Dynamic Links (DeepLink)
Dynamic Links
This section shows how to configure the Dynamic Links. There are some smarter ways to manage sharing links in your apps, include:
- ✅ FluxBuilder Dynamic Links: A new powerful sharing system that makes it easy to share product pages, categories, or blogs with deep links. FluxBuilder Dynamic Links is the top alternative to Firebase Dynamic Links. This system is fully integrated into FluxBuilder for better reliability, customization, and branding.
- Self Hosted Sharing Links: Share links from your own website. No configuration required.
- Branch.iO Dynamic Links: This platform will enable you to continue using dynamic links for your app even after the Firebase service shuts down.

The below guide is the way to configure Deep Links via Firebase Dynamic Link. It is available for sharing App, a specify Product, Notification, Tag. But According to Firebase's announcement, the Firebase Dynamic Link service will be discontinued on August 25th, 2025. After this date, you will no longer be able to create dynamic links through your Firebase accounts. So instead of using Firebase Dynamic Link, you should use the FREE FluxBuilder Dynamic Links or one of smarter ways above.
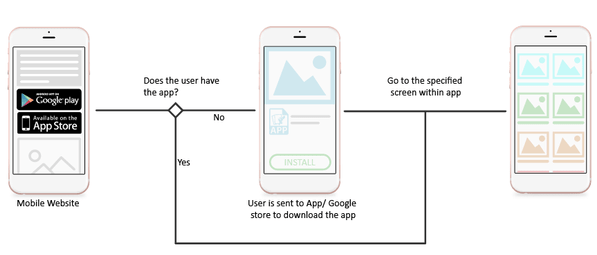
How does Firebase Dynamic Link work?

1. Preconditions
- Your app must be successfully connected with Firebase following this guide.
- Your app must be released on Google Play and App Store.
- Mstore API plugin has been installed and upgraded to the latest version in your CMS.
2. URL Prefix
This step guides to configure the URL Prefix as below:
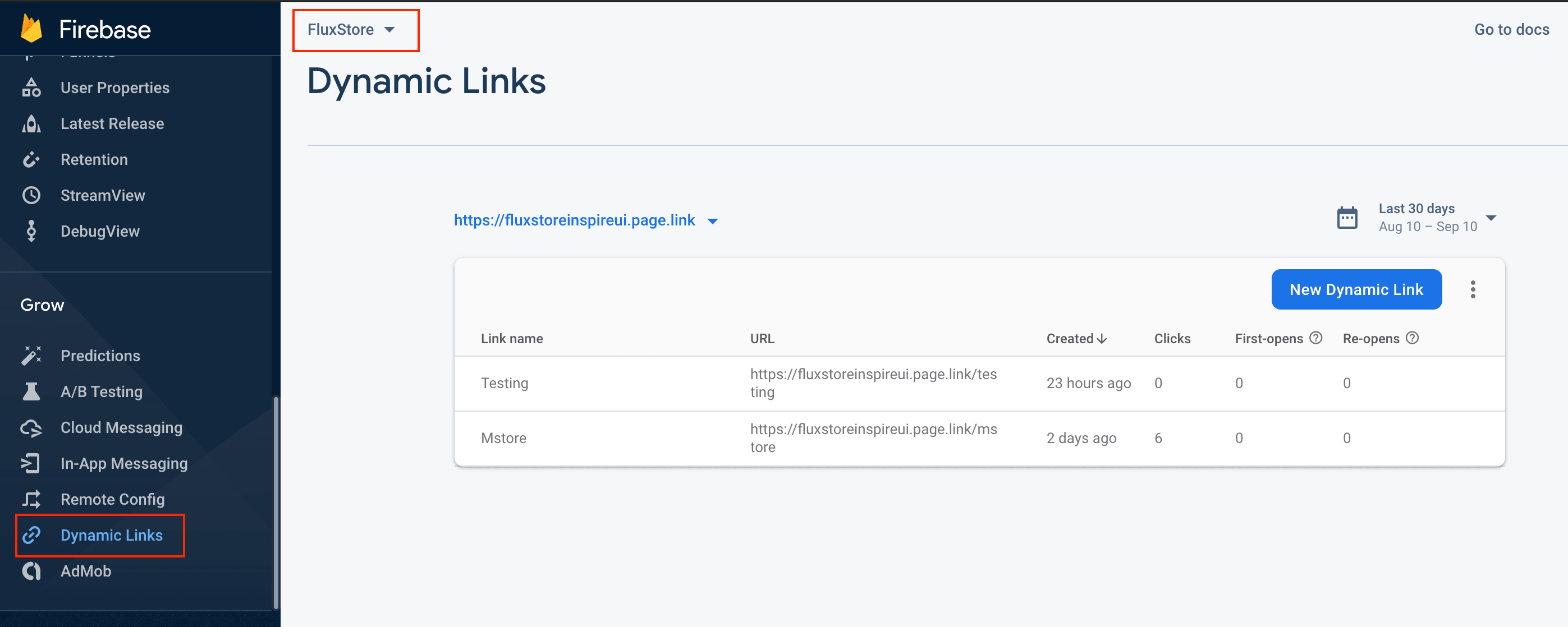
Open the Firebase page https://console.firebase.google.com and open your Firebase project. Then select the [Dynamic Links] item:

In Dynamic Links screen, click on
Get Startedbutton if this is your first time working with Firebase Dynamic Link. Otherwise, click on the current existing URL Prefix dropdown button, and click onadd URL prefixType the domain name you want to use for your Dynamic Links. You can use the domain you own (for example,
yourdomain.comorapp.yourdomain.com), or a free Google-provided domain (for example,yourapp.page.link).Finish the following steps: Configure, Verify and Finish to get URL prefix.
3. For iOS app
If you need the iOS app, follow this guide to configure more:
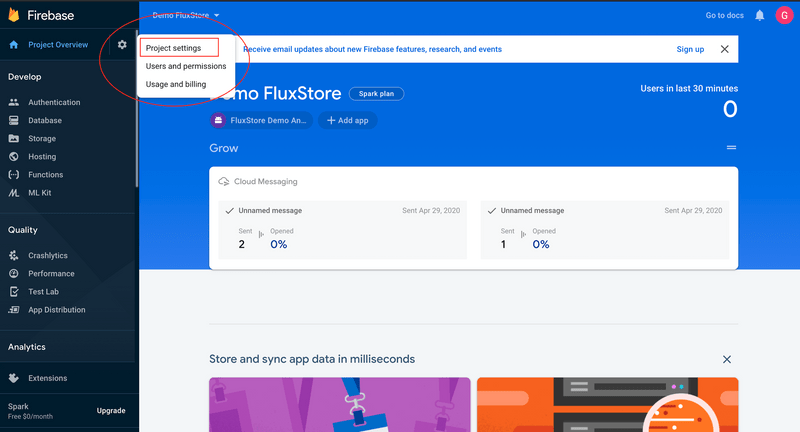
- Open the Firebase page https://console.firebase.google.com , then click the gear icon in the upper left corner and select
Project settings

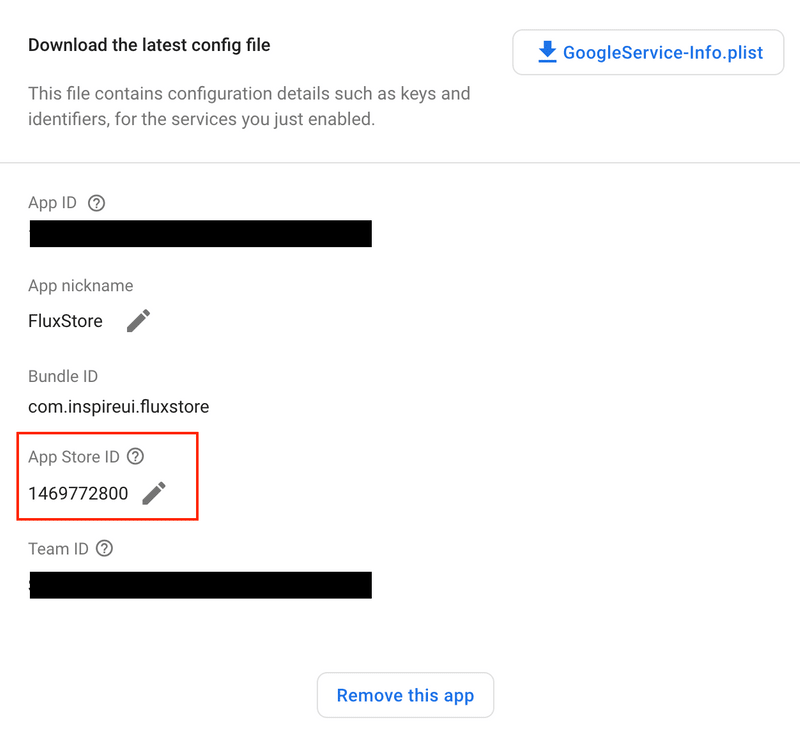
In the General tab, click on your project on iOS apps list, then edit your
App Store ID. You can find your App Store ID in your app’s URL. In the example below,1469772800is the App Store ID at https://itunes.apple.com/us/app/yourapp/id1469772800
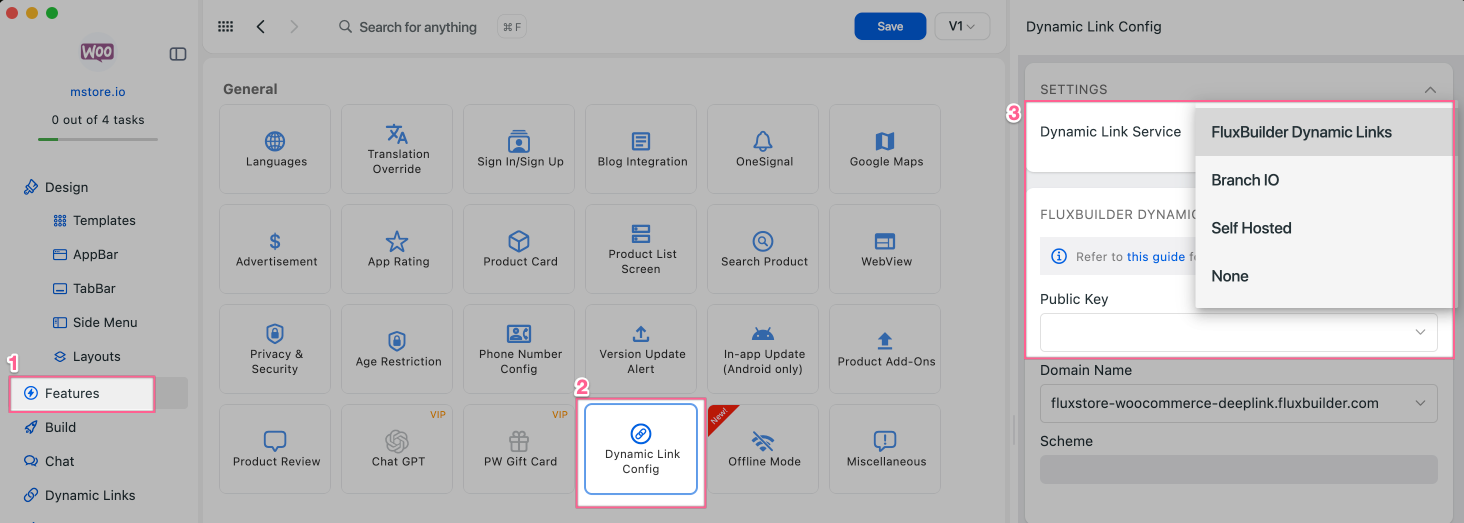
4. Configure the Dynamic Link feature
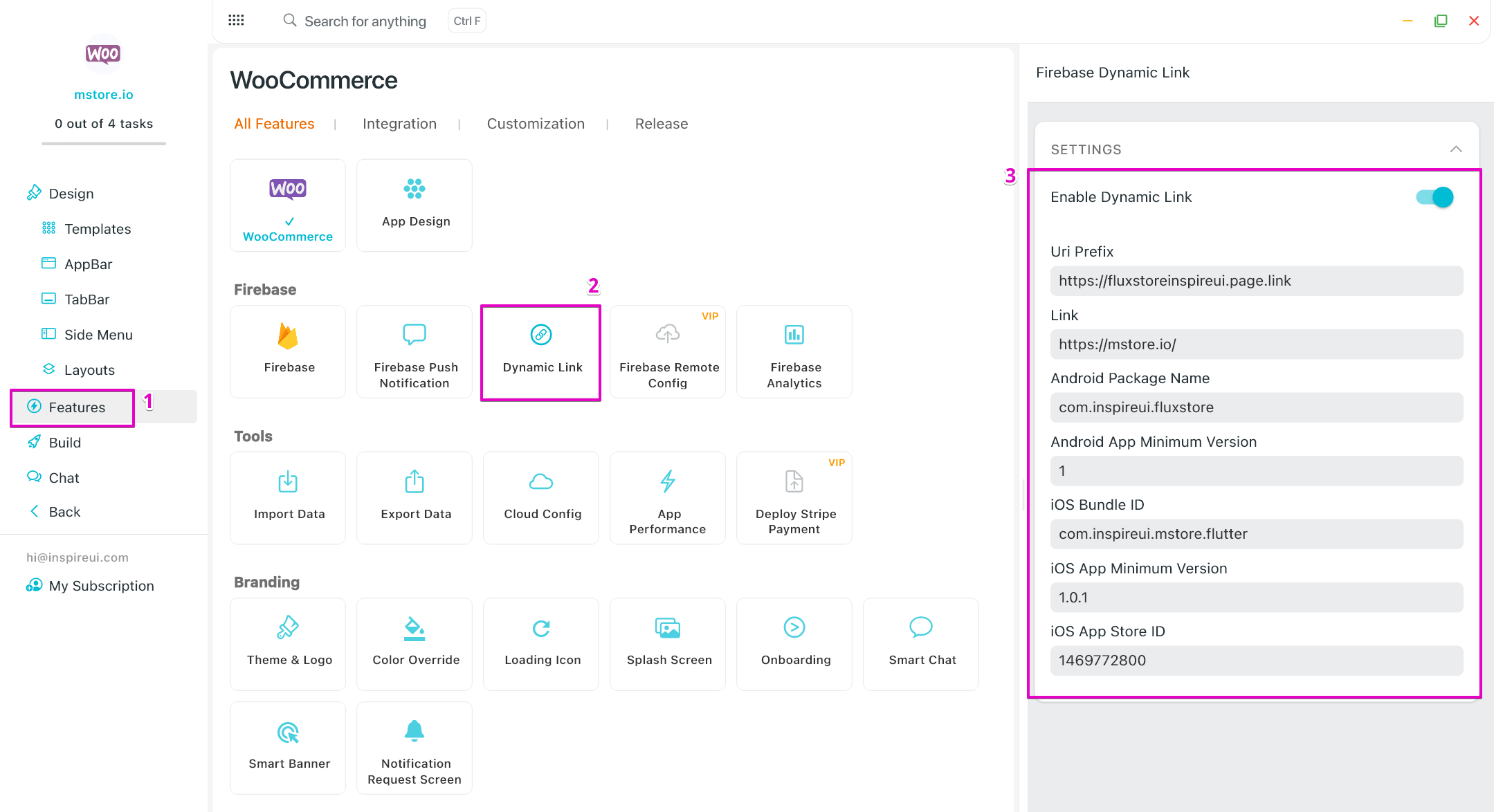
You can configure Firebase Dynamic Link easily on the drag&drop FluxBuilder
Update the information as the image below:

Uri Prefixis the URL that you created in Firebase in step 2.Linkis the URL that your app will launch if it is opened in web browser.Android Package Nameis your package name.Android App Minimum Versionis the minimum version of your app in Google Play that can open the link.iOS Bundle Idis your iOS Bundle ID, which you can find at iOS Settings in Firebase Project Settings. (How to get or create iOS Bundle ID?)iOS App Minimum Versionis the minimum version of your app in Apple Store that can open the link.iOS App Store Idis your app ID, which you have already got in step 3.
5. Test
This step guides to test your Firebase Dynamic Link:
When you did from step 1 to step 4, successfully running your app will generate a Firebase Dynamic Link in the console.
Now it's time to test your dynamic link. Please keep in mind that Firebase Dynamic Link only works on physical Android/iOS devices.
6. Share a Product
This step guides to share a specific product with Firebase Dynamic Link:
- Make sure you have done from step 1 to step 5.
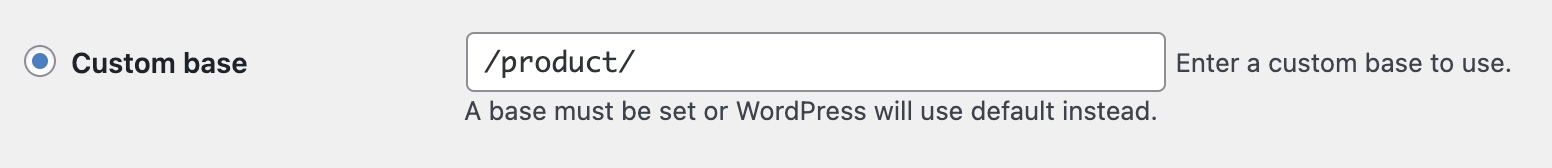
- Go to Admin Dashboard > Settings > Permalinks. At Product permalinks, edit Custom base:
/product/

- You now can get Dynamic Link by click on "Share" in a product. This is how this feature should work: Android demo reference & iOS demo reference
7. Share Tag
Users can share a list of products with the same Tag. When users open the link, the App will be launched and show all products under that Tag.
- Make sure you have done from step 1 to step 5.
8. Share a Product or Page in Notifications
The feature allows sending a Notification with the Product URL or a specific page. When users open Notification, App is launched with that product/page.
Note:
- Make sure you have done from step 1 to step 5.
Manual guide:
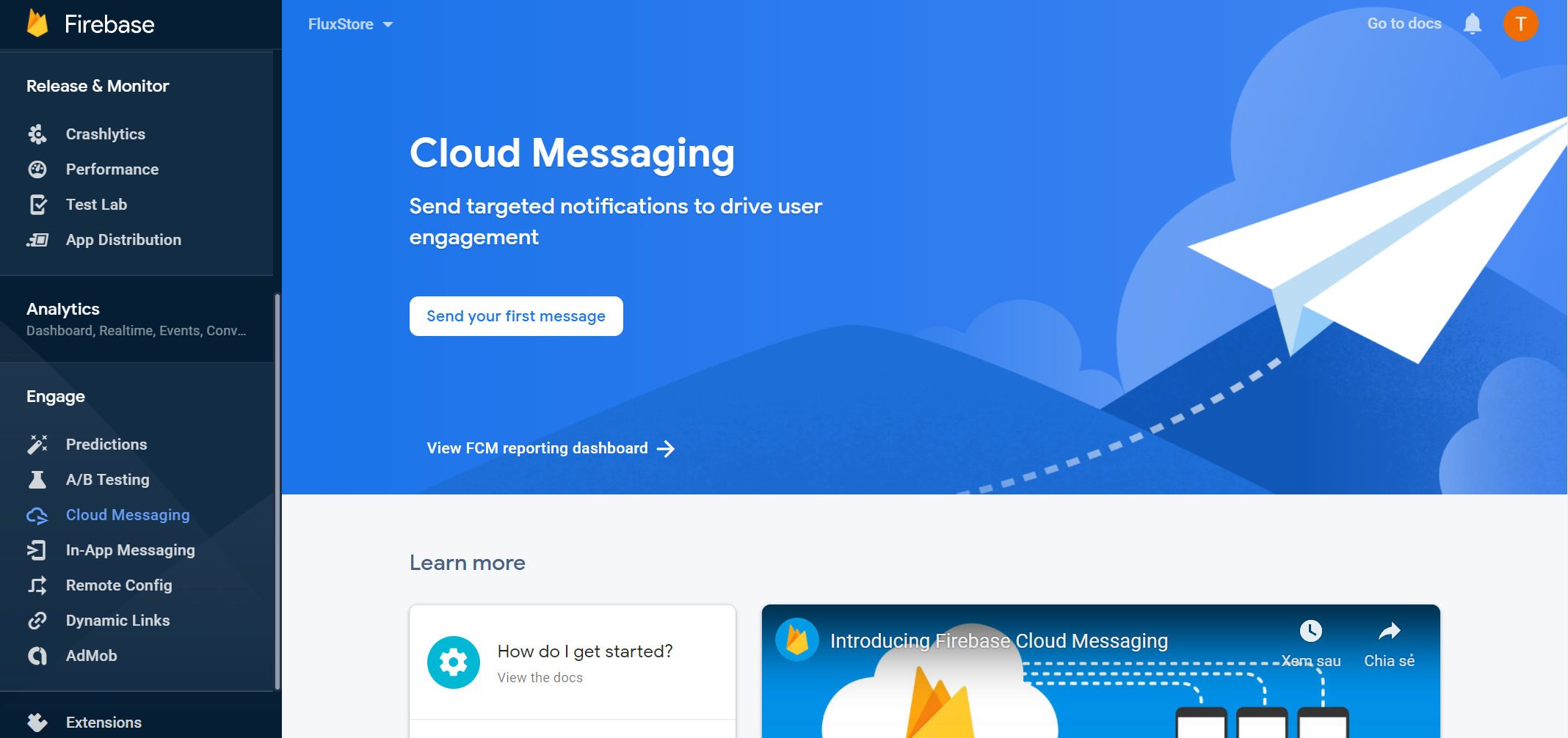
To make the feature work, go to the Cloud Messaging from Firebase Console, and Send your first message.

Then, on the Compose Notification screen, fill in the necessary information in all steps Information, Target, Scheduling, Conversion events (optional), and Additional options (optional).
In step 4 - Additional options (optional) - you will add a Key-Value for the Custom Data, fill dynamic_link for Key and the Product URL for Value.
9. Share a Tab or Screen
To navigate users to a specific screen, you need to
- Follow the Precondition
- Manually create a dynamic link on the Firebase Console and configure it accordingly as below:
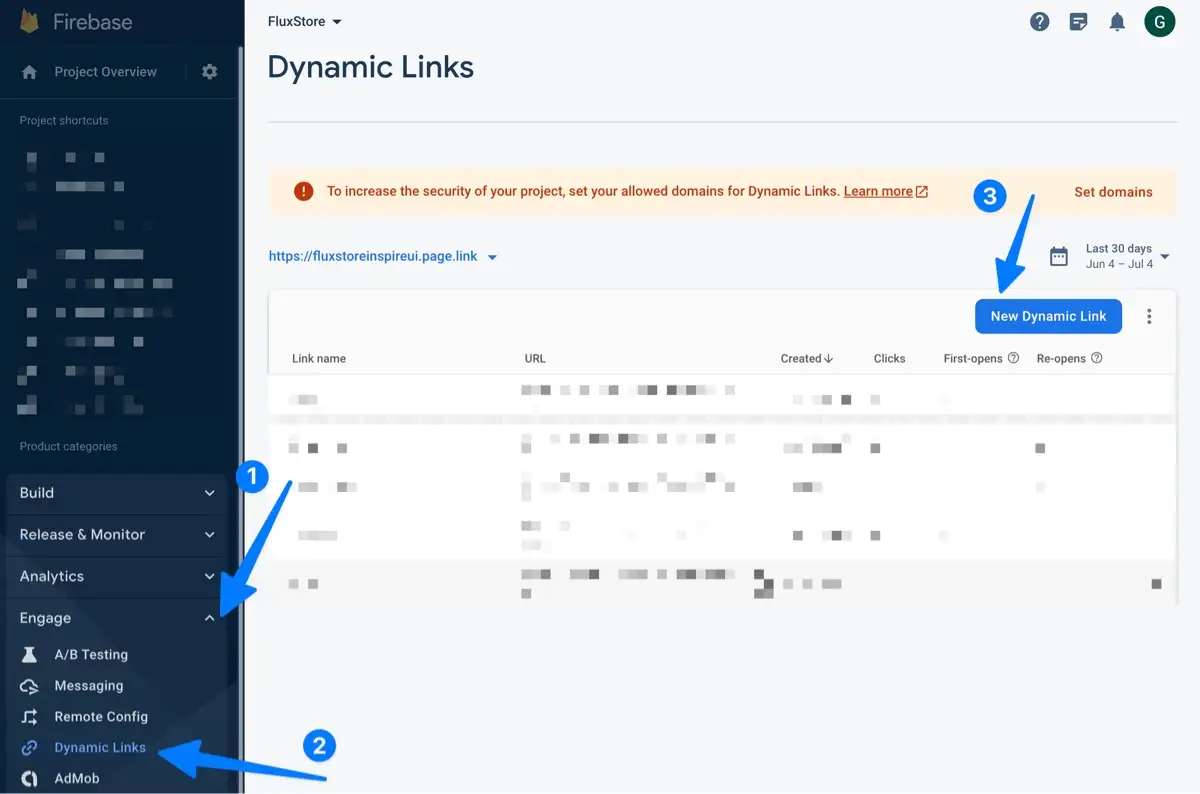
Go to https://console.firebase.google.com, select your project, and click New Dynamic Link

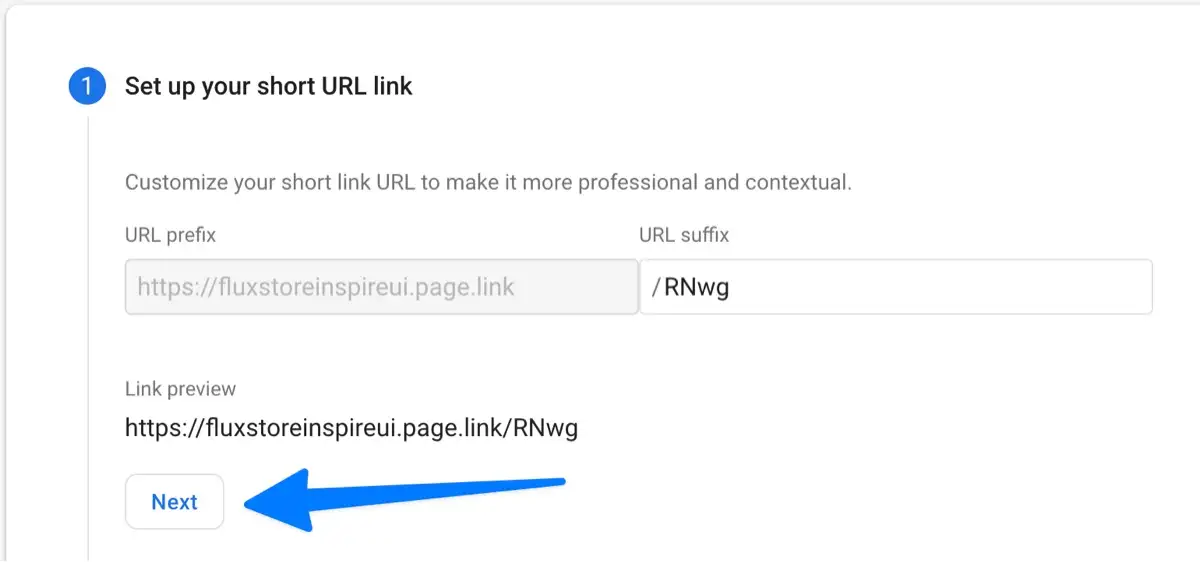
Click Next

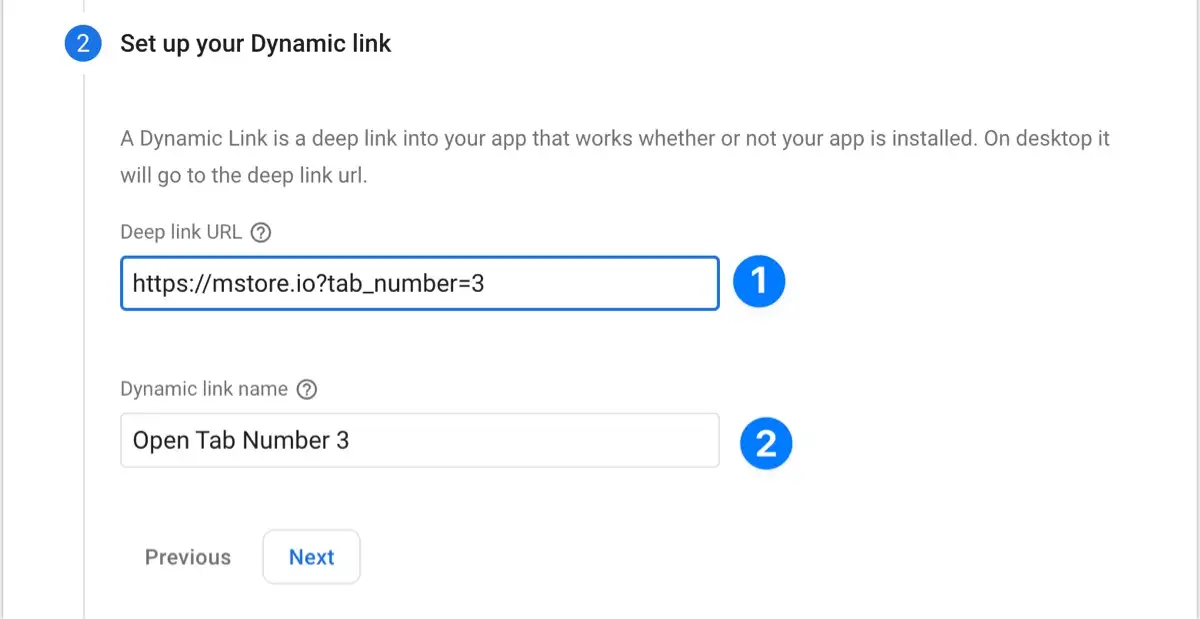
Fill in the information for the following two fields: and click Next
Deep link URL: Fill the link as scheme:
your-home-page + ? + screen you want to open. We currently supporttab_numberandscreen. For example:- tab_number: input a number like https://mstore.io?tab_number=3
- screen: input a screen name like https://mstore.io?screen=category
Dynamic link name: The name of this dynamic link, which you will refer to when tracking data, such as clicks on this link.

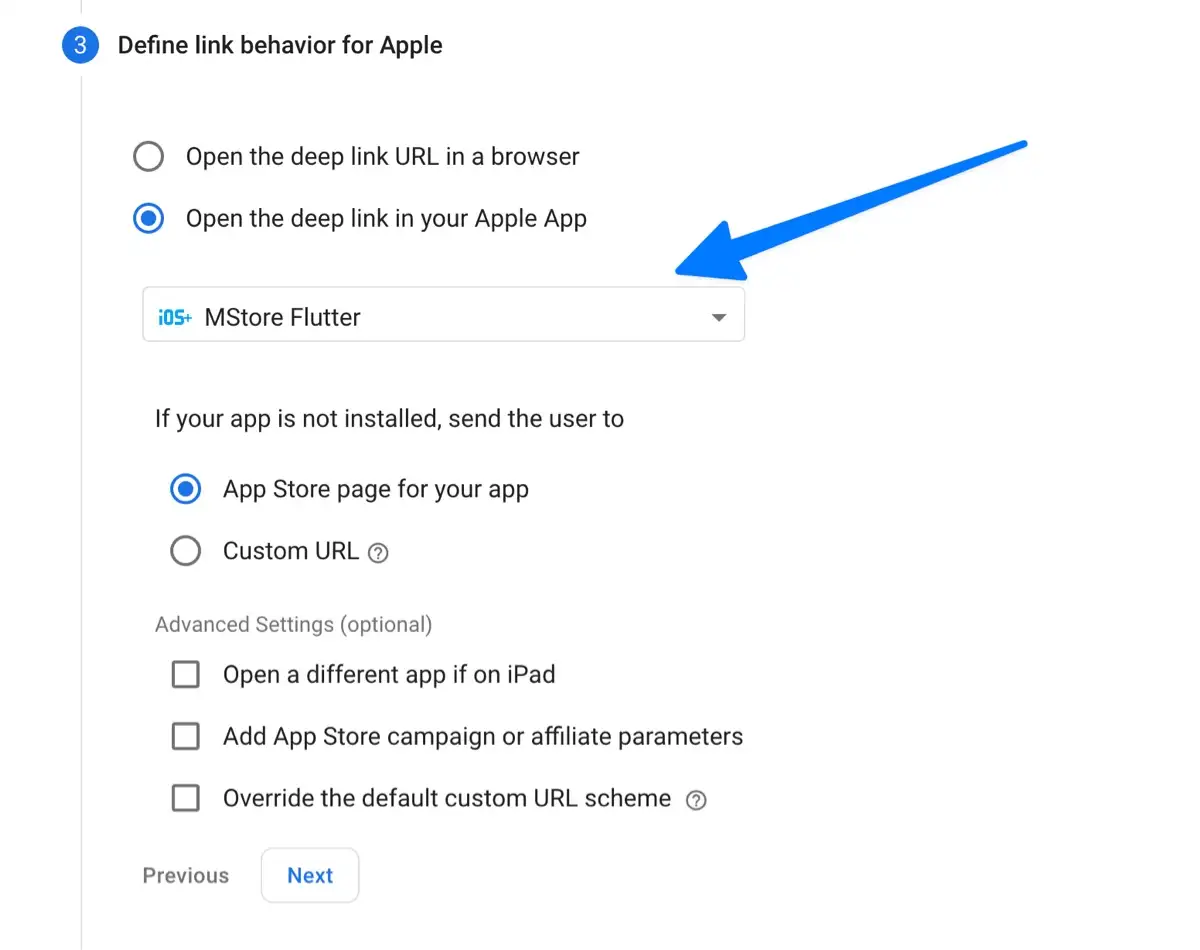
Select Open the deep link in your Apple App and select exactly your bundle id for your iOS app, and click Next

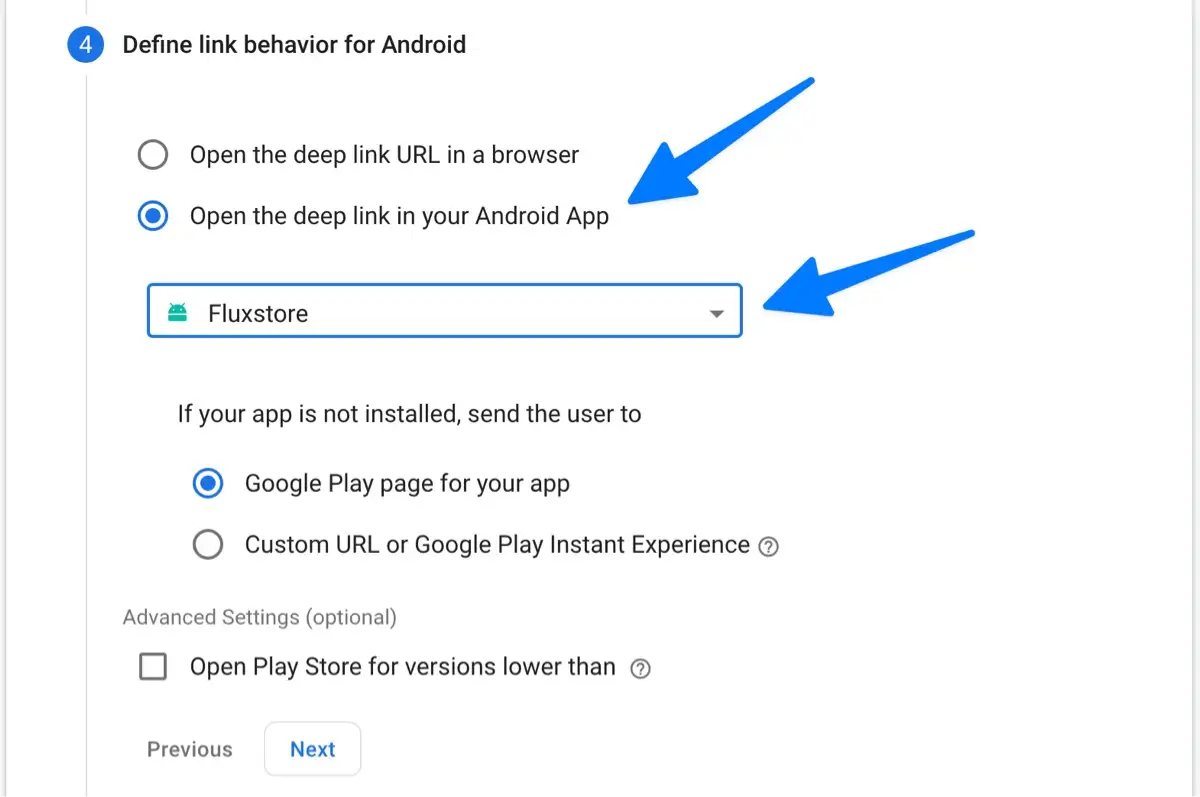
Select Open the deep link in your Android App and select exactly your bundle id for your android app, and click Next

Click Create.

Copy the link and use it:
Note:
tab_numbersupports values from 1 to the number of tabs you have configured on your app.screensupports the following list:- home-search
- profile
- list-blog
- wishlist
- category
- category-search
- search
- cart