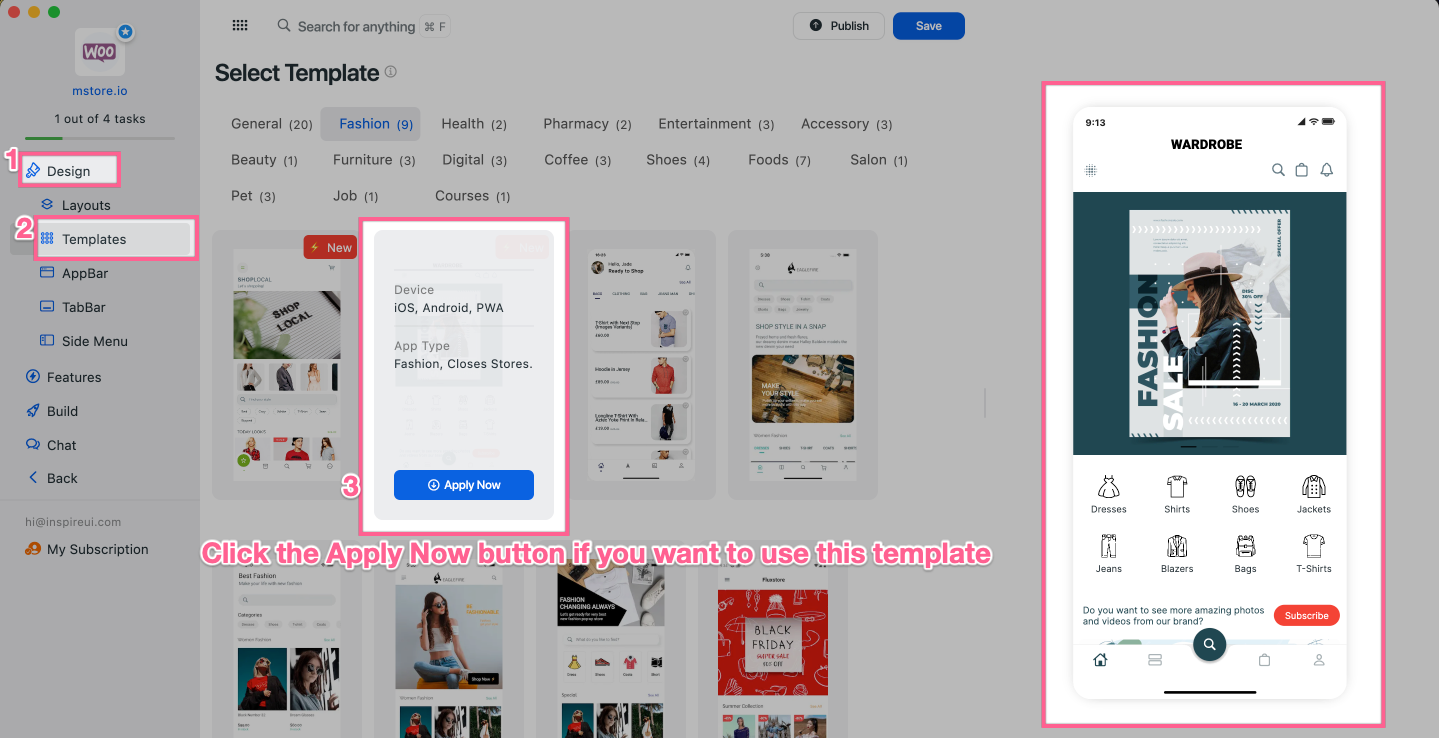
2. Templates and Layouts
Templates: the ability to choose from a variety of available Templates to quickly customize your App UI (for common components, such as app bar, tab bar, side menu, tab screen), or you can also use it to reset your App UI to design from scratch (please note that this feature is usually applicable to newly created apps, if you already have your own UI before, you will lose everything you have when applying).
Steps:
- Step 1: open your app on FluxBuilder.
- Step 2: on the leftmenu, select the
Designitem. Then click theTemplates. - Step 3: choose a template. Click the
Apply Nowbutton if you want to use it.

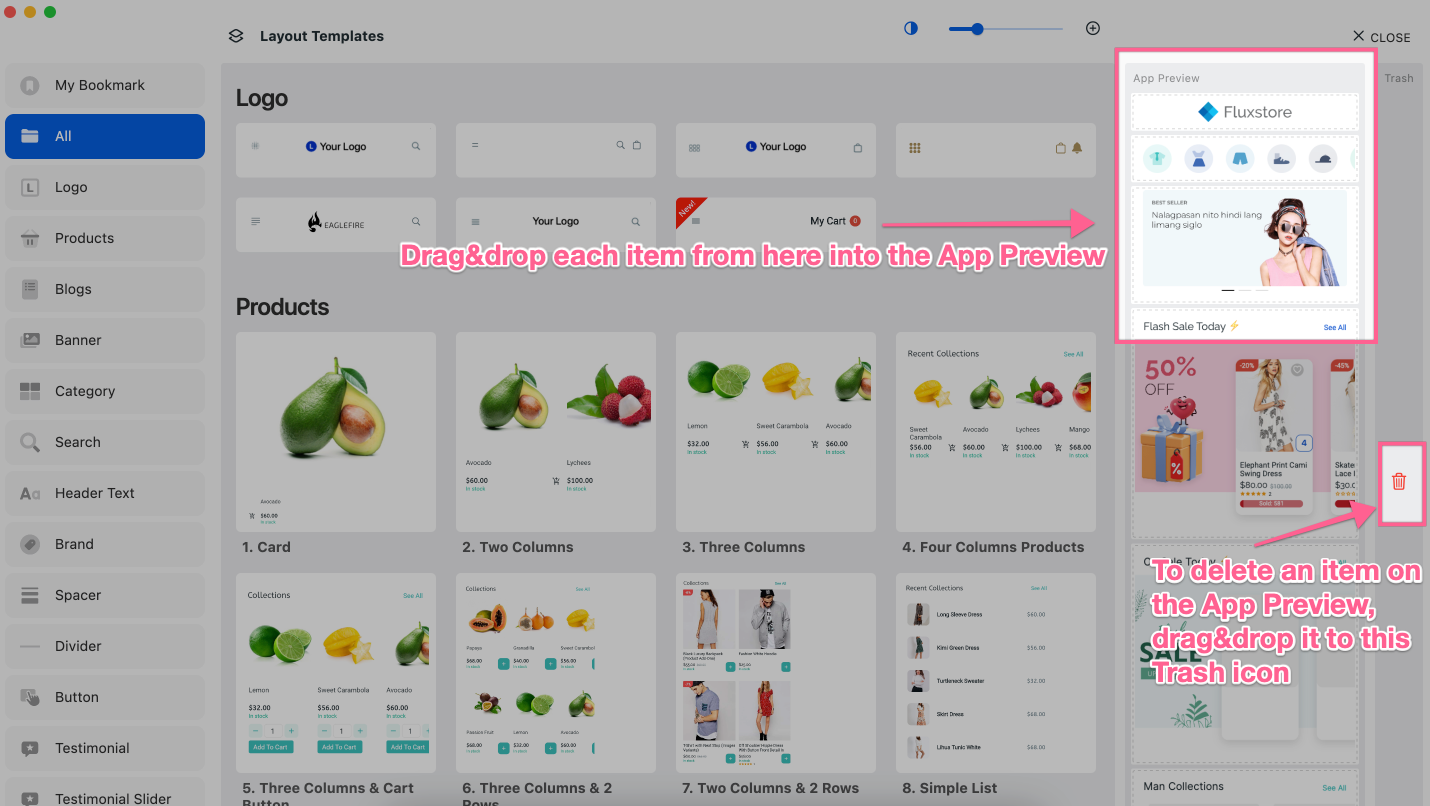
Layouts: the ability to quickly customize the home screen, dynamic screen of your app. Steps:
- Step 1: open your app on FluxBuilder.
- Step 2: on the leftmenu, select the
Designitem. Then click theLayouts. - Step 3: drag and drop any layout templates into the App Preview (the general layout of your app). If you want to delete an item, drag & drop that item on the App Preview into the Trash icon.
- Step 4: click the CLOSE button to see your app UI on the simulator.

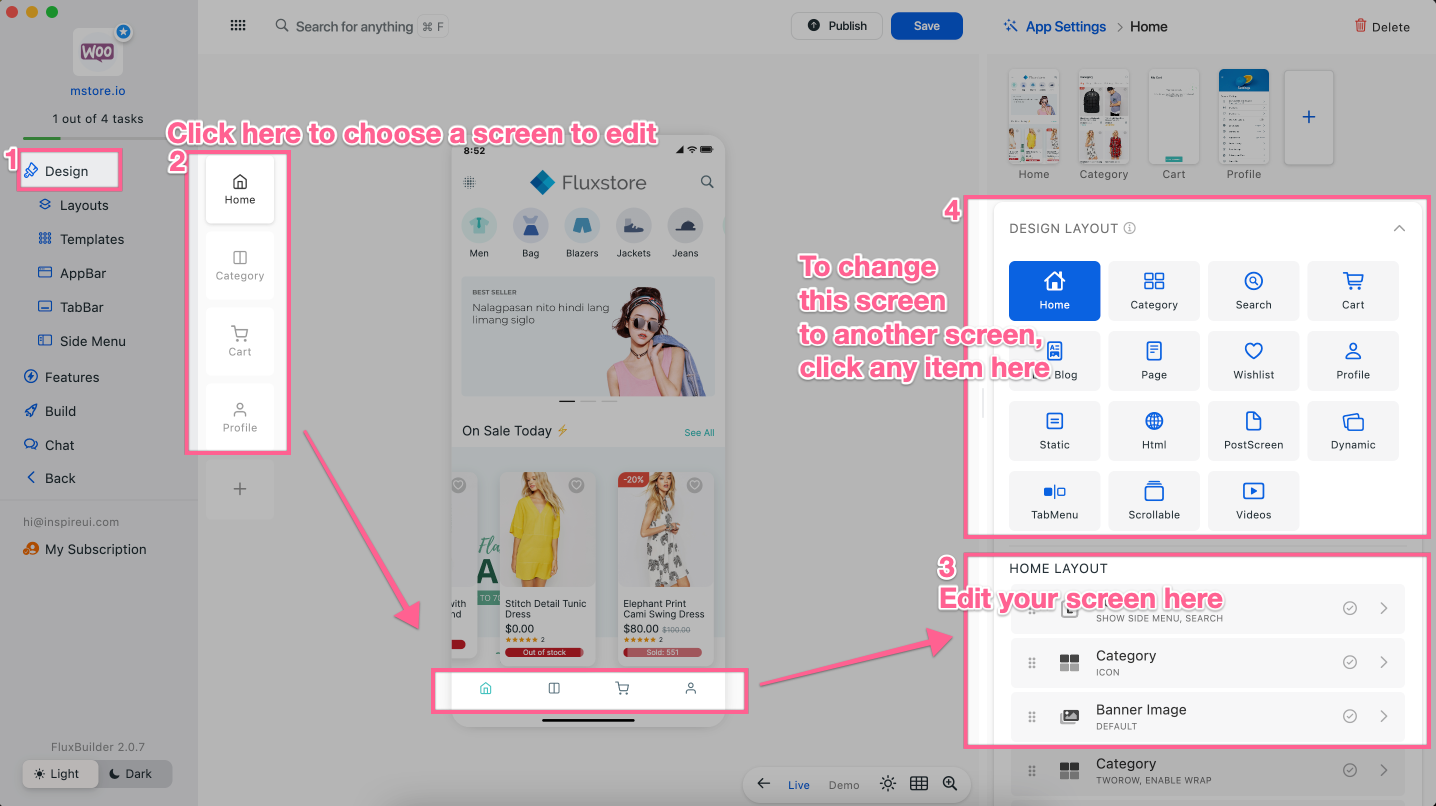
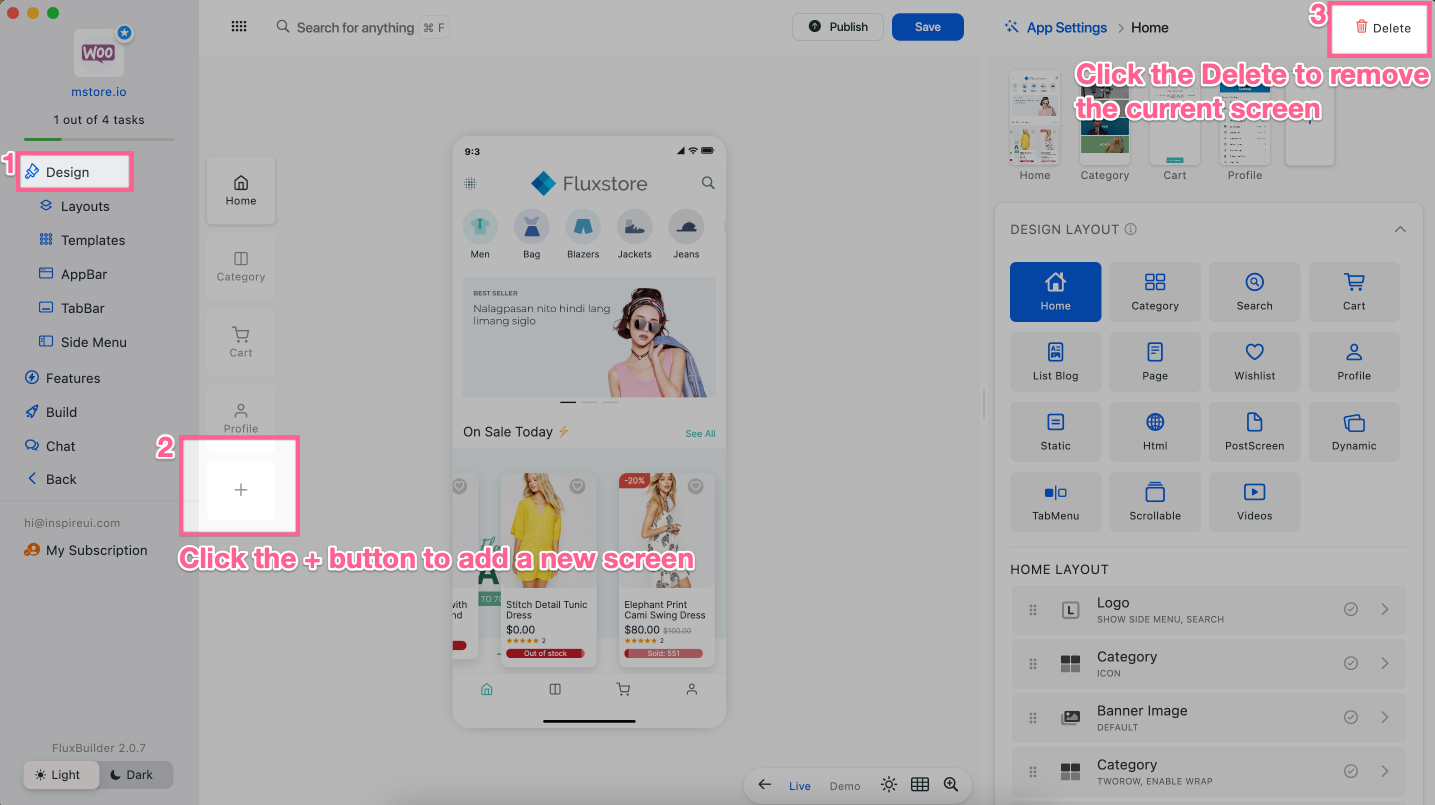
3. App Screens This is the guide to edit each screen of your app (tabbar item). Steps:
- Step 1: open your app on FluxBuilder.
- Step 2: on the leftmenu, click the
Designitem. Then select any screen (tab item) to edit.

- Step 3: you can add a new screen/page to your app. Or delete the current screen:

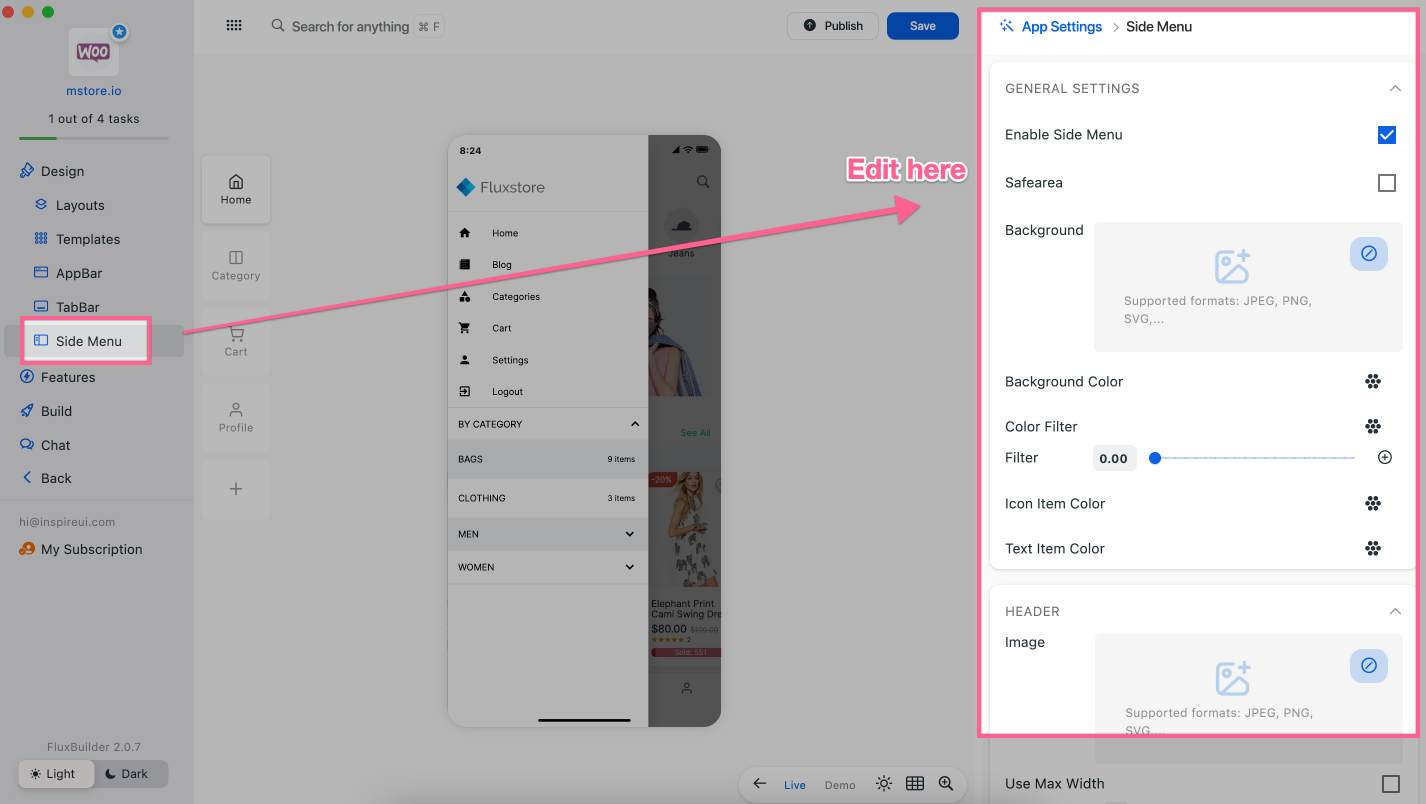
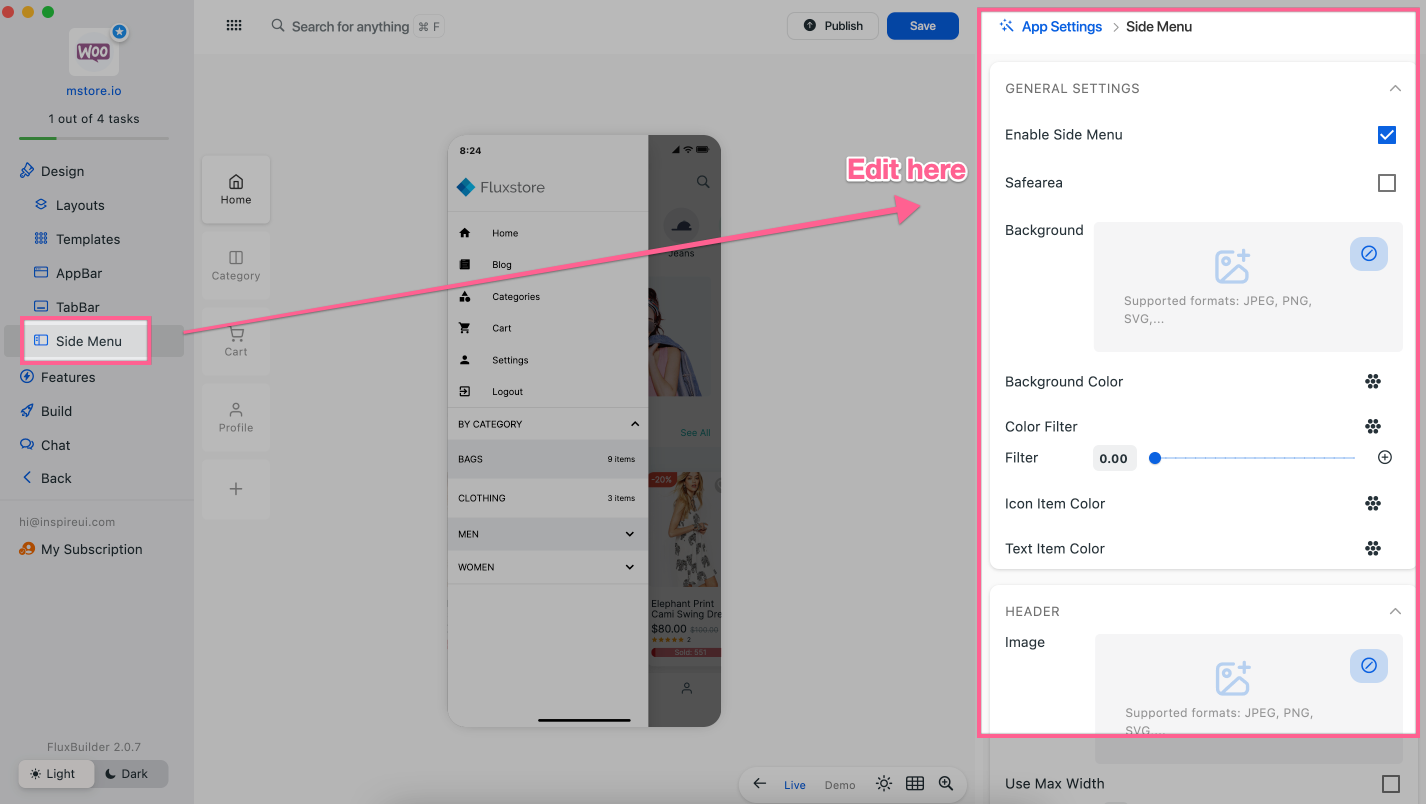
4. Side Menu (Leftmenu)
Customize the sidemenu of your app. Steps:
- Step 1: open your app on FluxBuilder.
- Step 2: on the leftmenu, click the
Designitem. Then select theSide Menuitem. Now you can edit all.

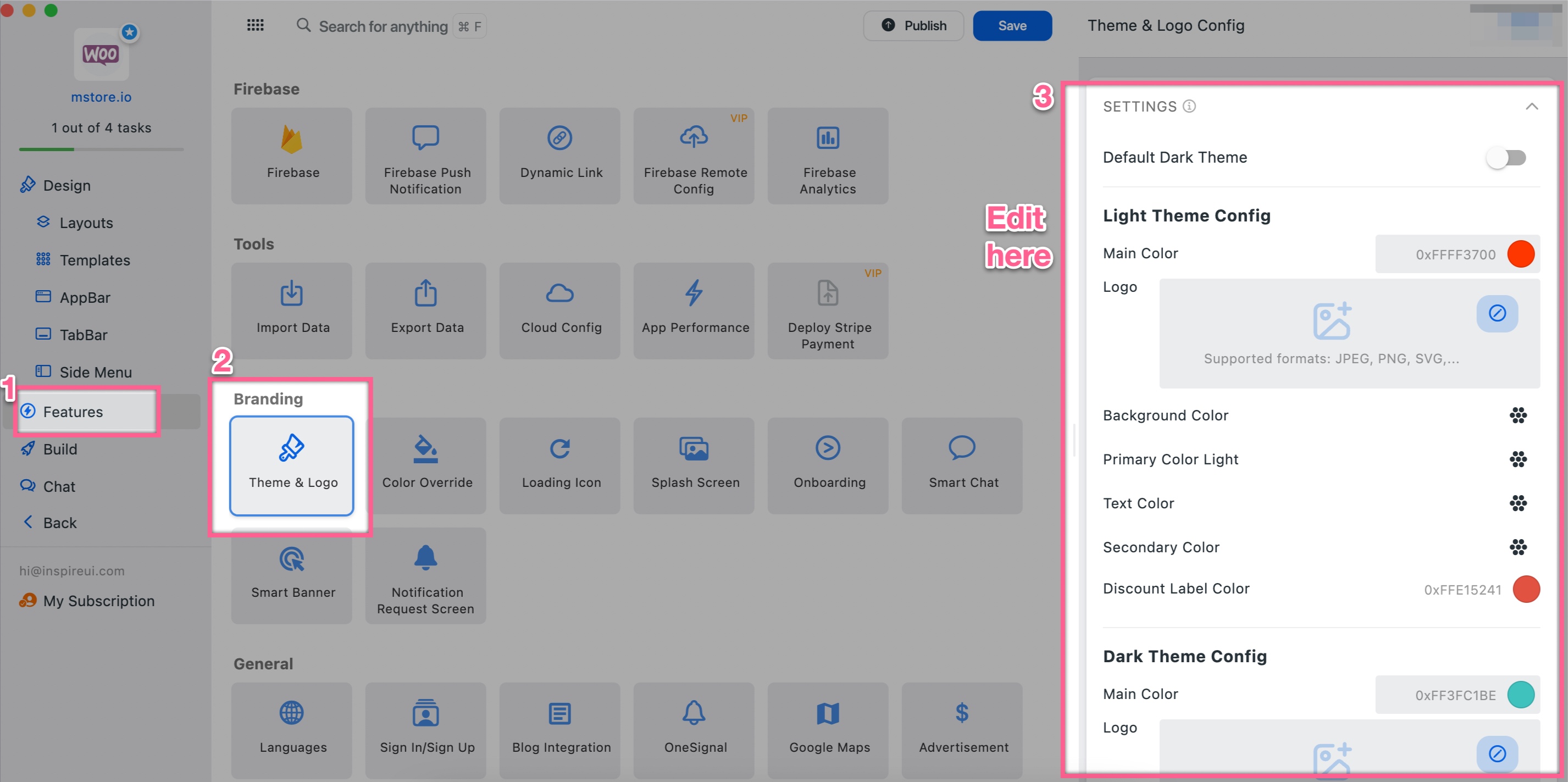
5. Logo, Dark/Light theme
You can setup logos and colors for both Light and Dark themes. Steps:
- Step 1: open your app on FluxBuilder.
- Step 2: on the leftmenu, click the
Featuresitem. Then select theBrandingandTheme & Logo. Now you can edit all.

You can easily open the settings of other items by selecting them from the Task List.
- Welcome screen (Onboarding screen)
- Splash screen
- Firebase
- Social Login
- Default Language (Multilanguage)
- GDPR Compliance
Advanced Customization
Follow the Task List then you can build your own app with basic configurations.
If you want to customize more items, let’s take a look on the Design, Feature, and Q&A in https://docs.fluxbuilder.com

More details in the “FluxBuilder’s Features” playlist: