PrestaShop API
To build your PrestaShop app, install the API below on your PrestaShop website so that the app can sync with your data:
This guide also solve the ‘failed’ result when Running TroubleShoot on FluxBuilder with your PrestaShop website, or you do not see the product’s images.
1. Website Integration
- Install Prestashop Custom API Go to Dashboard > Modules > Module Manager > Upload a module. Select the module ‘PrestashopAPI.zip’.
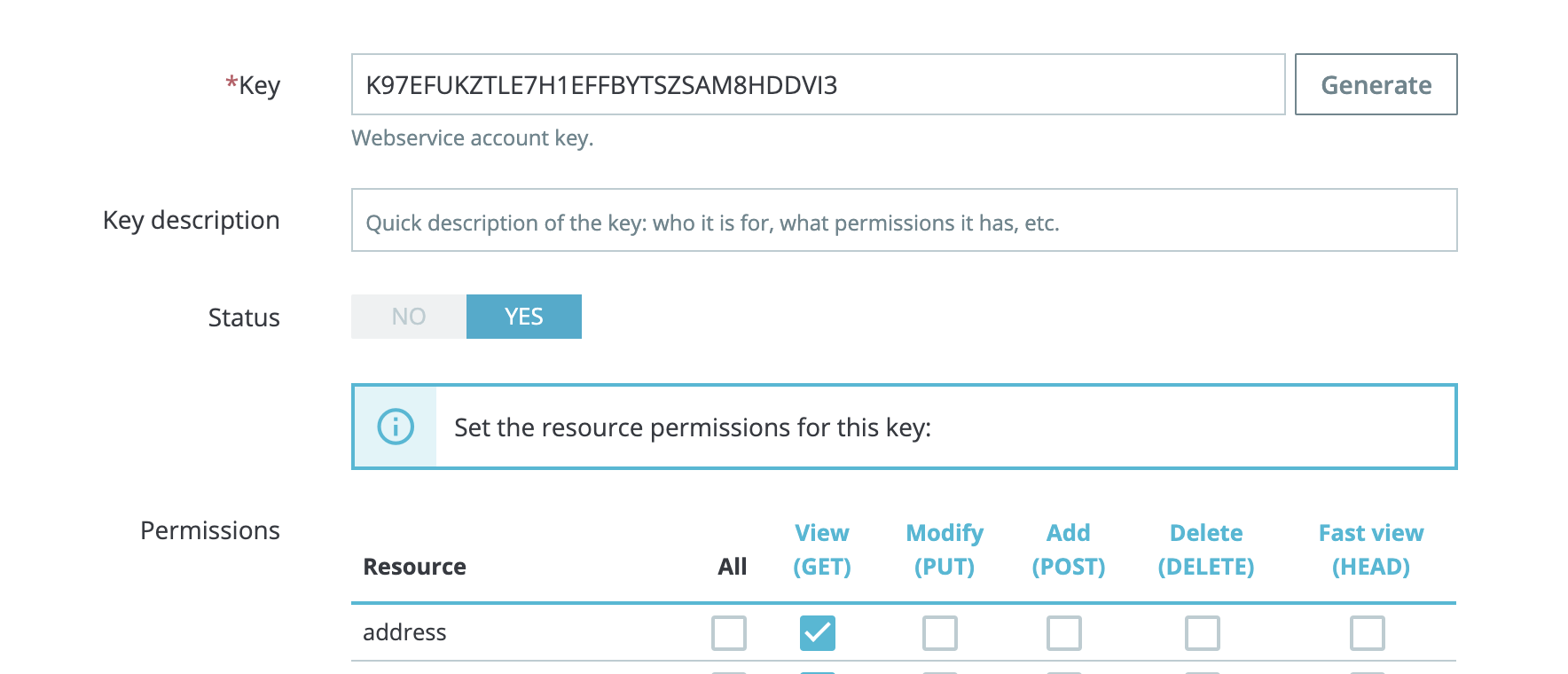
- Create a new webservice key: Go to Dashboard > Advanced > Webservice > Add a new webservice key. Generate your key and select permissions. Click the Save button after finishing the settings. There is a list of required permissions with the method.
GET: categories, products, product_options, product_option_values, combinations, payment_methods, orders, countries, states, cart_rules, images, order_histories
POST: carriers, orders, update_user, sign_up, sign_in

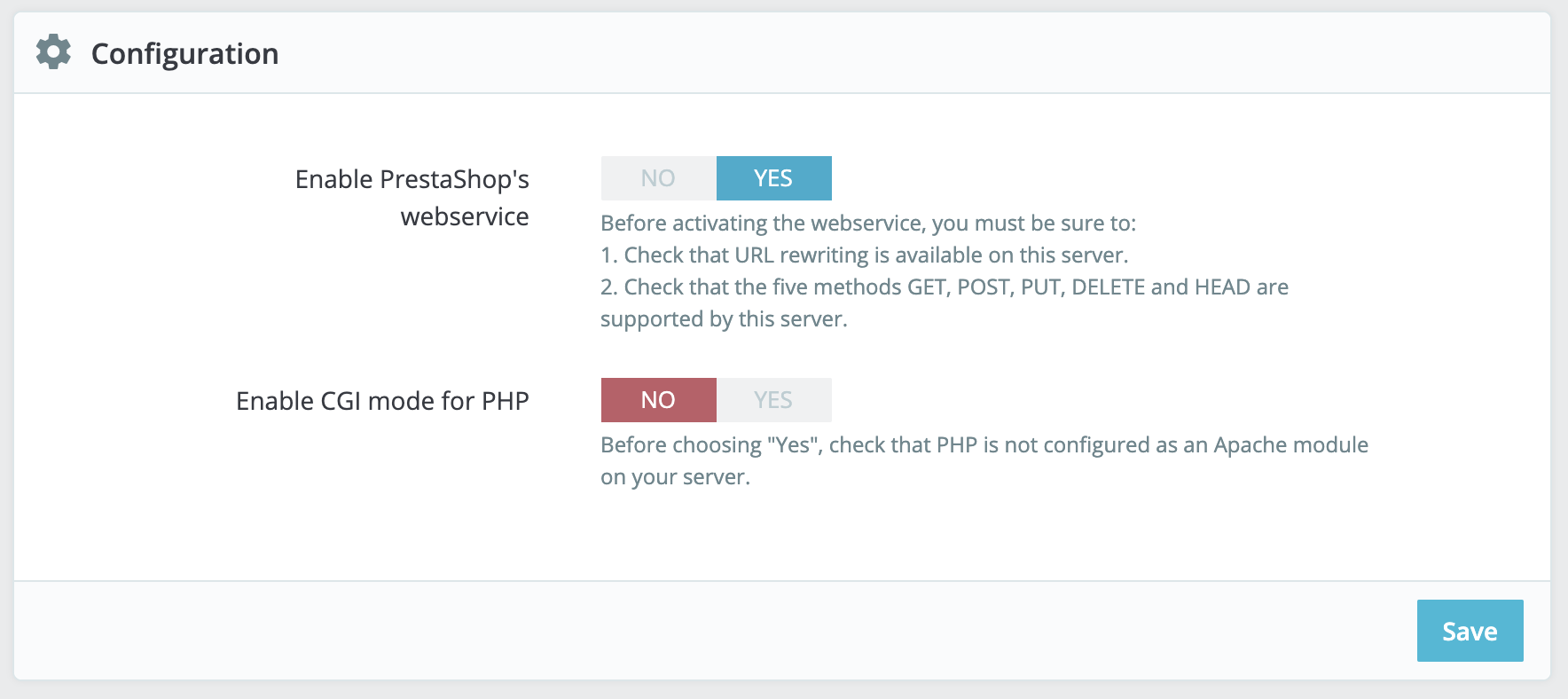
Enable Webservice: By default, the webservice feature is disabled on PrestaShop and needs to be switched on before the first use. Go to Dashboard > Advanced > Webservice. Choose “Yes” for the “Enable PrestaShop Webservice” option and click the Save button

For more details about the Prestashop Service API, refer to this guide.
2. Setup the Regenerate Image
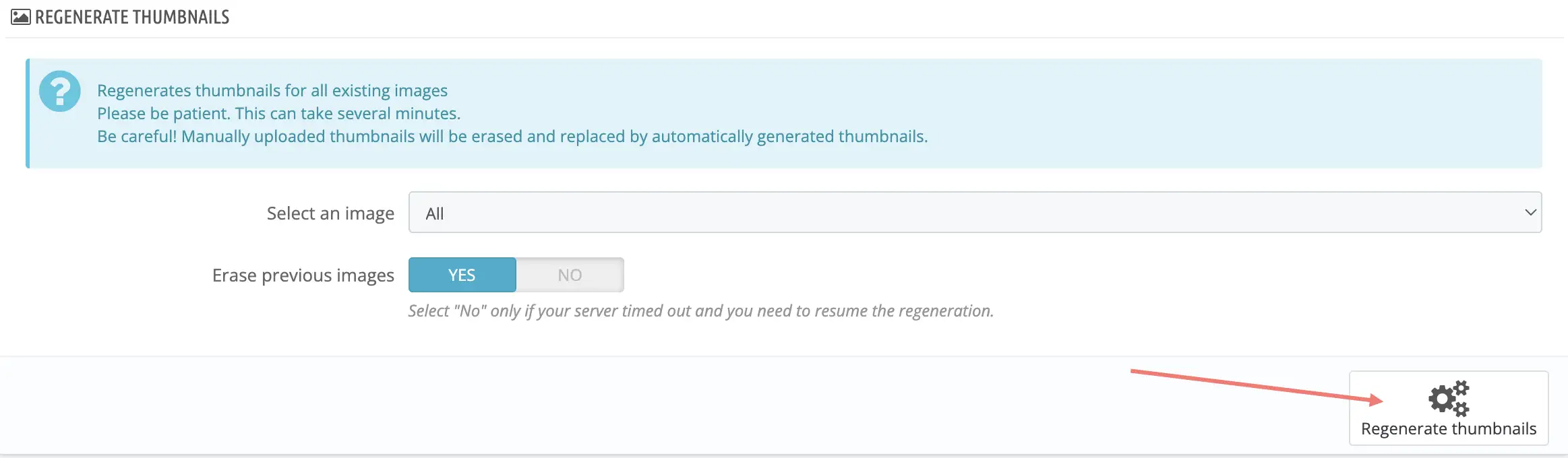
See these steps to solve issue: missing Images or a quite slow Image Loading.
Go to Design > Image Settings, add list requirement images if it does not exist: small_default, medium_default, large_default. Then, tap the Regenerate thumbnails button:

That’s all 😊