Push Notifications via OneSignal
You can push notifications to your clients using Firebase or OneSignal. This guide explains the way to use OneSignal to push notifications, configure/disable In-App messages to your users, .
Remember to disable OneSignal if you use Push Notifications via Firebase.
Step 1. Configure OneSignal
Push Notifications is a useful Flutter plugin. With this plugin, your Flutter app can receive and process push notifications on Android and iOS.
Requirements
- A OneSignal account if you haven't had one.
- A OneSignal App ID
Credentials Setup
Before setting up OneSignal, you must generate the appropriate credentials for the platform(s) you are releasing on:
iOS Setup
Step 1: iOS Push Notification Certificate.
- Once again, in order to set up and enable the push notification feature in iOS devices, you must generate an iOS Push Notification Certificate and upload it to OneSignal
Step 2: Run your app and push notifications.
- Note that the iOS Simulator does not support receiving remote push notifications. Therefore, you must run your app on a physical iOS device in order to test this feature.
- Test your app on a physical iOS device to make sure it builds correctly. You should be prompted to subscribe to notifications and you should be able to send yourself a notification from the OneSignal dashboard.
- To send a push on an iOS device, please refer OneSignal official documents
Android Setup
Step 1: Generate new private key.
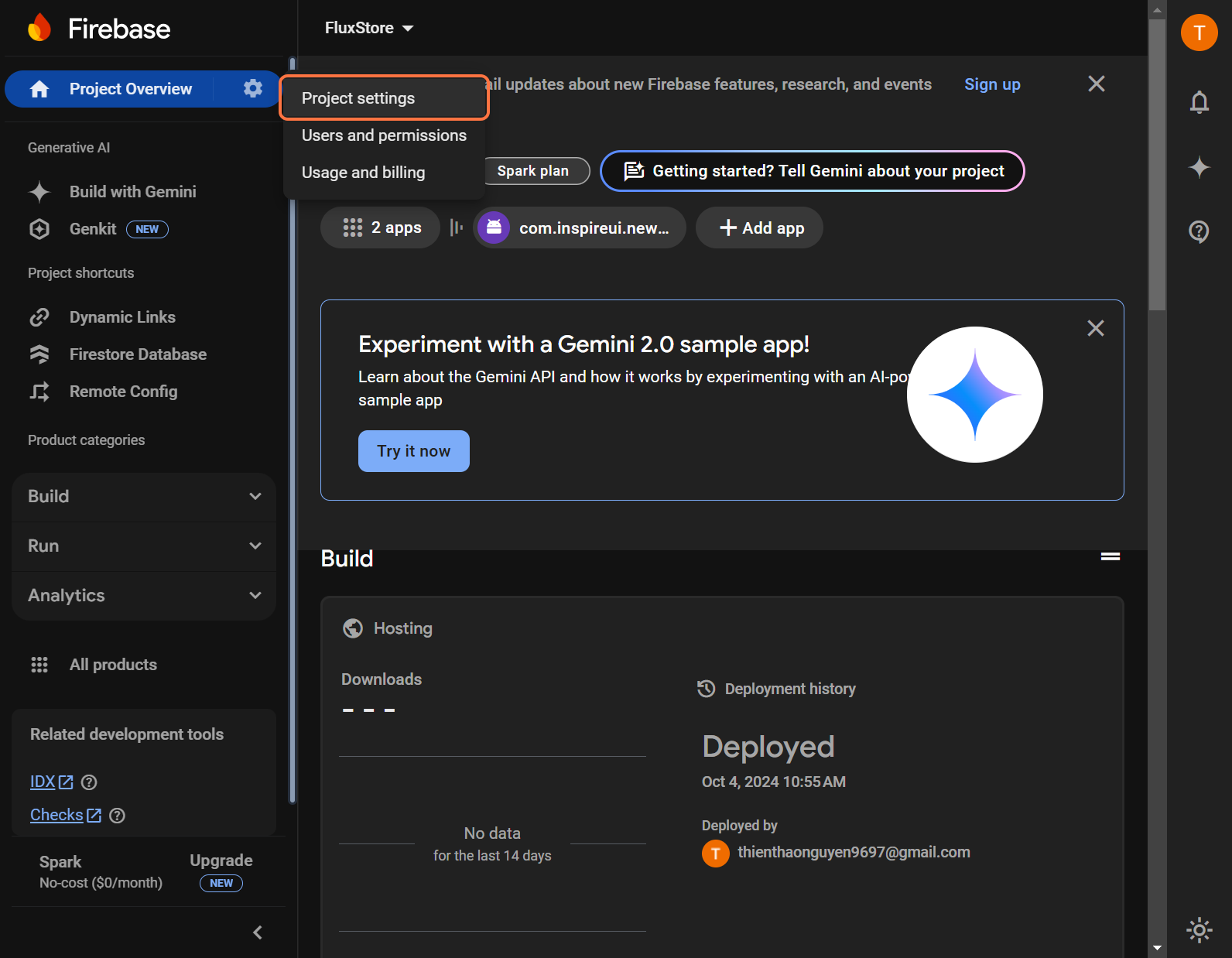
- Login to Firebase Console and open your app.
- Click the gear icon in the top left and select Project settings.

- Select the CLOUD MESSAGING tab, and ensure Cloud Messaging API (V1) is enabled.

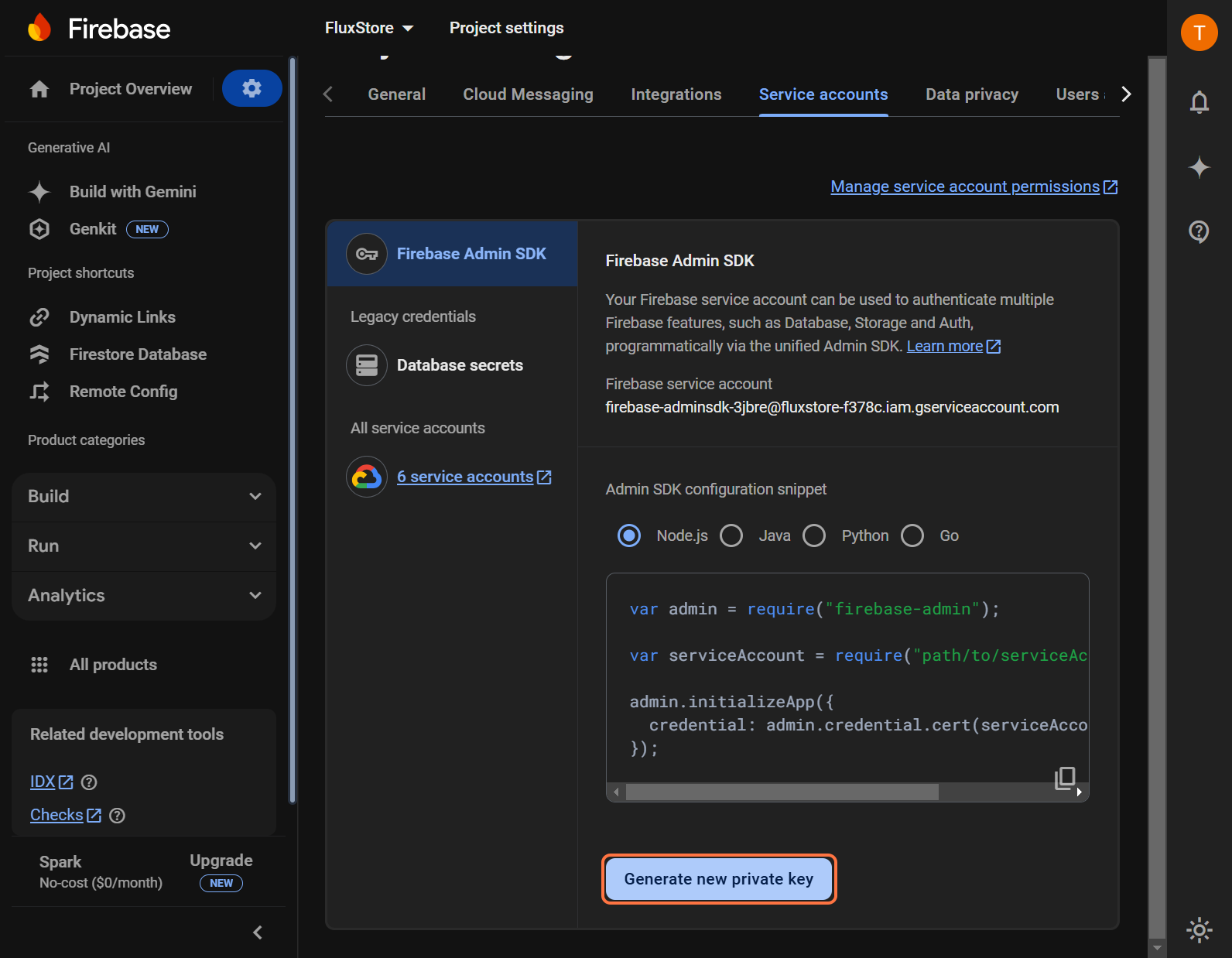
- Open Service Accounts tab, and click on
Generate new private keybutton.

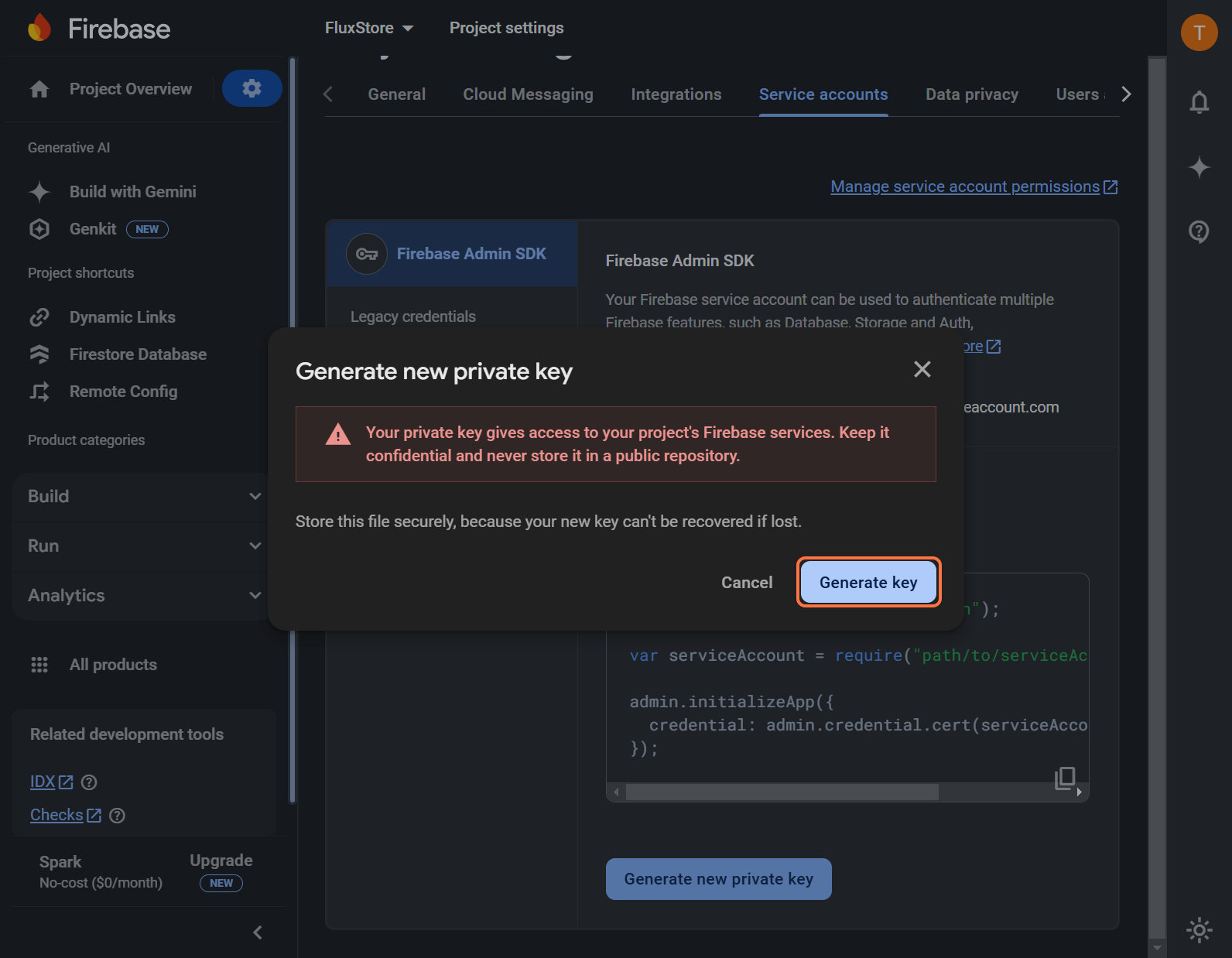
- Click on
Generate keyto save the file.

Step 2: Configure your OneSignal app's Android Platform Settings
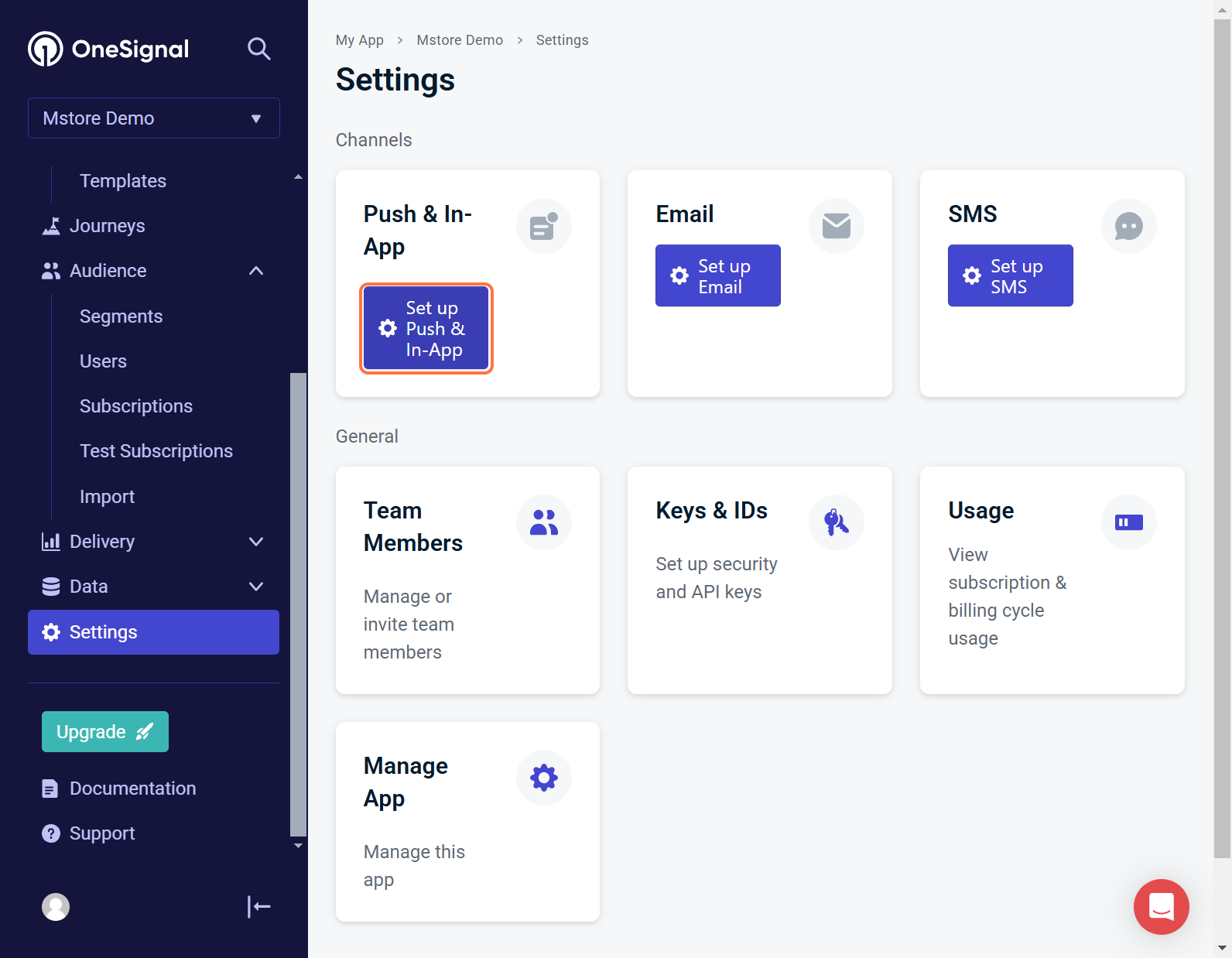
- In the OneSignal dashboard, select your app from the All Apps page, then go to Settings. Click on Set up Push & In-App button.

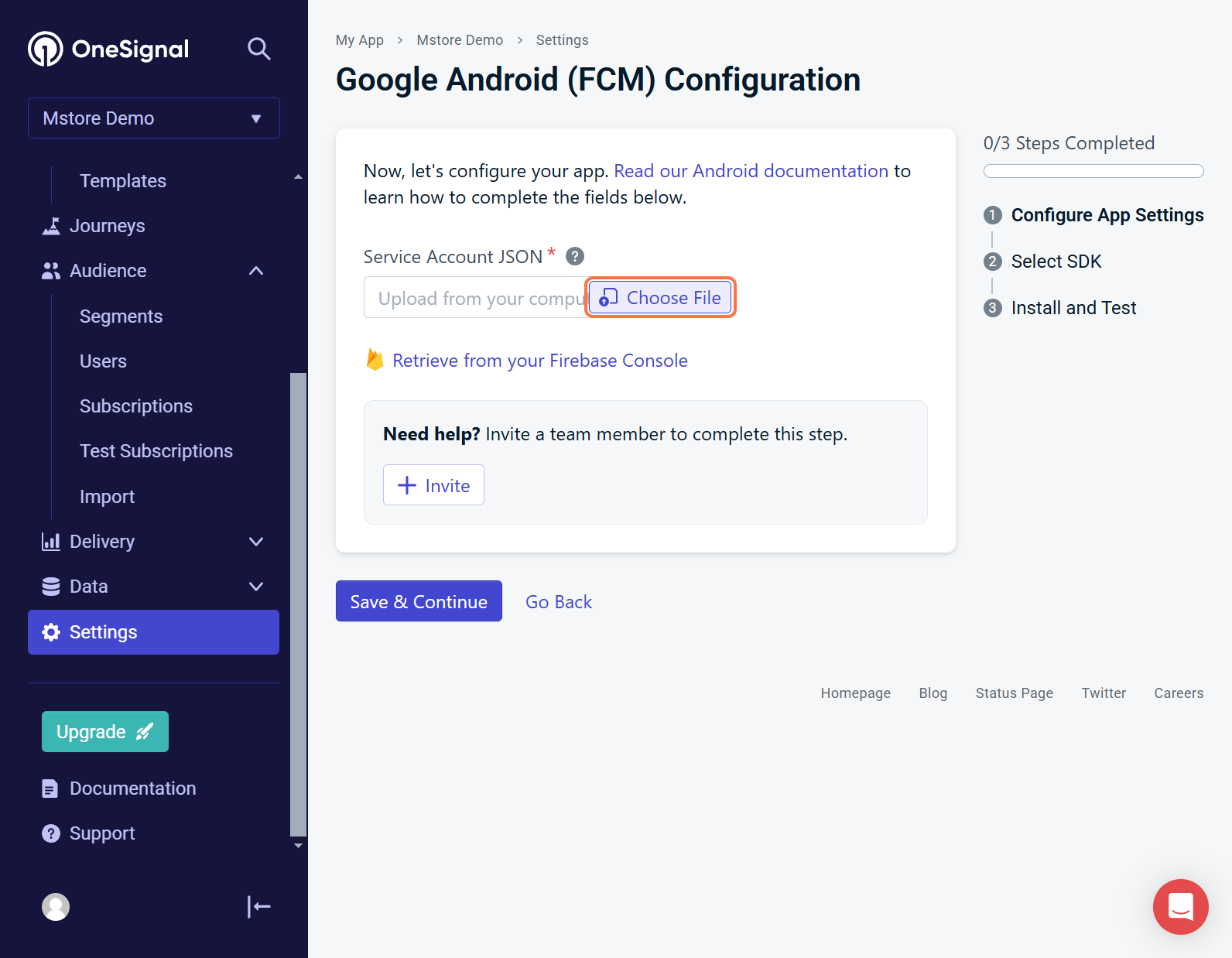
- Now, select Google Android (FCM). Click on
Continuebutton. - Here, click on
Choose Fileto upload the private key file. Click onSave & Continuebutton.

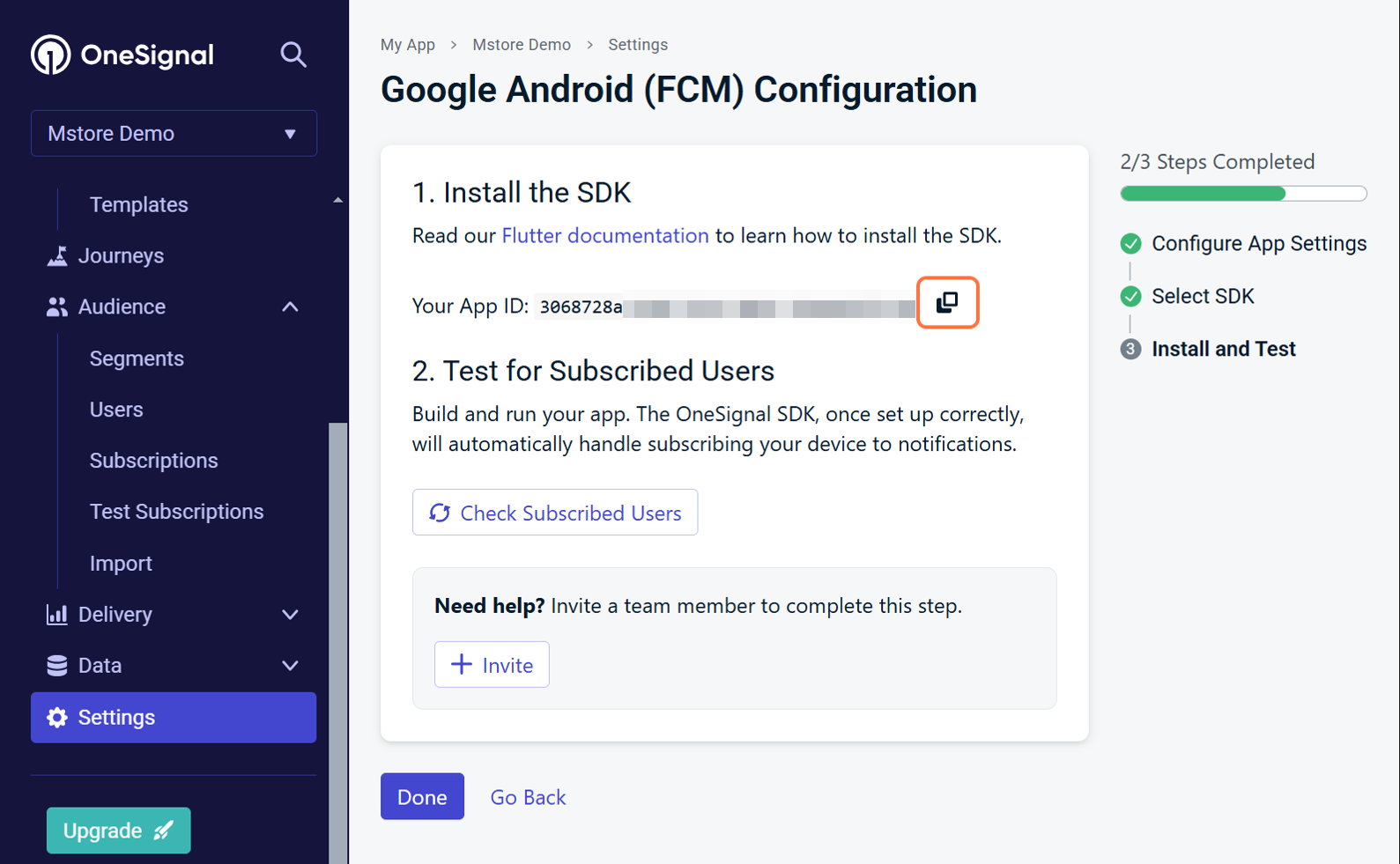
- On this screen, select Flutter option. Click on
Save & Continuebutton. - Copy and save the App ID for later use.

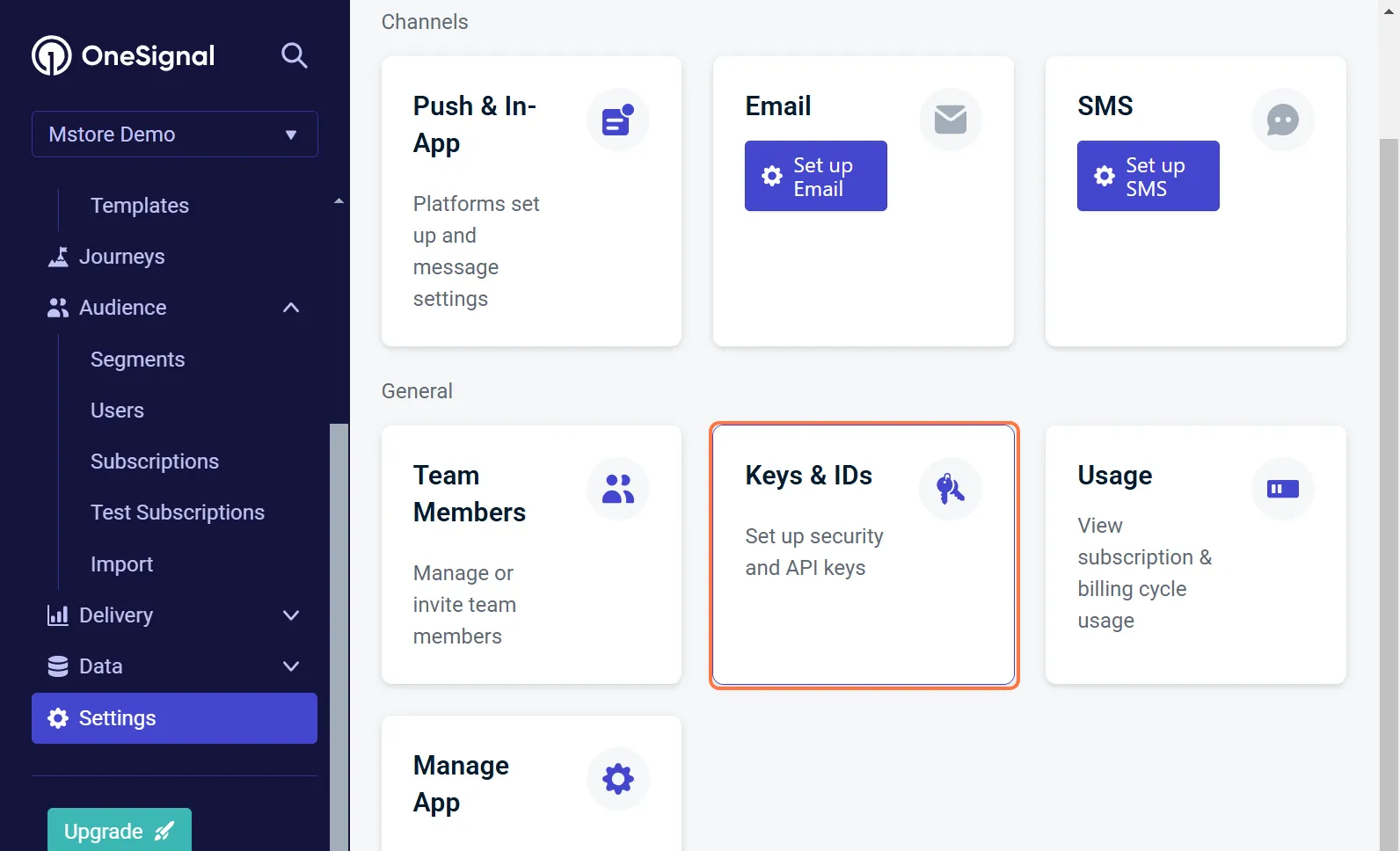
- On the Settings screen, click on
Keys & IDs.

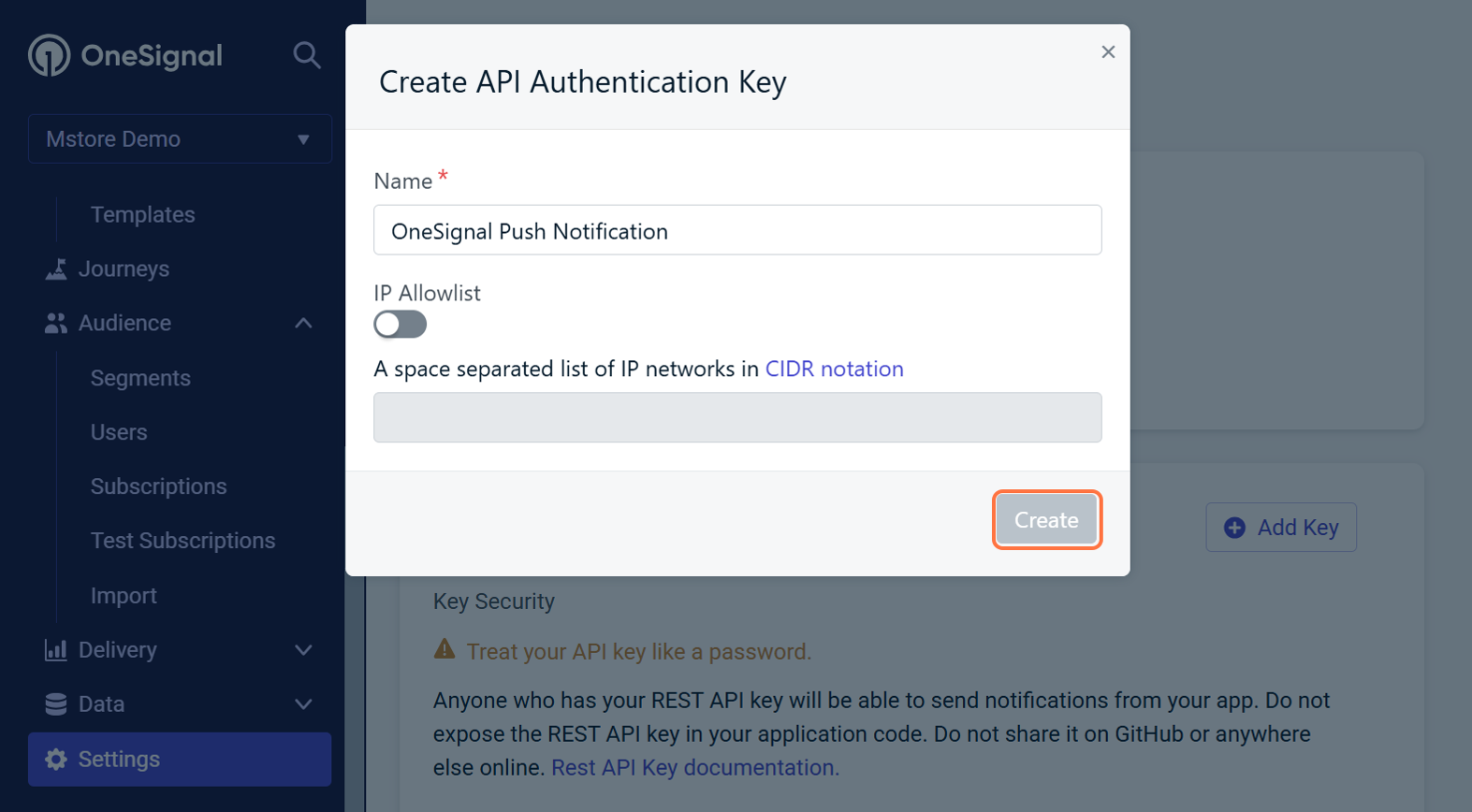
- After that, click on
Add keybutton, input Name, and clickCreateto generate API key.

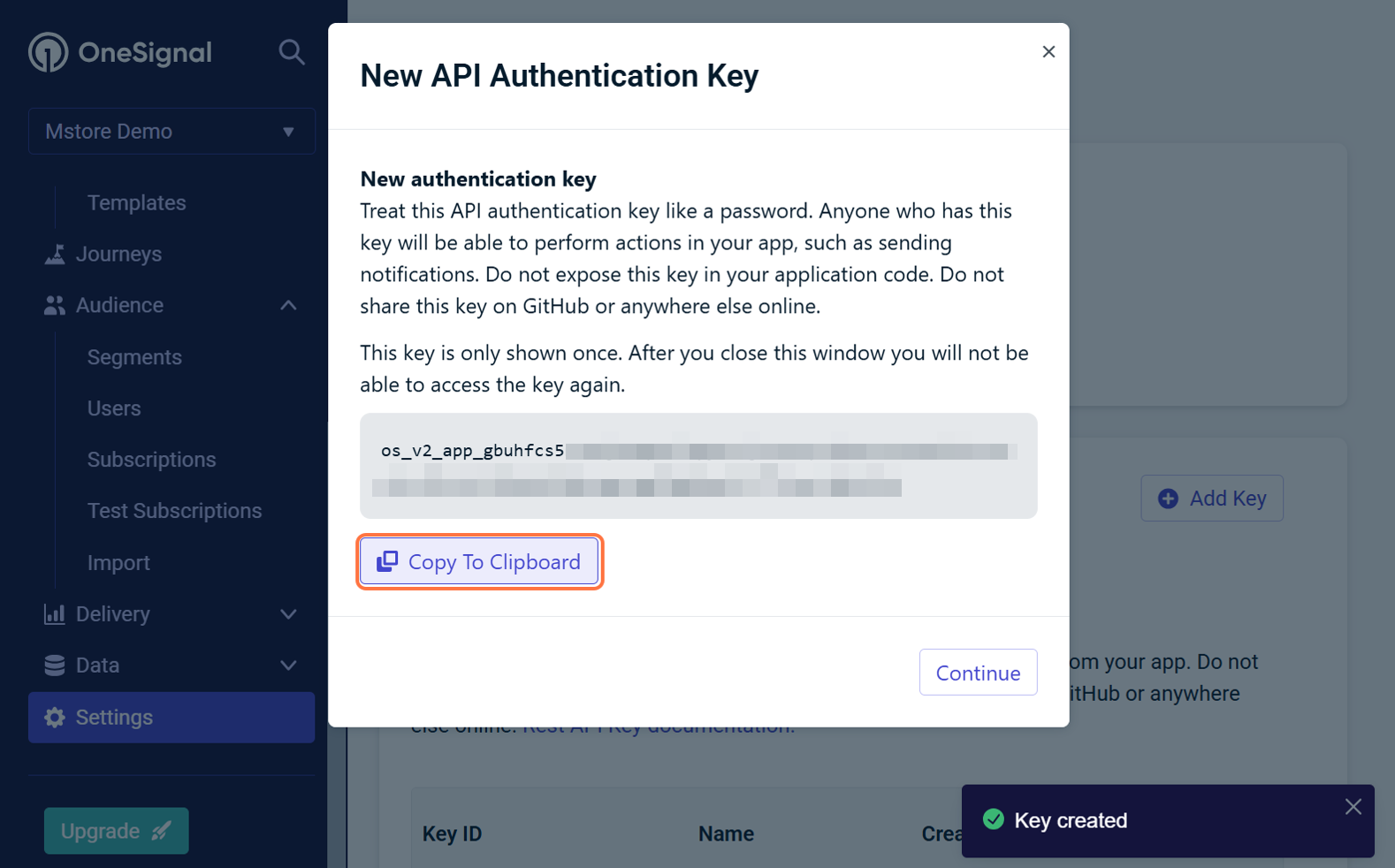
- Save the API key for later use.

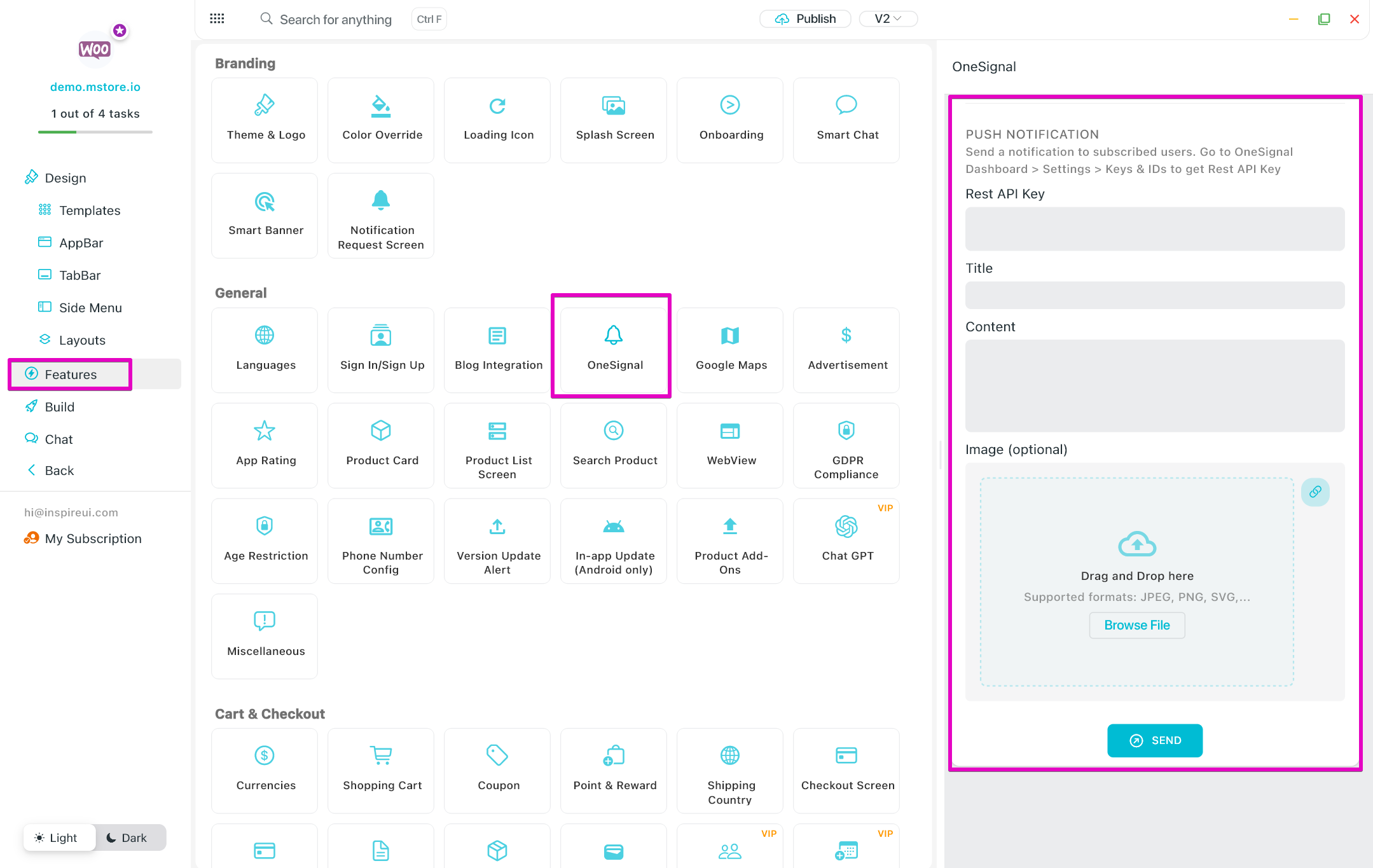
Step 3: Configure the feature in app
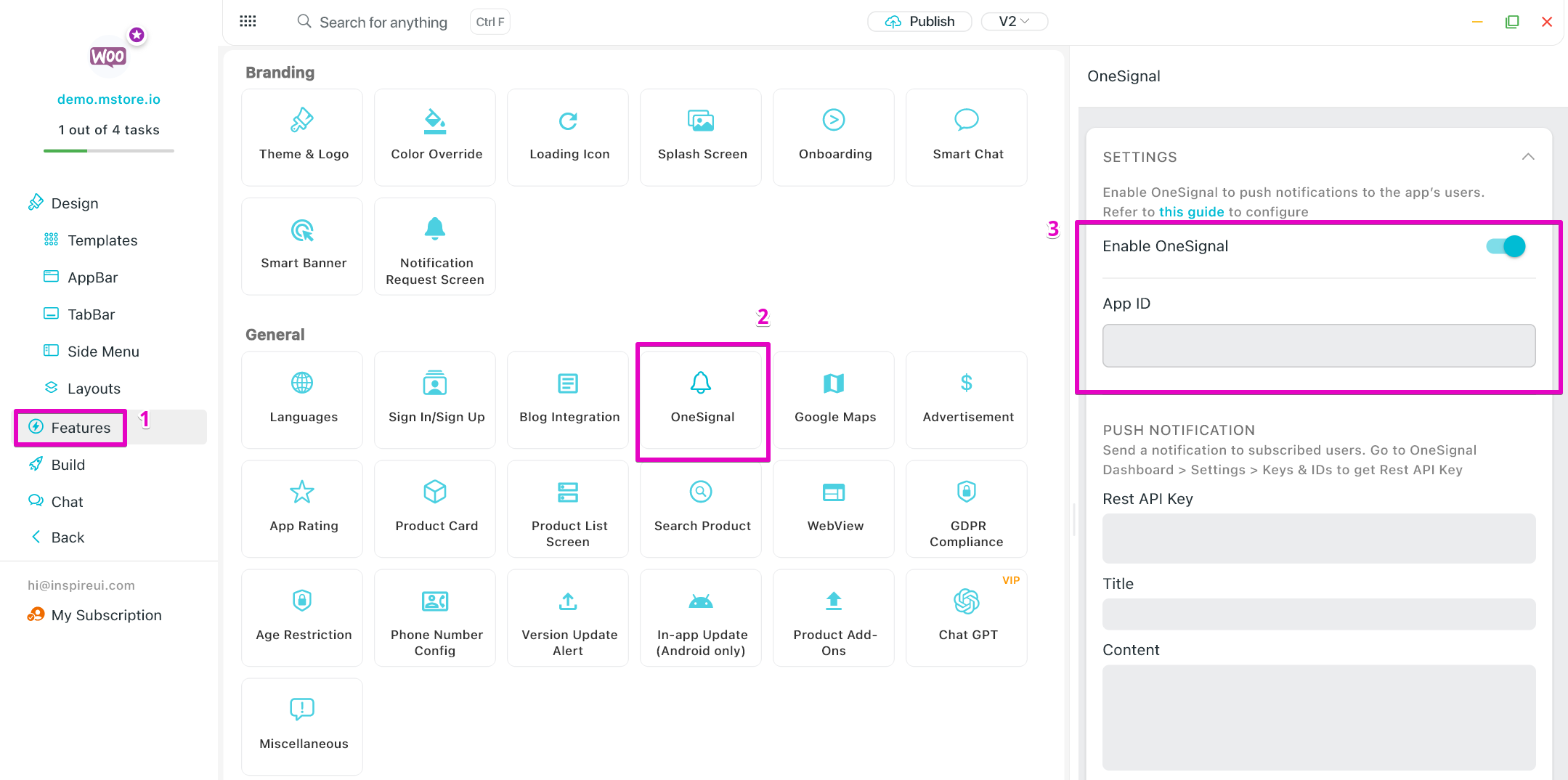
- Open your app on FluxBuilder.
- Go to Features → General → OneSignal → turn on Enable OneSignal and input App ID.
- Click Apply and then Save.

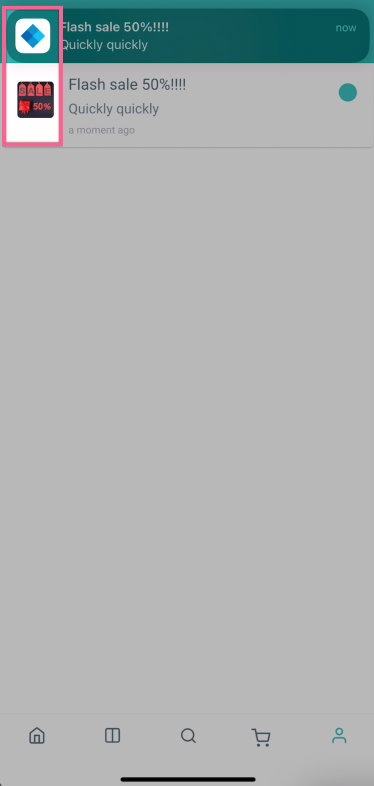
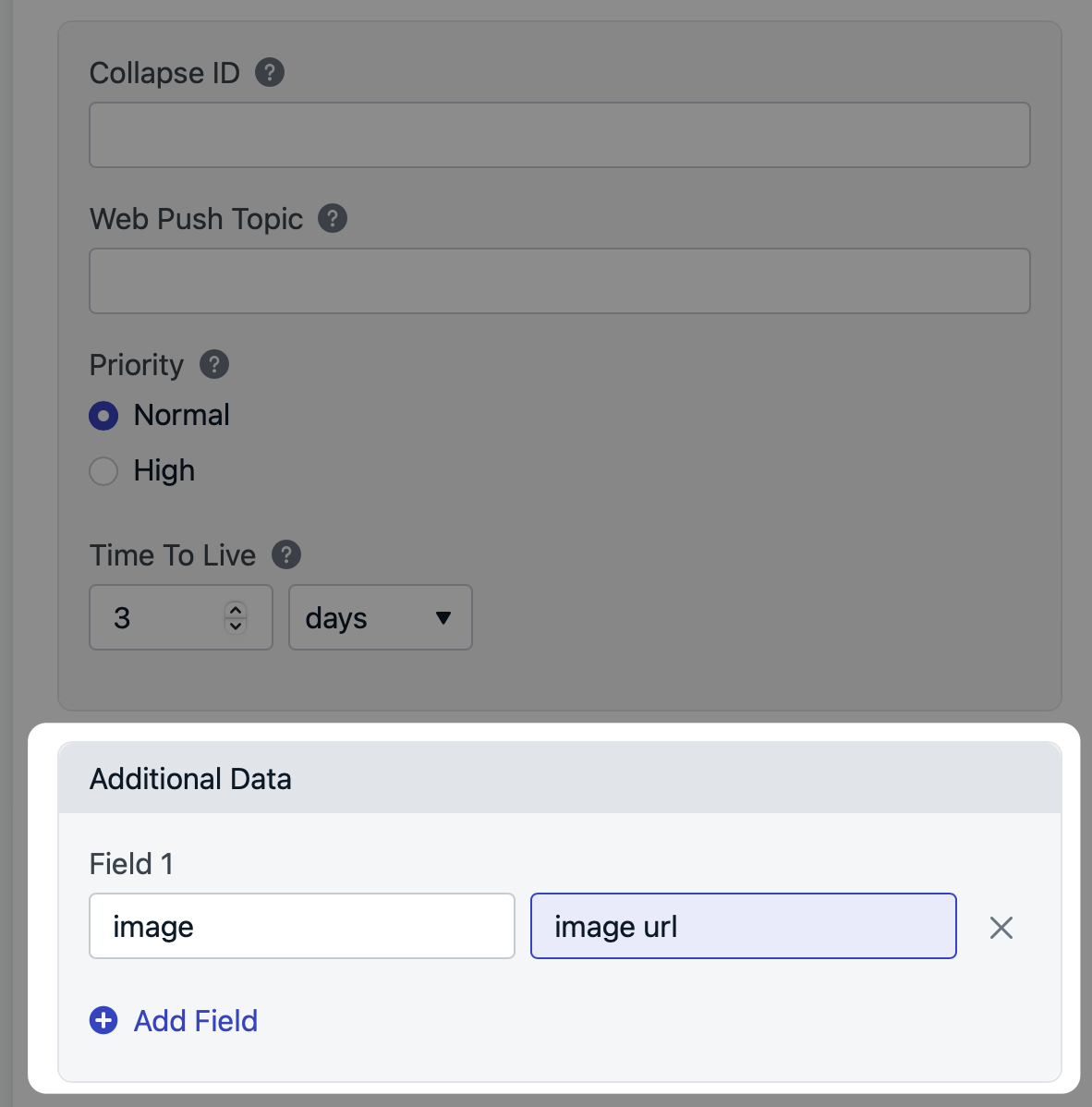
Add an icon on Notifications

To custom icon of notification item, you need to add an image field in additional data when pushing the notification like this:

Step 2. Push Notifications
Messages
Push messages to customers’ smartphone. There are 2 ways:
Using the FluxBuilder:

Or using Onesignal
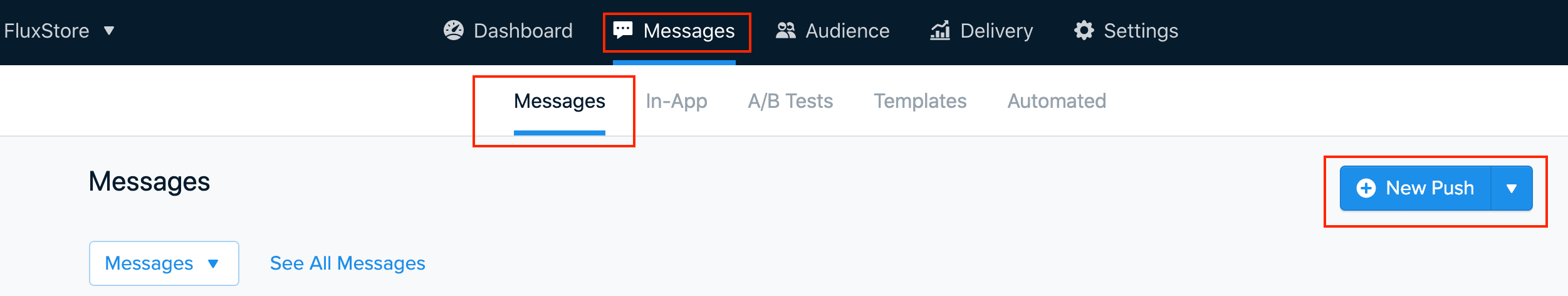
- At OneSignal dashboard, click on the Messages icon at the top menu bar. In the Messages tab, click on the New Push button.

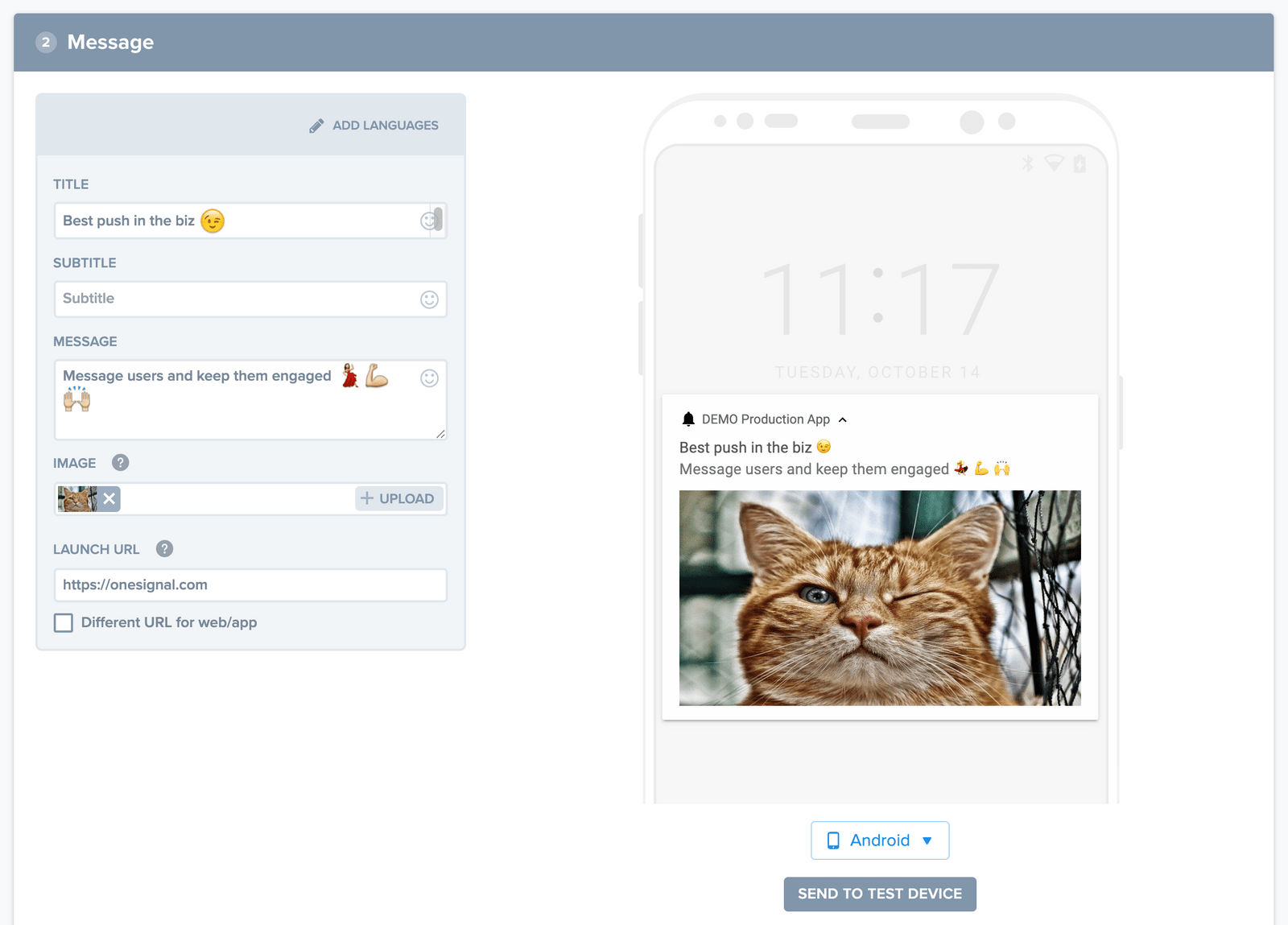
- On the New Message screen, choose your Audience, then enter the message TITLE, SUBTITLE (iOS), MESSAGEIMAGE, and LAUNCH URL.

- At the end click on confirm. It will show you a pop-up for confirmation. Click Send Message
For advance settings, please refer to OneSignal official documents
In-App
Show messages on the App when customers open your App by smartphone.

If you have configured the OneSignal library successfully, there is a great feature to support In-App Messages from OneSignal. The flexible UI will dynamically be displayed on your mobile app instantly or scheduled based on your plan.
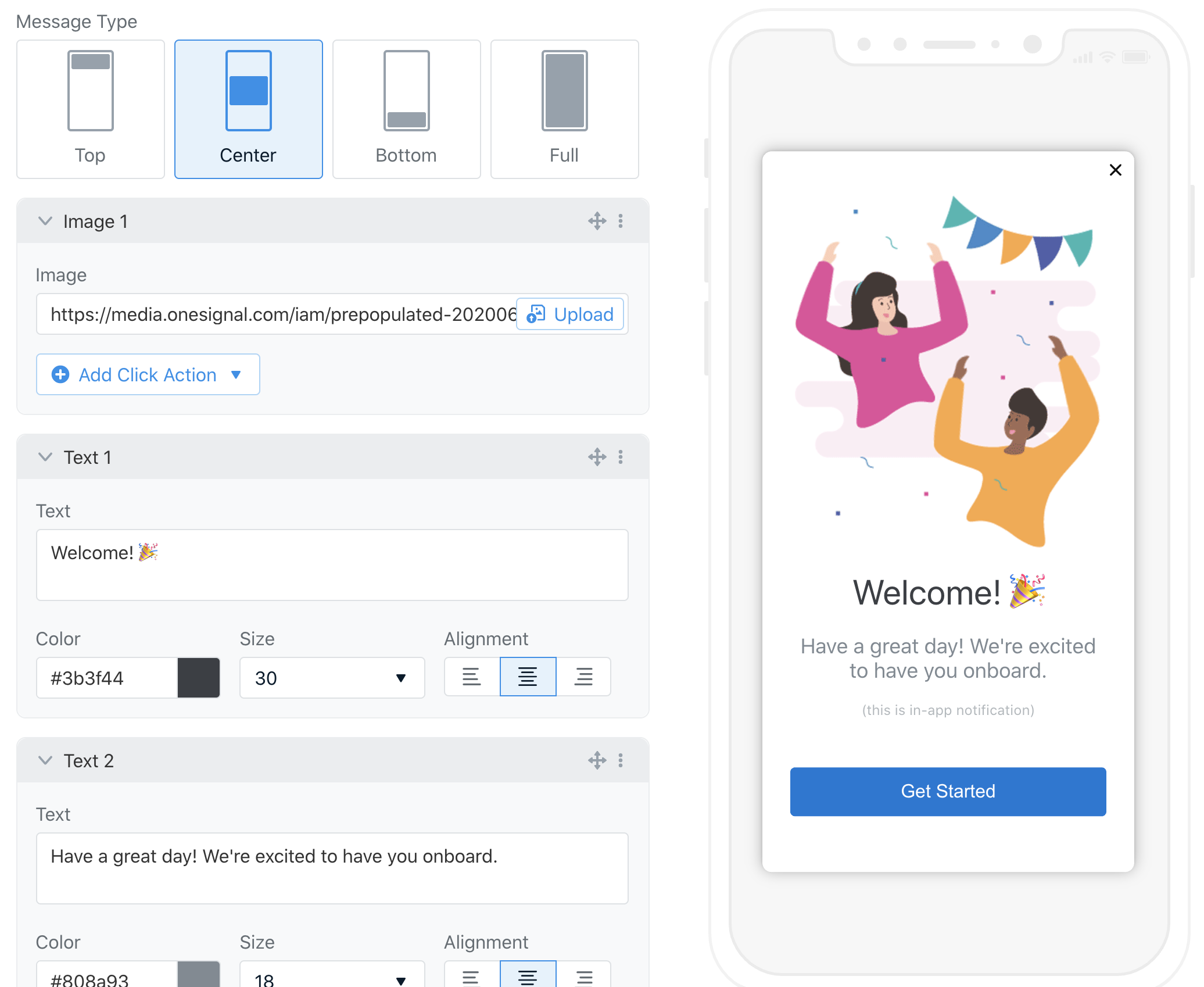
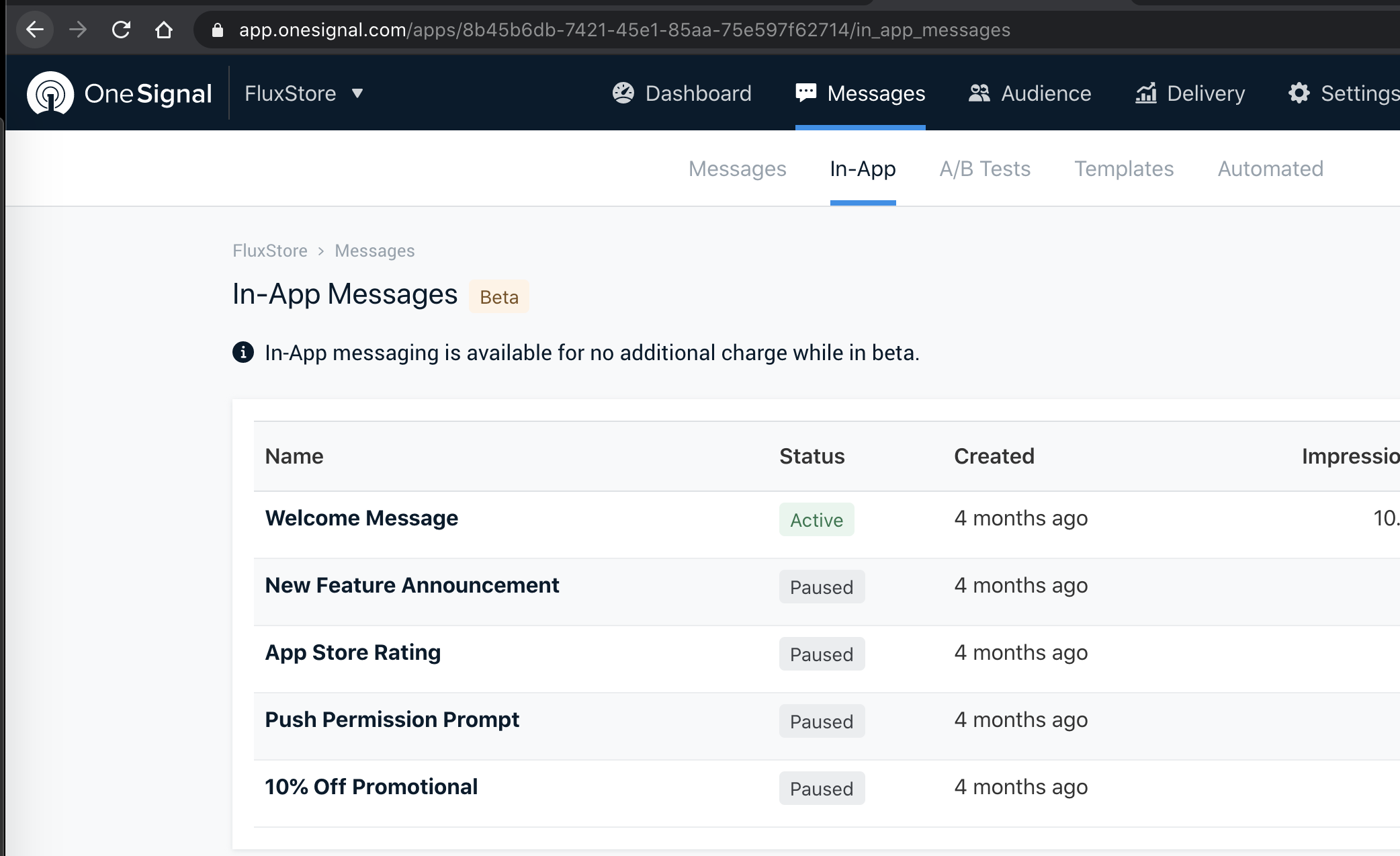
To enable this feature, make sure to pass the config on the above guideline, then log in with your own OneSignal Account, select Project > Messages > In-App, you can create a new In-app message or use the default templates from OneSignal.

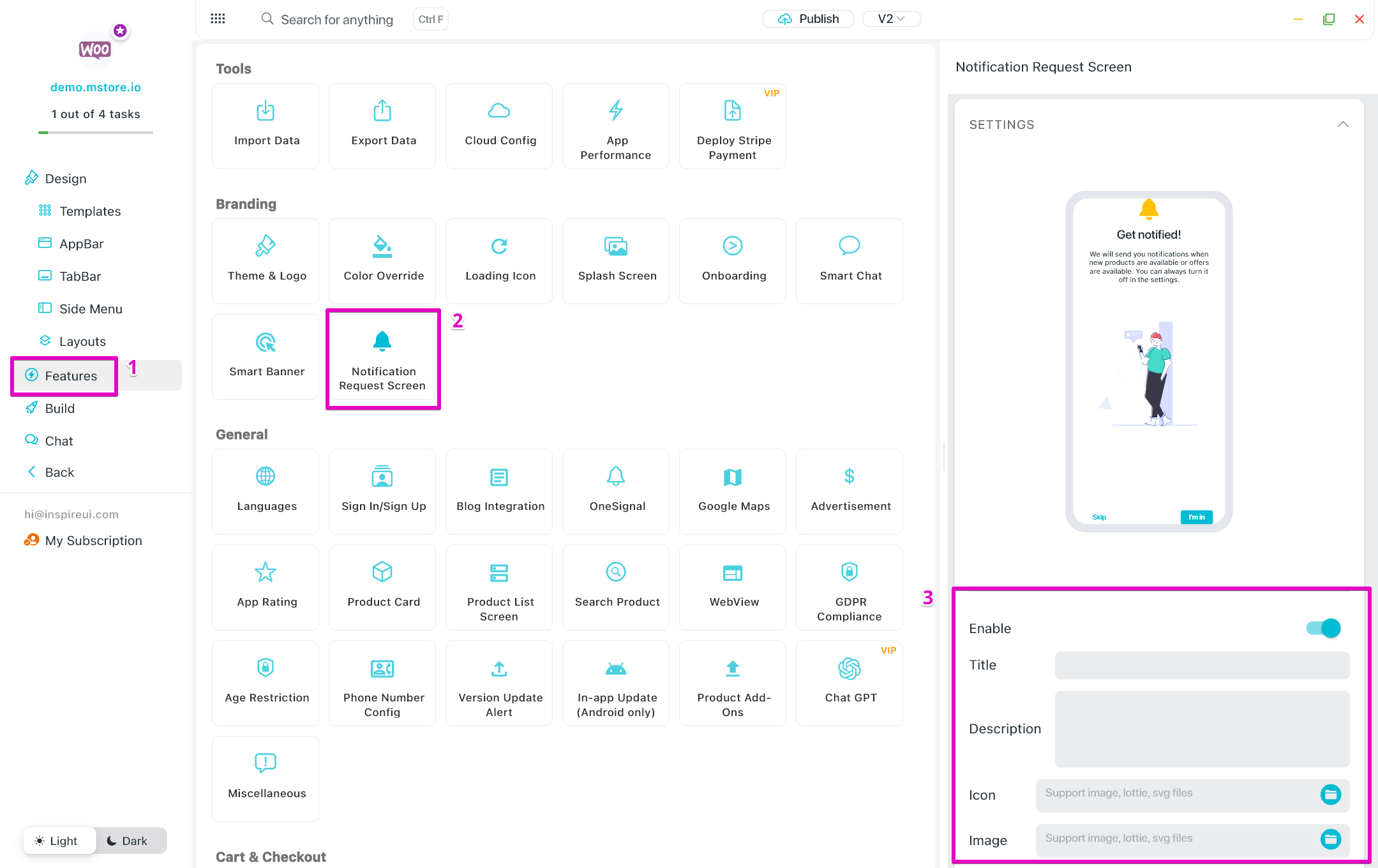
Notification Request Screen
To ask for User Notification Permission at the first time opening:
- Open your app on FluxBuilder → Features → in Branding, select Notification Request Screen
- Enable the feature → click Apply and Save